RENATO RULLI
CASE STUDY: ESPAÇO ERA
CASE STUDY: ESPAÇO ERA
Processo completo de Design Thinking - 2024 Freelance
Processo completo de Design Thinking - 2024 Freelance
Escopo do Projeto
Processo completo com UX e UI
Protótipos de alta fidelidade para Mobile e Desktop
Front-end ou qualquer tipo de programação não foi incluída
Processo completo com UX e UI
Protótipos de alta fidelidade para Mobile e Desktop
Front-end ou qualquer tipo de programação não foi incluída


Agenda
Se desejar, clique nos itens abaixo para ir até a seção escolhida:
Introdução de Marca e Pole Dancing
Introdução de Marca e Pole Dancing

Sobre a marca ERA
Criado em 2022
O espaço busca ser um refúgio de autoestima e incentivo, especialmente para o público feminino. Com o foco no empoderamento, auto-conhecimento e proporcionando momentos de conexão consigo, assim criando mulheres que ficam ainda mais extraordinárias com o passar dos anos.
Ensina primariamente pole dancing e todas suas vertentes, além de modalidades associadas com sua missão, como aulas de Twerk, Flexibilidade e Dança do Ventre. Também são realizados workshops sobre pole e saúde geral da mulher, incluindo workshops de auto-defesa e entendimento do feminismo e da vida da mulher no século XXI.
Criado em 2022
O espaço busca ser um refúgio de autoestima e incentivo, especialmente para o público feminino. Com o foco no empoderamento, auto-conhecimento e proporcionando momentos de conexão consigo, assim criando mulheres que ficam ainda mais extraordinárias com o passar dos anos.
Ensina primariamente pole dancing e todas suas vertentes, além de modalidades associadas com sua missão, como aulas de Twerk, Flexibilidade e Dança do Ventre. Também são realizados workshops sobre pole e saúde geral da mulher, incluindo workshops de auto-defesa e entendimento do feminismo e da vida da mulher no século XXI.
Slogan: É o tempo das extraordinárias!
Reviews de alunas no Google:

“Incrível, as aulas são animadíssimas e a gente sai se sentindo muito bem!”
“Incrível, as aulas são animadíssimas e a gente sai se sentindo muito bem!”
“Amo, ambiente e profs”
“Amo, ambiente e profs”
“Um lugar onde qualquer mulher, com qualquer corpo, pode se sentir extraordinária”
“Um lugar onde qualquer mulher, com qualquer corpo, pode se sentir extraordinária”
Sobre o Pole Dancing
O pole dance é a junção entre a dança, ginástica e atividade física. Por meio de movimentos acrobáticos em uma barra vertical que exigem força, flexibilidade, equilíbrio e resistência, o pole dance trabalha uma série de músculos do corpo.
Ajuda no ganho de força, resistência e consciência corporal
Ajuda na autoconfiança, autoestima e até numa melhor qualidade de sono
O pole dance é a junção entre a dança, ginástica e atividade física. Por meio de movimentos acrobáticos em uma barra vertical que exigem força, flexibilidade, equilíbrio e resistência, o pole dance trabalha uma série de músculos do corpo.
Ajuda no ganho de força, resistência e consciência corporal
Ajuda na autoconfiança, autoestima e até numa melhor qualidade de sono

Análise de Mercado
Análise de Mercado
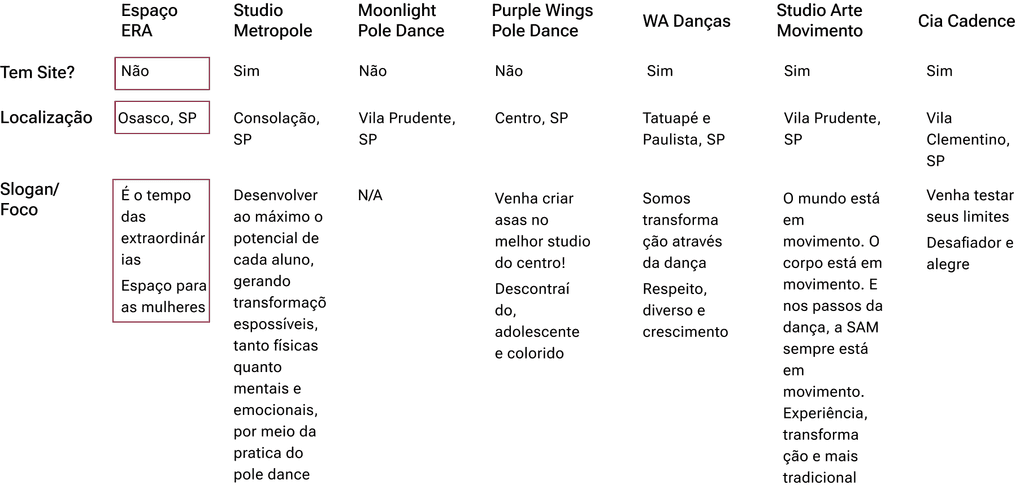
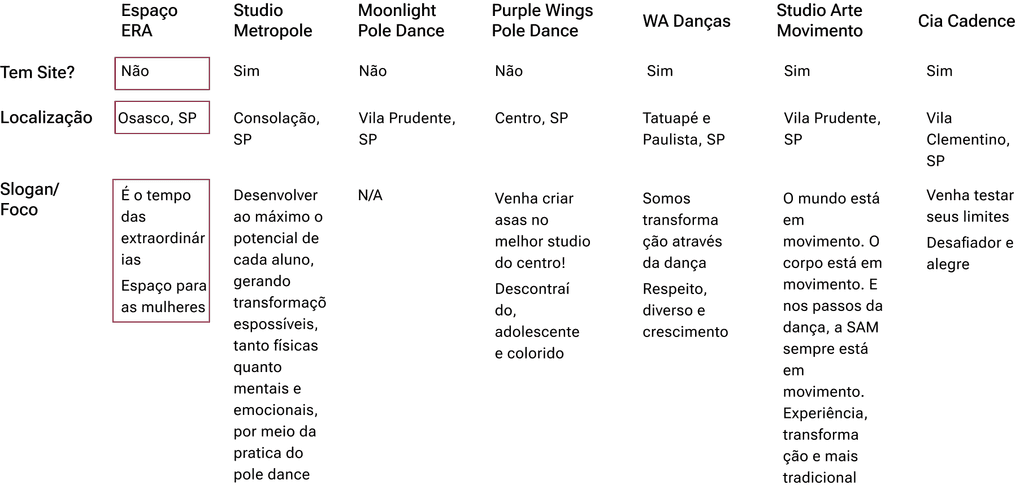
Sobre o Mercado
Arraste para ver a análise comparativa completa:
Tem Site?
Localização
Slogan/
Foco
Osasco, SP
Espaço ERA
É o tempo das extraordinárias
Espaço para as mulheres
Não
Studio Metropole
Sim
Consolação, SP
Desenvolver ao máximo o potencial de cada aluno, gerando transformaçõespossíveis, tanto físicas quanto mentais e emocionais, por meio da pratica do pole dance
Moonlight Pole Dance
N/A
Não
Vila Prudente, SP
Purple Wings Pole Dance
Venha criar asas no melhor studio do centro!
Descontraído, adolescente e colorido
Não
Centro, SP
WA Danças
Tatuapé e Paulista, SP
Somos transformação através da dança
Respeito, diverso e crescimento
Sim
Studio Arte Movimento
O mundo está em movimento. O corpo está em movimento. E nos passos da dança, a SAM sempre está em movimento.
Experiência, transformação e mais tradicional
Sim
Vila Prudente, SP
Cia Cadence
Sim
Vila Clementino, SP
Venha testar seus limites
Desafiador e alegre
Tem Site?
Localização
Slogan/
Foco
Osasco, SP
Espaço ERA
É o tempo das extraordinárias
Espaço para as mulheres
Não
Studio Metropole
Sim
Consolação, SP
Desenvolver ao máximo o potencial de cada aluno, gerando transformaçõespossíveis, tanto físicas quanto mentais e emocionais, por meio da pratica do pole dance
Moonlight Pole Dance
N/A
Não
Vila Prudente, SP
Purple Wings Pole Dance
Venha criar asas no melhor studio do centro!
Descontraído, adolescente e colorido
Não
Centro, SP
WA Danças
Tatuapé e Paulista, SP
Somos transformação através da dança
Respeito, diverso e crescimento
Sim
Studio Arte Movimento
O mundo está em movimento. O corpo está em movimento. E nos passos da dança, a SAM sempre está em movimento.
Experiência, transformação e mais tradicional
Sim
Vila Prudente, SP
Cia Cadence
Sim
Vila Clementino, SP
Venha testar seus limites
Desafiador e alegre


Alguns pontos a se notar:
A não presença de um site traz uma séria desvantagem em relação a seus competidores, não apenas por um alcance menor digital mas também no quesito de estabelecimento de marca.
Não possuí competidores diretos na região de Osasco.
É a única marca com um branding diferenciado e com personalidade, com direta conexão aos seus consumidores alvo.
Alguns pontos a se notar:
A não presença de um site traz uma séria desvantagem em relação a seus competidores, não apenas por um alcance menor digital mas também no quesito de estabelecimento de marca.
Não possuí competidores diretos na região de Osasco.
É a única marca com um branding diferenciado e com personalidade, com direta conexão aos seus consumidores alvo.
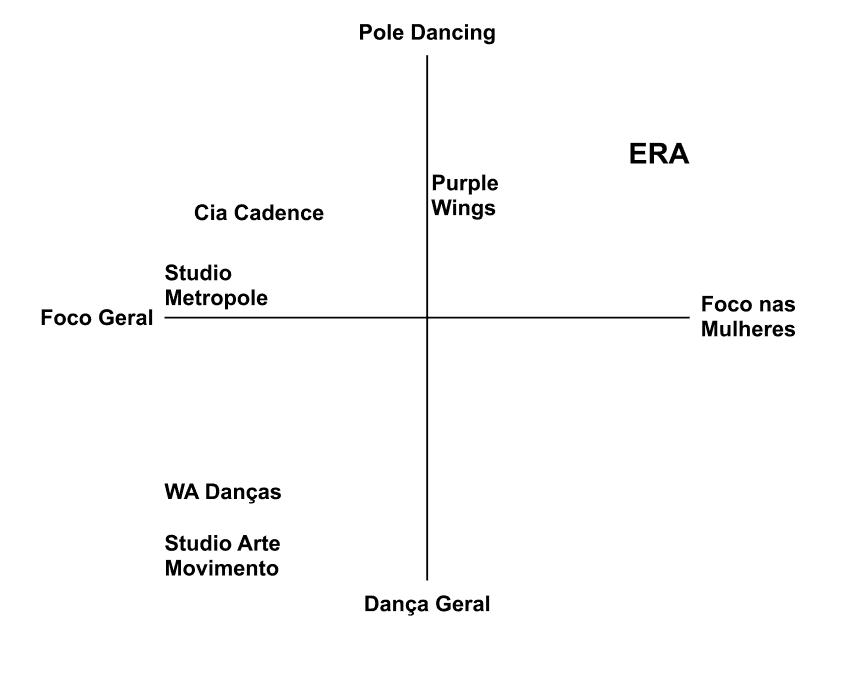
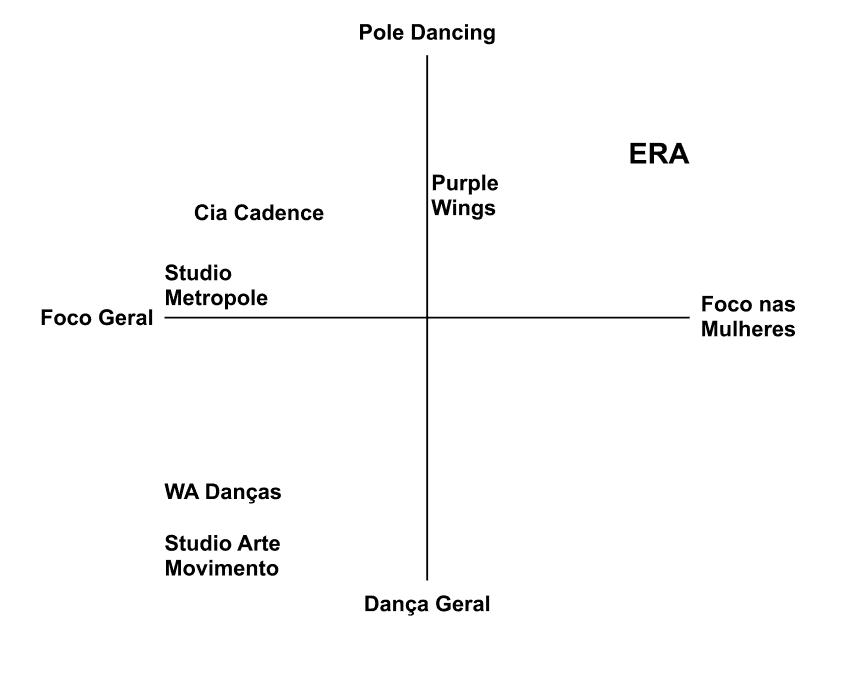
Market Positioning Map
Market Positioning Map


UX Blueprint
UX Blueprint
Metas
Expansão da presença online
Informações sobre o espaço, produtos e serviços ficarem mais claras e de fácil acesso
Facilitar e agilizar processos para os colaboradores
Diminuir o tempo de captação de clientes
Outra forma de adquirir clientes e novos parceiros
Aumentar e estabelecer a marca
Dar ainda mais legitimidade ao negócio
Funcionamento com foco em Mobile, mas também em Desktop
Expansão da presença online
Informações sobre o espaço, produtos e serviços ficarem mais claras e de fácil acesso
Facilitar e agilizar processos para os colaboradores
Diminuir o tempo de captação de clientes
Outra forma de adquirir clientes e novos parceiros
Aumentar e estabelecer a marca
Dar ainda mais legitimidade ao negócio
Funcionamento com foco em Mobile, mas também em Desktop
Princípios
Continuidade do branding e presença nas redes sociais, realçando suas melhores qualidades diferenciadas
Design bonito, mas simples para fácil e barata implementação do site
Design com foco em potencial escalabilidade do negócio
Alinhamento das necessidades dos usuários com as da empresa
Testes, testes e mais testes com usuários
Continuidade do branding e presença nas redes sociais, realçando suas melhores qualidades diferenciadas
Design bonito, mas simples para fácil e barata implementação do site
Design com foco em potencial escalabilidade do negócio
Alinhamento das necessidades dos usuários com as da empresa
Testes, testes e mais testes com usuários
MÉTRICAS DE SUCESSO
Aumento de 20% a 30% no número de novos clientes.
Aumento de 20% a 30% no número de novos clientes.
Redução de 10% a 30% no tempo médio de conversão.
Redução de 10% a 30% no tempo médio de conversão.
Redução de 20% a 40% no número de mensagens necessárias.
Redução de 20% a 40% no número de mensagens necessárias.
Aumento de 10% a 25% na satisfação dos clientes
Aumento de 10% a 25% na satisfação dos clientes
Pesquisa
Pesquisa
Metas de Pesquisa
Confirmar informações e insights
Entender mais sobre os clientes alvos e seus hábitos
Entender a relação que as clientes alvo tem com o Pole Dancing
Esclarecer as prioridades na hora da escolha de um estúdio
Para as atuais alunas do espaço, entender a perspectiva delas sobre o espaço e as modalidades praticadas
Para não-alunas, entender se houver experiência com pole, como foi em detalhes; se não, o que as deixou com vontade e porque nunca realizou tal atividade
Confirmar informações e insights
Entender mais sobre os clientes alvos e seus hábitos
Entender a relação que as clientes alvo tem com o Pole Dancing
Esclarecer as prioridades na hora da escolha de um estúdio
Para as atuais alunas do espaço, entender a perspectiva delas sobre o espaço e as modalidades praticadas
Para não-alunas, entender se houver experiência com pole, como foi em detalhes; se não, o que as deixou com vontade e porque nunca realizou tal atividade
Porque:
A ideia de se realizar puramente pesquisa qualitativa se justifica pelo objetivo de buscar mais informações pessoais e experiências próprias. Perguntas e suas respectivas respostas seriam muito longas e ineficazes em um formato de survey online, além de que dados estatísticos não ajudariam tanto no entendimento da situação necessário naquele momento.
Porque:
A ideia de se realizar puramente pesquisa qualitativa se justifica pelo objetivo de buscar mais informações pessoais e experiências próprias. Perguntas e suas respectivas respostas seriam muito longas e ineficazes em um formato de survey online, além de que dados estatísticos não ajudariam tanto no entendimento da situação necessário naquele momento.
Hipóteses a serem confirmadas:
Ambiente acolhedor e empoderador
Se o pole dance tem o impacto mencionado por outras pesquisas e pela stakeholder
Relação das alunas com atividade física e auto-cuidado
Clientes gostam da organização e comunicação, mas ainda teria espaço para melhorar
Hipóteses a serem confirmadas:
Ambiente acolhedor e empoderador
Se o pole dance tem o impacto mencionado por outras pesquisas e pela stakeholder
Relação das alunas com atividade física e auto-cuidado
Clientes gostam da organização e comunicação, mas ainda teria espaço para melhorar
Resultados da Pesquisa
Espaço Acolhedor
Foi criado um senso de união entre as alunas, uma comunidade que se ajuda e se elevam juntas. Um diferencial que afeta diretamente a vida delas, muito além de apenas uma atividade física.
“É um ambiente muito gostoso, muito saudável, você conhece bastante gente e forma um grupo muito unido”
Prioridades entre Alunas e Não-Alunas
Localização
Preço
Visuais e aparência do estúdio
Informações essenciais que necessitam maior quantidade e clareza para Alunas e Não-Alunas
Modalidades (especialmente com visuais)
Professores
Como chegar e Estacionamento
Planos, Preço e utilização de Gympass e similares
Horário da aulas
Dúvidas frequentes
Impacto nas Alunas
“Sou uma pessoa menos sedentária agora. A questão de timidez e auto-estima melhoraram muito.”
“Estou amando muito mais meu corpo. Não aceitando restrições e me impondo.”
Branding Visual ressaltado e aceito:
“O Branding visual é muito legal”
“Branding visual e redes sociais chamaram atenção”
Não gosta de academia, mas precisa de um exercício
“Não tem nada melhor do que você fazer exercício físico e gostar”
“Queria fazer um esporte, mas sem ser academia”
“Queria uma dança para explorar mais a minha sensualidade”
Espaço Acolhedor
Foi criado um senso de união entre as alunas, uma comunidade que se ajuda e se elevam juntas. Um diferencial que afeta diretamente a vida delas, muito além de apenas uma atividade física.
“É um ambiente muito gostoso, muito saudável, você conhece bastante gente e forma um grupo muito unido”
Prioridades entre Alunas e Não-Alunas
Localização
Preço
Visuais e aparência do estúdio
Informações essenciais que necessitam maior quantidade e clareza para Alunas e Não-Alunas
Modalidades (especialmente com visuais)
Professores
Como chegar e Estacionamento
Planos, Preço e utilização de Gympass e similares
Horário da aulas
Dúvidas frequentes
Impacto nas Alunas
“Sou uma pessoa menos sedentária agora. A questão de timidez e auto-estima melhoraram muito.”
“Estou amando muito mais meu corpo. Não aceitando restrições e me impondo.”
Branding Visual ressaltado e aceito:
“O Branding visual é muito legal”
“Branding visual e redes sociais chamaram atenção”
Não gosta de academia, mas precisa de um exercício
“Não tem nada melhor do que você fazer exercício físico e gostar”
“Queria fazer um esporte, mas sem ser academia”
“Queria uma dança para explorar mais a minha sensualidade”
Espaço Acolhedor
Foi criado um senso de união entre as alunas, uma comunidade que se ajuda e se elevam juntas. Um diferencial que afeta diretamente a vida delas, muito além de apenas uma atividade física.
“É um ambiente muito gostoso, muito saudável, você conhece bastante gente e forma um grupo muito unido”
Prioridades entre Alunas e Não-Alunas
Localização
Preço
Visuais e aparência do estúdio
Informações essenciais que necessitam maior quantidade e clareza para Alunas e Não-Alunas
Modalidades (especialmente com visuais)
Professores
Como chegar e Estacionamento
Planos, Preço e utilização de Gympass e similares
Horário da aulas
Dúvidas frequentes
Impacto nas Alunas
“Sou uma pessoa menos sedentária agora. A questão de timidez e auto-estima melhoraram muito.”
“Estou amando muito mais meu corpo. Não aceitando restrições e me impondo.”
Branding Visual ressaltado e aceito:
“O Branding visual é muito legal”
“Branding visual e redes sociais chamaram atenção”
Não gosta de academia, mas precisa de um exercício
“Não tem nada melhor do que você fazer exercício físico e gostar”
“Queria fazer um esporte, mas sem ser academia”
“Queria uma dança para explorar mais a minha sensualidade”
Espaço Acolhedor
Foi criado um senso de união entre as alunas, uma comunidade que se ajuda e se elevam juntas. Um diferencial que afeta diretamente a vida delas, muito além de apenas uma atividade física.
“É um ambiente muito gostoso, muito saudável, você conhece bastante gente e forma um grupo muito unido”
Prioridades entre Alunas e Não-Alunas
Localização
Preço
Visuais e aparência do estúdio
Informações essenciais que necessitam maior quantidade e clareza para Alunas e Não-Alunas
Modalidades (especialmente com visuais)
Professores
Como chegar e Estacionamento
Planos, Preço e utilização de Gympass e similares
Horário da aulas
Dúvidas frequentes
Impacto nas Alunas
“Sou uma pessoa menos sedentária agora. A questão de timidez e auto-estima melhoraram muito.”
“Estou amando muito mais meu corpo. Não aceitando restrições e me impondo.”
Branding Visual ressaltado e aceito:
“O Branding visual é muito legal”
“Branding visual e redes sociais chamaram atenção”
Não gosta de academia, mas precisa de um exercício
“Não tem nada melhor do que você fazer exercício físico e gostar”
“Queria fazer um esporte, mas sem ser academia”
“Queria uma dança para explorar mais a minha sensualidade”
Espaço Acolhedor
Foi criado um senso de união entre as alunas, uma comunidade que se ajuda e se elevam juntas. Um diferencial que afeta diretamente a vida delas, muito além de apenas uma atividade física.
“É um ambiente muito gostoso, muito saudável, você conhece bastante gente e forma um grupo muito unido”
Prioridades entre Alunas e Não-Alunas
Localização
Preço
Visuais e aparência do estúdio
Informações essenciais que necessitam maior quantidade e clareza para Alunas e Não-Alunas
Modalidades (especialmente com visuais)
Professores
Como chegar e Estacionamento
Planos, Preço e utilização de Gympass e similares
Horário da aulas
Dúvidas frequentes
Impacto nas Alunas
“Sou uma pessoa menos sedentária agora. A questão de timidez e auto-estima melhoraram muito.”
“Estou amando muito mais meu corpo. Não aceitando restrições e me impondo.”
Branding Visual ressaltado e aceito:
“O Branding visual é muito legal”
“Branding visual e redes sociais chamaram atenção”
Não gosta de academia, mas precisa de um exercício
“Não tem nada melhor do que você fazer exercício físico e gostar”
“Queria fazer um esporte, mas sem ser academia”
“Queria uma dança para explorar mais a minha sensualidade”
Espaço Acolhedor
Foi criado um senso de união entre as alunas, uma comunidade que se ajuda e se elevam juntas. Um diferencial que afeta diretamente a vida delas, muito além de apenas uma atividade física.
“É um ambiente muito gostoso, muito saudável, você conhece bastante gente e forma um grupo muito unido”
Prioridades entre Alunas e Não-Alunas
Localização
Preço
Visuais e aparência do estúdio
Informações essenciais que necessitam maior quantidade e clareza para Alunas e Não-Alunas
Modalidades (especialmente com visuais)
Professores
Como chegar e Estacionamento
Planos, Preço e utilização de Gympass e similares
Horário da aulas
Dúvidas frequentes
Impacto nas Alunas
“Sou uma pessoa menos sedentária agora. A questão de timidez e auto-estima melhoraram muito.”
“Estou amando muito mais meu corpo. Não aceitando restrições e me impondo.”
Branding Visual ressaltado e aceito:
“O Branding visual é muito legal”
“Branding visual e redes sociais chamaram atenção”
Não gosta de academia, mas precisa de um exercício
“Não tem nada melhor do que você fazer exercício físico e gostar”
“Queria fazer um esporte, mas sem ser academia”
“Queria uma dança para explorar mais a minha sensualidade”
Espaço Acolhedor
Foi criado um senso de união entre as alunas, uma comunidade que se ajuda e se elevam juntas. Um diferencial que afeta diretamente a vida delas, muito além de apenas uma atividade física.
“É um ambiente muito gostoso, muito saudável, você conhece bastante gente e forma um grupo muito unido”
Prioridades entre Alunas e Não-Alunas
Localização
Preço
Visuais e aparência do estúdio
Informações essenciais que necessitam maior quantidade e clareza para Alunas e Não-Alunas
Modalidades (especialmente com visuais)
Professores
Como chegar e Estacionamento
Planos, Preço e utilização de Gympass e similares
Horário da aulas
Dúvidas frequentes
Impacto nas Alunas
“Sou uma pessoa menos sedentária agora. A questão de timidez e auto-estima melhoraram muito.”
“Estou amando muito mais meu corpo. Não aceitando restrições e me impondo.”
Branding Visual ressaltado e aceito:
“O Branding visual é muito legal”
“Branding visual e redes sociais chamaram atenção”
Não gosta de academia, mas precisa de um exercício
“Não tem nada melhor do que você fazer exercício físico e gostar”
“Queria fazer um esporte, mas sem ser academia”
“Queria uma dança para explorar mais a minha sensualidade”
Espaço Acolhedor
Foi criado um senso de união entre as alunas, uma comunidade que se ajuda e se elevam juntas. Um diferencial que afeta diretamente a vida delas, muito além de apenas uma atividade física.
“É um ambiente muito gostoso, muito saudável, você conhece bastante gente e forma um grupo muito unido”
Prioridades entre Alunas e Não-Alunas
Localização
Preço
Visuais e aparência do estúdio
Informações essenciais que necessitam maior quantidade e clareza para Alunas e Não-Alunas
Modalidades (especialmente com visuais)
Professores
Como chegar e Estacionamento
Planos, Preço e utilização de Gympass e similares
Horário da aulas
Dúvidas frequentes
Impacto nas Alunas
“Sou uma pessoa menos sedentária agora. A questão de timidez e auto-estima melhoraram muito.”
“Estou amando muito mais meu corpo. Não aceitando restrições e me impondo.”
Branding Visual ressaltado e aceito:
“O Branding visual é muito legal”
“Branding visual e redes sociais chamaram atenção”
Não gosta de academia, mas precisa de um exercício
“Não tem nada melhor do que você fazer exercício físico e gostar”
“Queria fazer um esporte, mas sem ser academia”
“Queria uma dança para explorar mais a minha sensualidade”


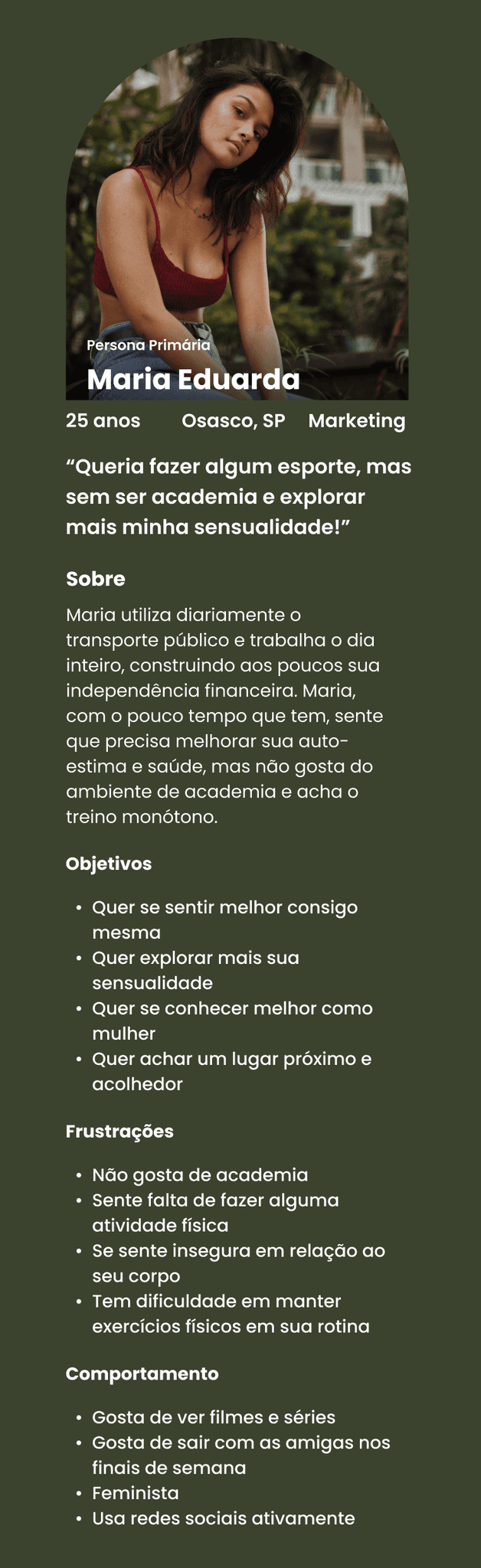
Quer se sentir melhor consigo mesma
Quer explorar mais sua sensualidade
Quer se conhecer melhor como mulher
Quer achar um lugar próximo e acolhedor
Objetivos
Não gosta de academia
Sente falta de fazer alguma atividade física
Se sente insegura em relação ao seu corpo
Tem dificuldade em manter exercícios físicos em sua rotina
Frustrações
Gosta de ver filmes e séries
Gosta de sair com as amigas nos finais de semana
Feminista
Usa redes sociais ativamente
Comportamento
Maria utiliza diariamente o transporte público e trabalha o dia inteiro, construindo aos poucos sua independência financeira. Maria, com o pouco tempo que tem, sente que precisa melhorar sua auto-estima e saúde, mas não gosta do ambiente de academia e acha o treino monótono.
Sobre
Queria fazer algum esporte, mas sem ser academia e explorar mais minha sensualidade!
Marketing
Osasco, SP
25 anos

Maria Eduarda
Persona Primária
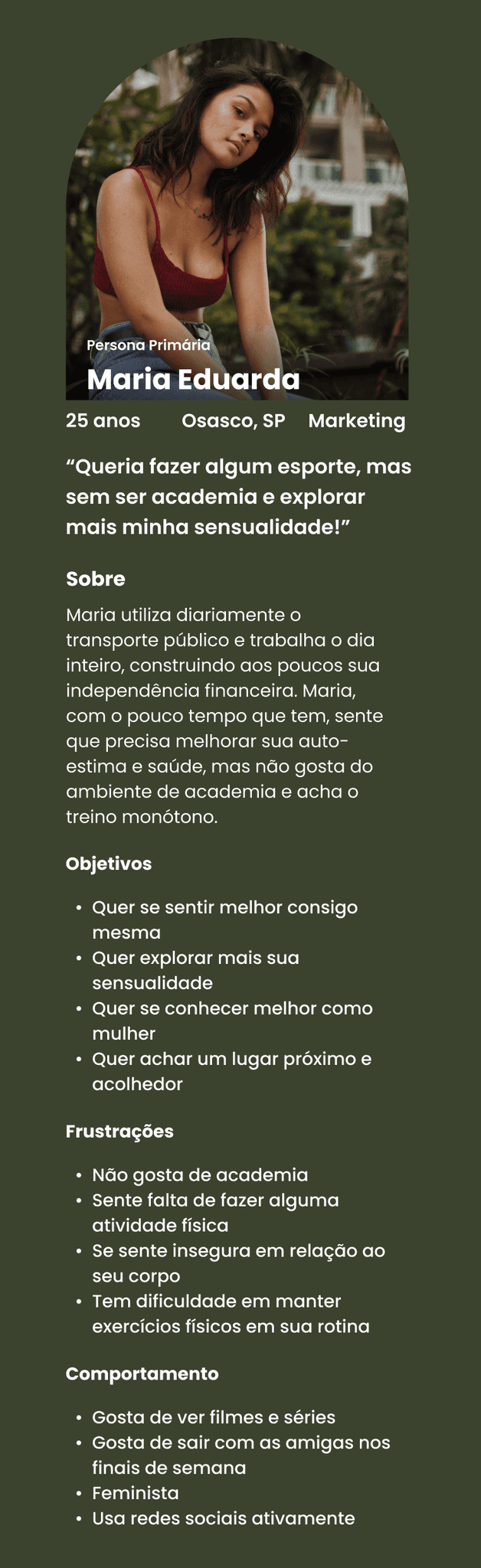
Quer se sentir melhor consigo mesma
Quer explorar mais sua sensualidade
Quer se conhecer melhor como mulher
Quer achar um lugar próximo e acolhedor
Objetivos
Não gosta de academia
Sente falta de fazer alguma atividade física
Se sente insegura em relação ao seu corpo
Tem dificuldade em manter exercícios físicos em sua rotina
Frustrações
Gosta de ver filmes e séries
Gosta de sair com as amigas nos finais de semana
Feminista
Usa redes sociais ativamente
Comportamento
Maria utiliza diariamente o transporte público e trabalha o dia inteiro, construindo aos poucos sua independência financeira. Maria, com o pouco tempo que tem, sente que precisa melhorar sua auto-estima e saúde, mas não gosta do ambiente de academia e acha o treino monótono.
Sobre
Queria fazer algum esporte, mas sem ser academia e explorar mais minha sensualidade!
Marketing
Osasco, SP
25 anos

Maria Eduarda
Persona Primária
Definição
Definição
Metas do Projeto
Web App Responsivo - Foco em Mobile (pelo maior uso dos usuários) e Desktop secundário
Informações claras
Continuação do Branding Visual
Tornar a conversão de clientes mais rápida e clara
Estabelecimento da marca
Web App Responsivo - Foco em Mobile (pelo maior uso dos usuários) e Desktop secundário
Informações claras
Continuação do Branding Visual
Tornar a conversão de clientes mais rápida e clara
Estabelecimento da marca
Limitações do Projeto
Sem animações extensas ou complexas, foco em uma imersão simples e funcional
Foco em criar um MVP funcional
Sem Marketplace no site
Sem sistema de marcação de aulas diretamente no site
Sem animações extensas ou complexas, foco em uma imersão simples e funcional
Foco em criar um MVP funcional
Sem Marketplace no site
Sem sistema de marcação de aulas diretamente no site
COMO PODEMOS CRIAR UM AMBIENTE QUE MARIA SE IDENTIFIQUE, SE SINTA ACOLHIDA E MELHOR COM ELA MESMA?
COMO PODEMOS CRIAR UM AMBIENTE QUE MARIA SE IDENTIFIQUE, SE SINTA ACOLHIDA E MELHOR COM ELA MESMA?
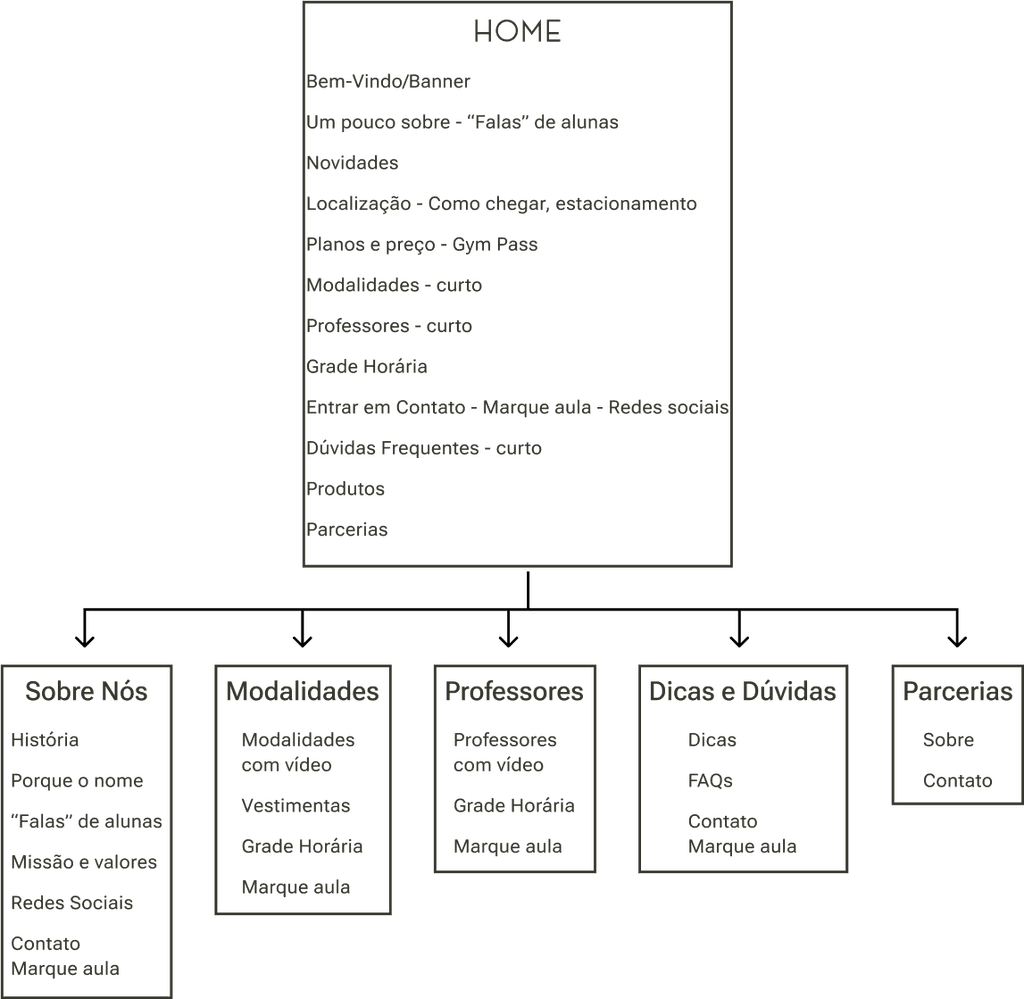
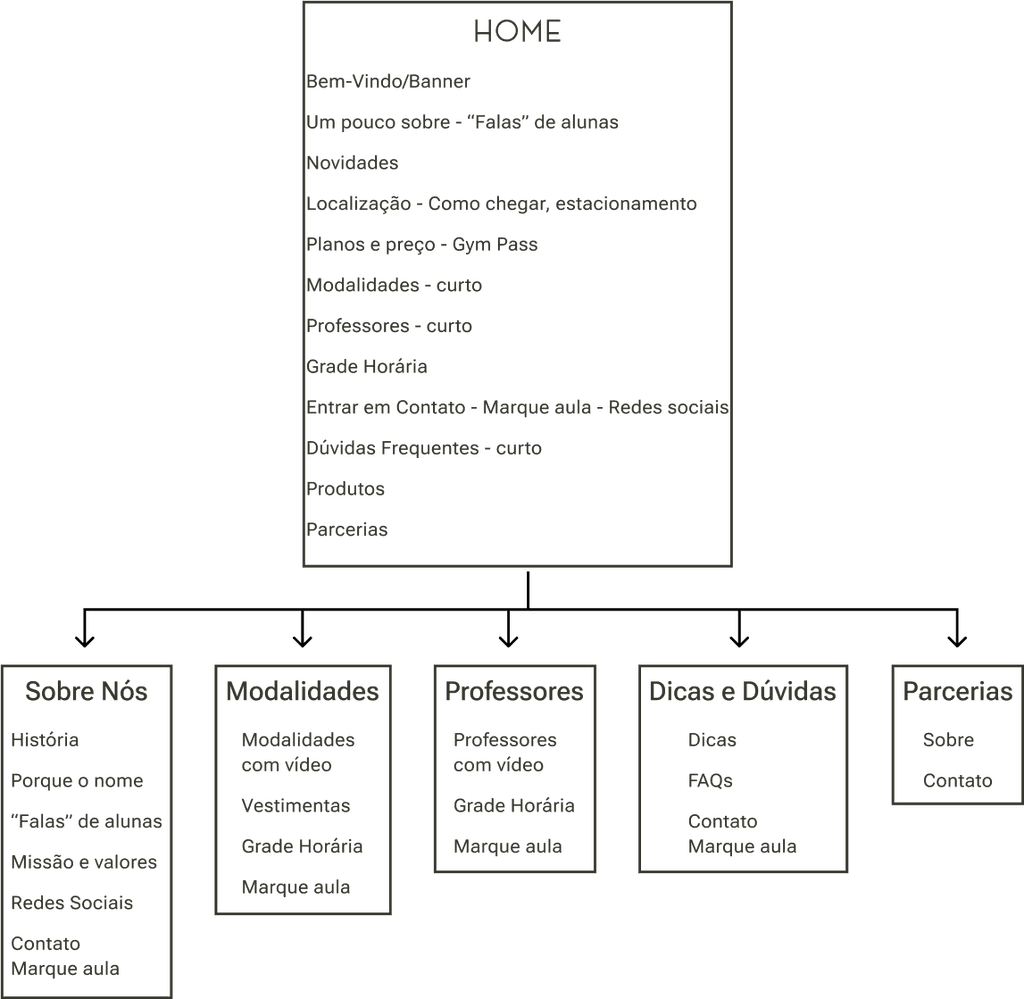
Site-map
O plano inicial era ter uma Página Inicial mais longa e com bastante scroll, logo com menor número de cliques necessários para a conversão de clientes. Mas ainda com outras páginas específicas se aprofundando em tópicos que não iriam caber, ou fariam com que a página se tornasse eterna.


Home
Bem-Vindo/Banner
Um pouco sobre - “Falas” de alunas
Novidades
Localização - Como chegar, estacionamento
Planos e preço - Gym Pass
Modalidades - curto
Professores - curto
Grade Horária
Entrar em Contato - Marque aula - Redes sociais
Dúvidas Frequentes - curto
Produtos
Parcerias
Sobre Nós
História
Porque o nome
“Falas” de alunas
Missão e valores
Redes Sociais
Contato
Marque aula
Modalidades
Modalidades
com vídeo
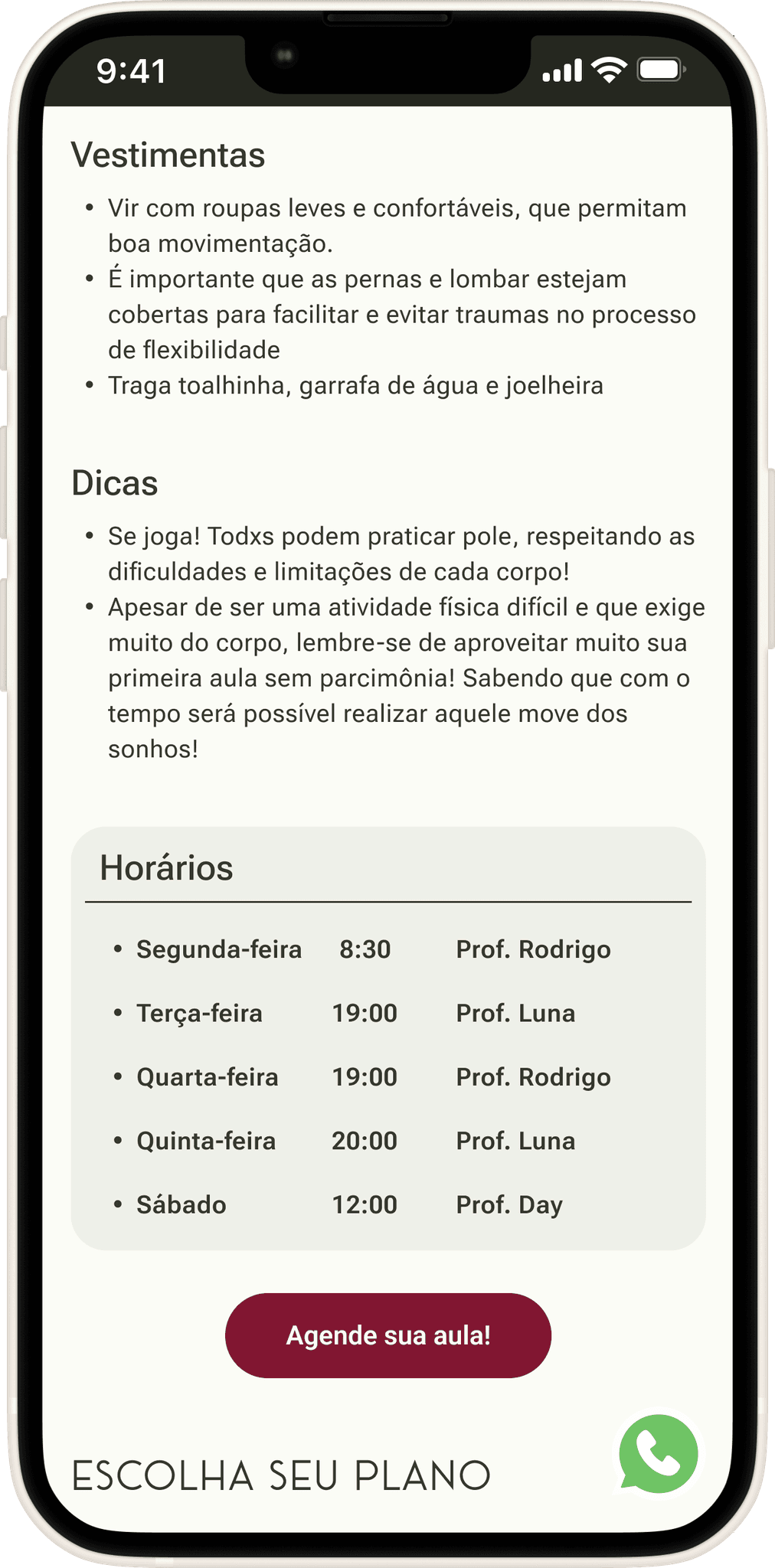
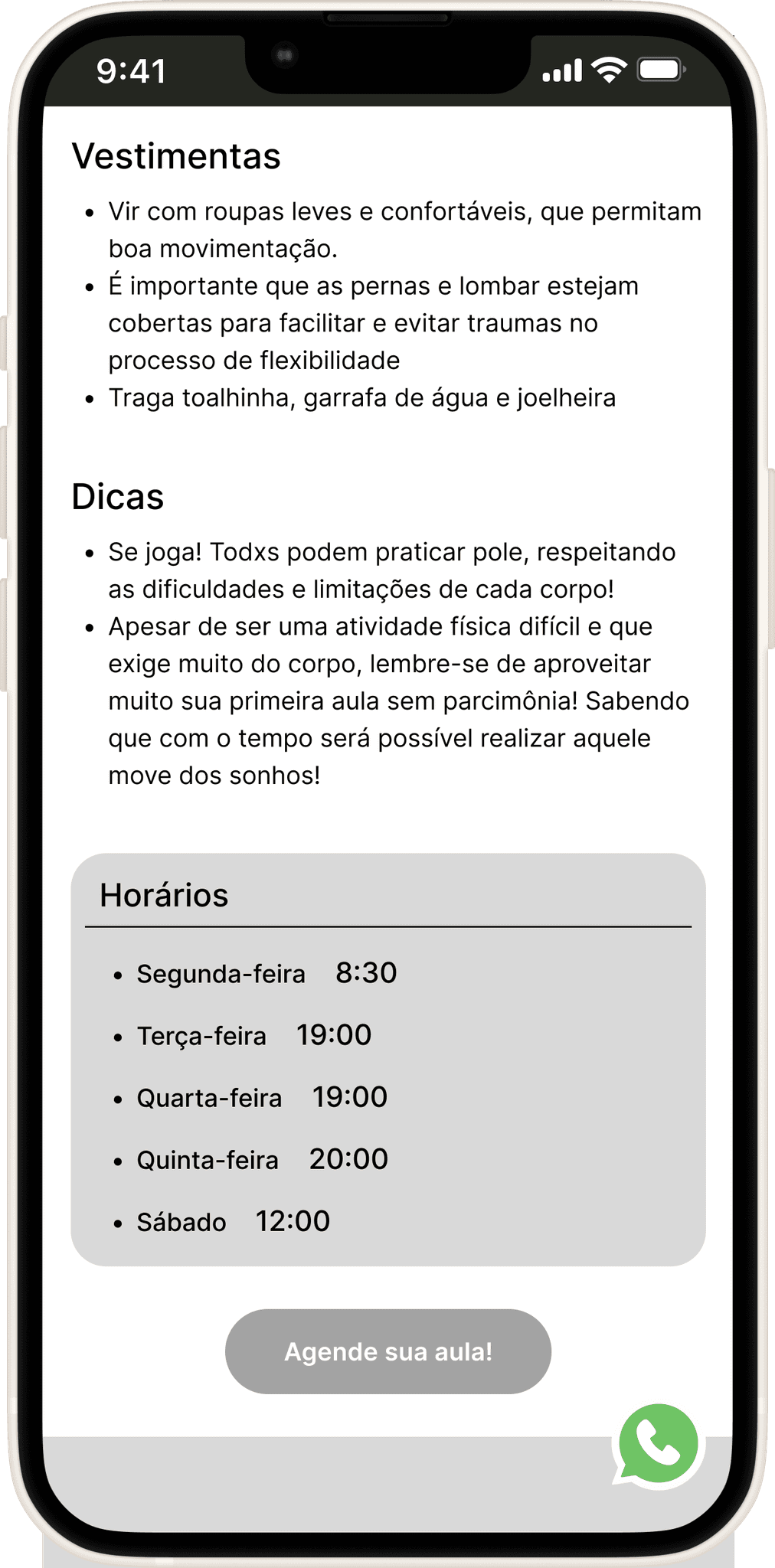
Vestimentas
Grade Horária
Marque aula
Professores
Professores
com vídeo
Grade Horária
Marque aula
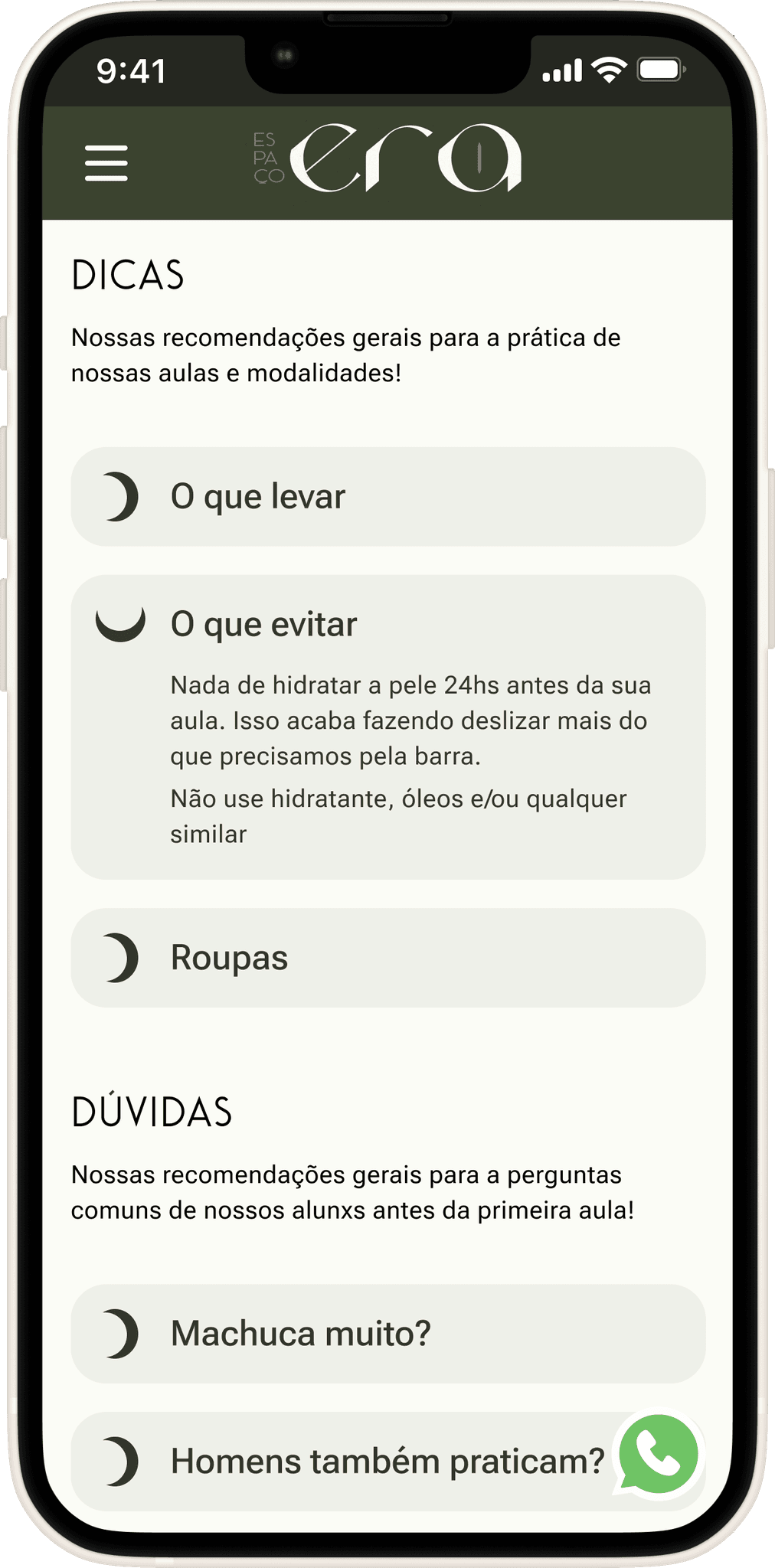
Dicas e Dúvidas
Dicas
FAQs
Contato
Marque aula
Parcerias
Sobre
Contato
Protótipos e Testes
Nesta seção do caso, iremos abordar todo o processo por trás da criação das interfaces e mostrar as interfaces em si. Por ser um tema muito detalhado e levemente longo, o conteúdo foi separado em subseções que refletem os objetivos do projeto.
Para acessar a subseção ou tema que desejar, apenas clique nos botões abaixo de cada respectiva subseção:
Informações Claras
Estruturação da Informação
Responsividade com Desktop
Continuação do Branding Visual
Estabelecimento da Marca
Conversão mais rápida de clientes
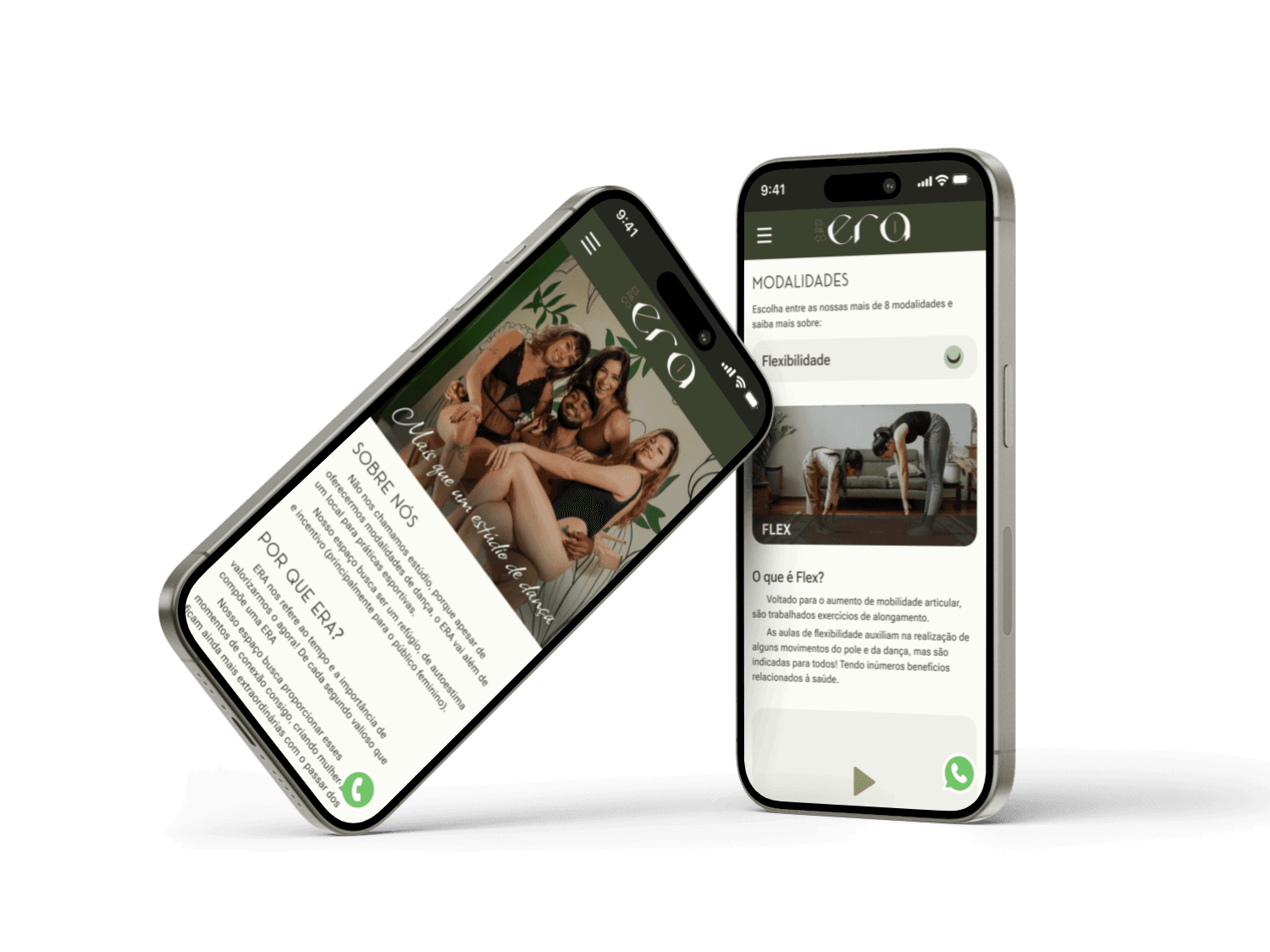
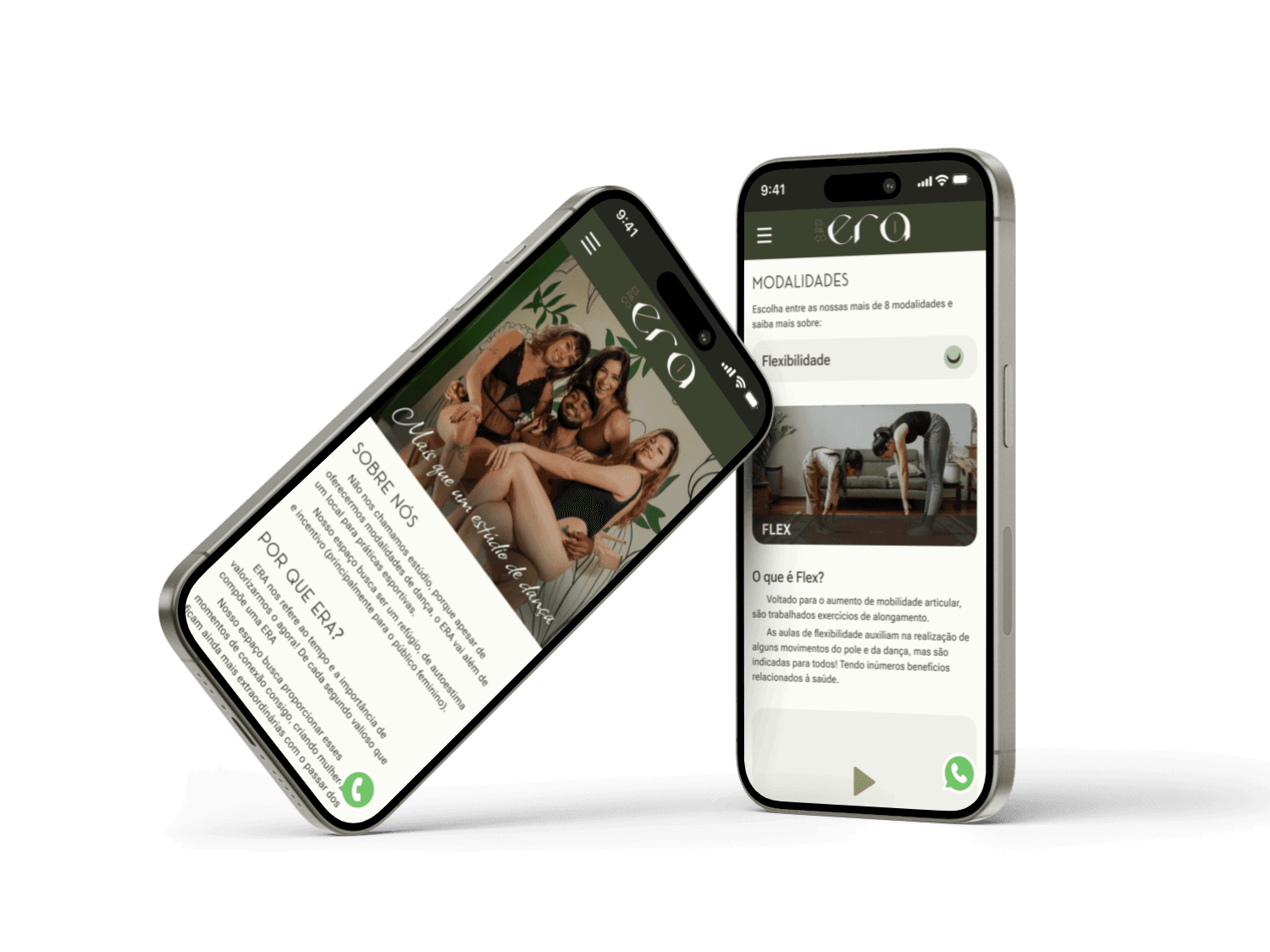
INFORMAÇÕES CLARAS
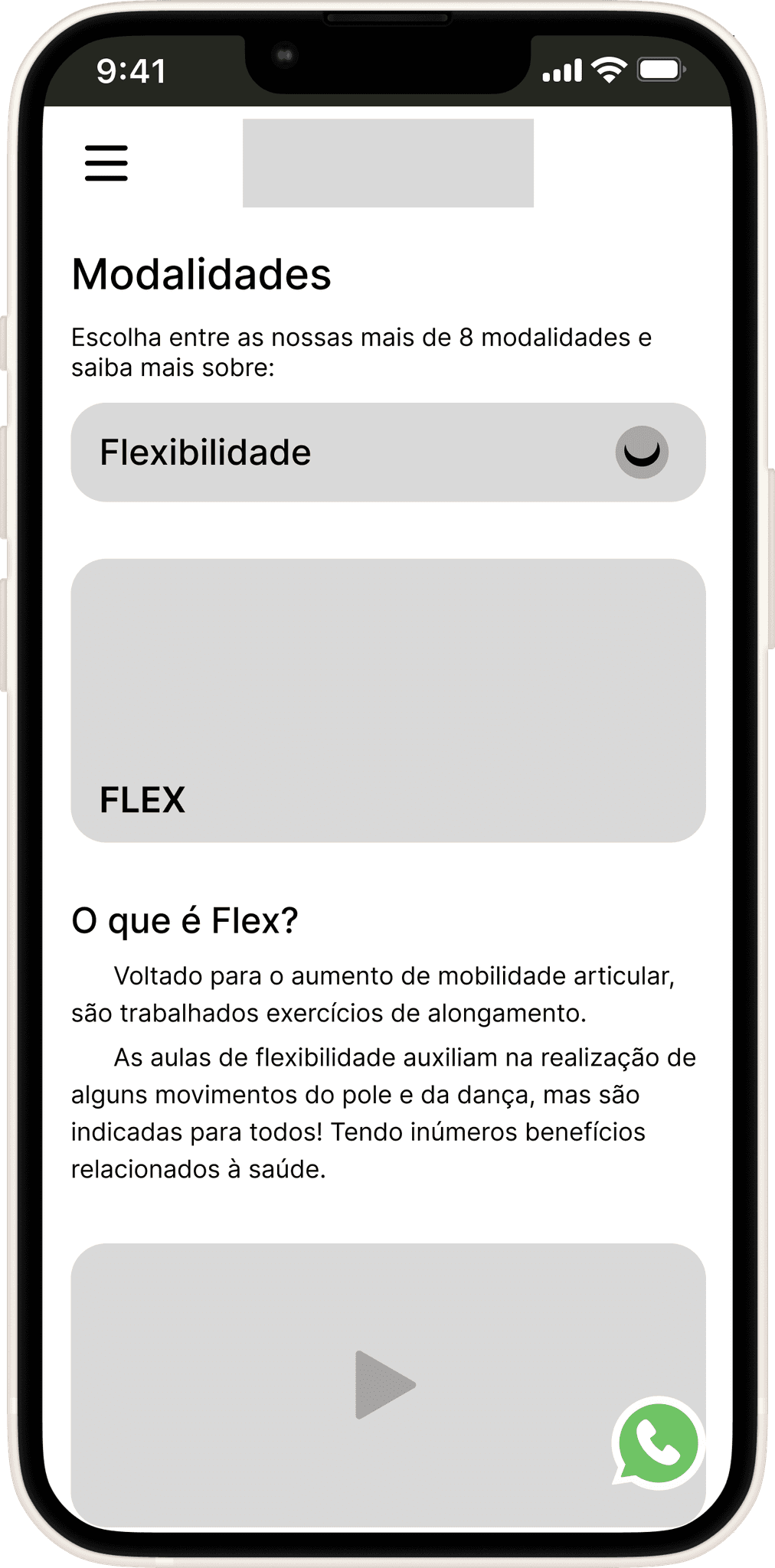
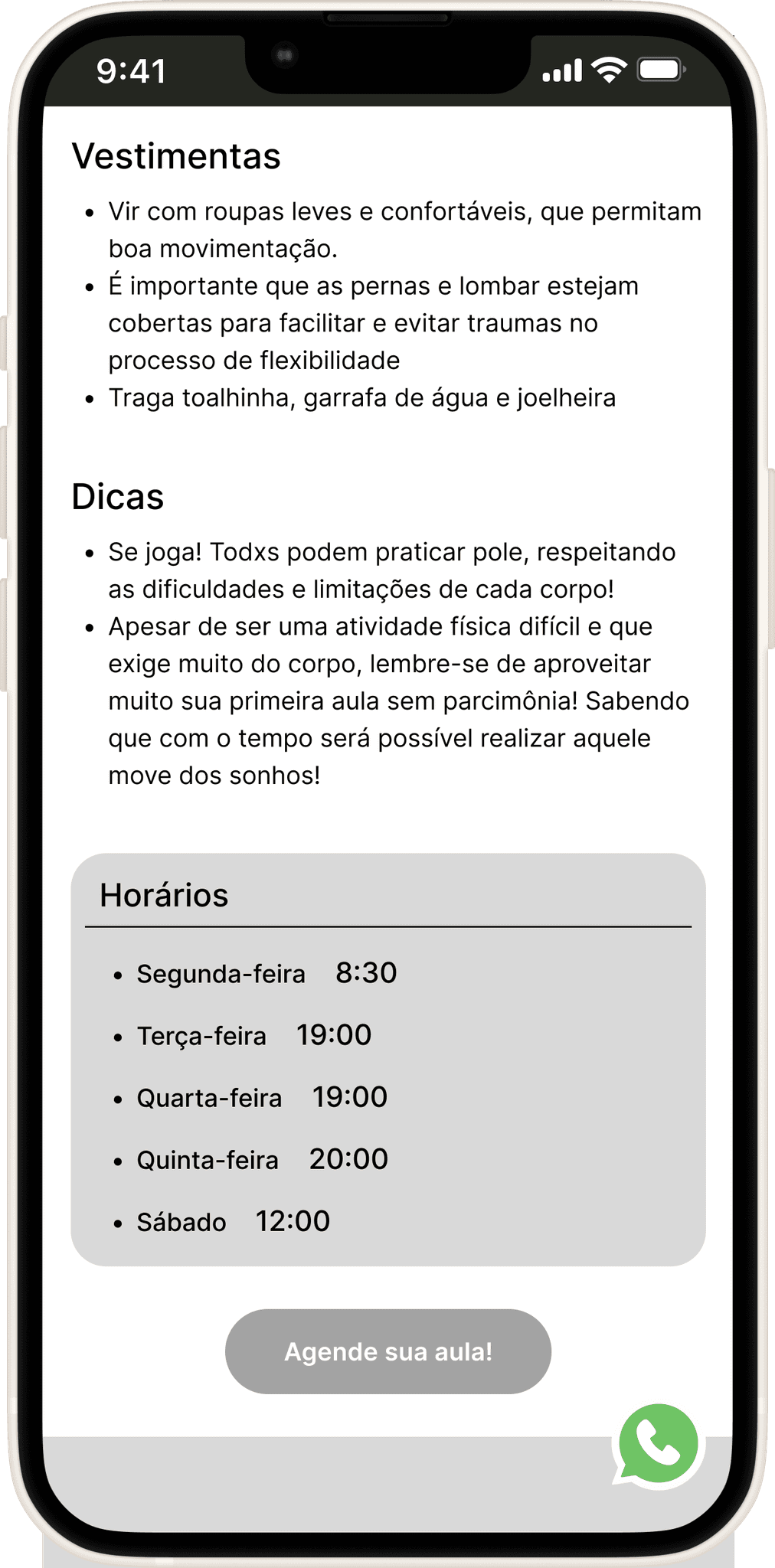
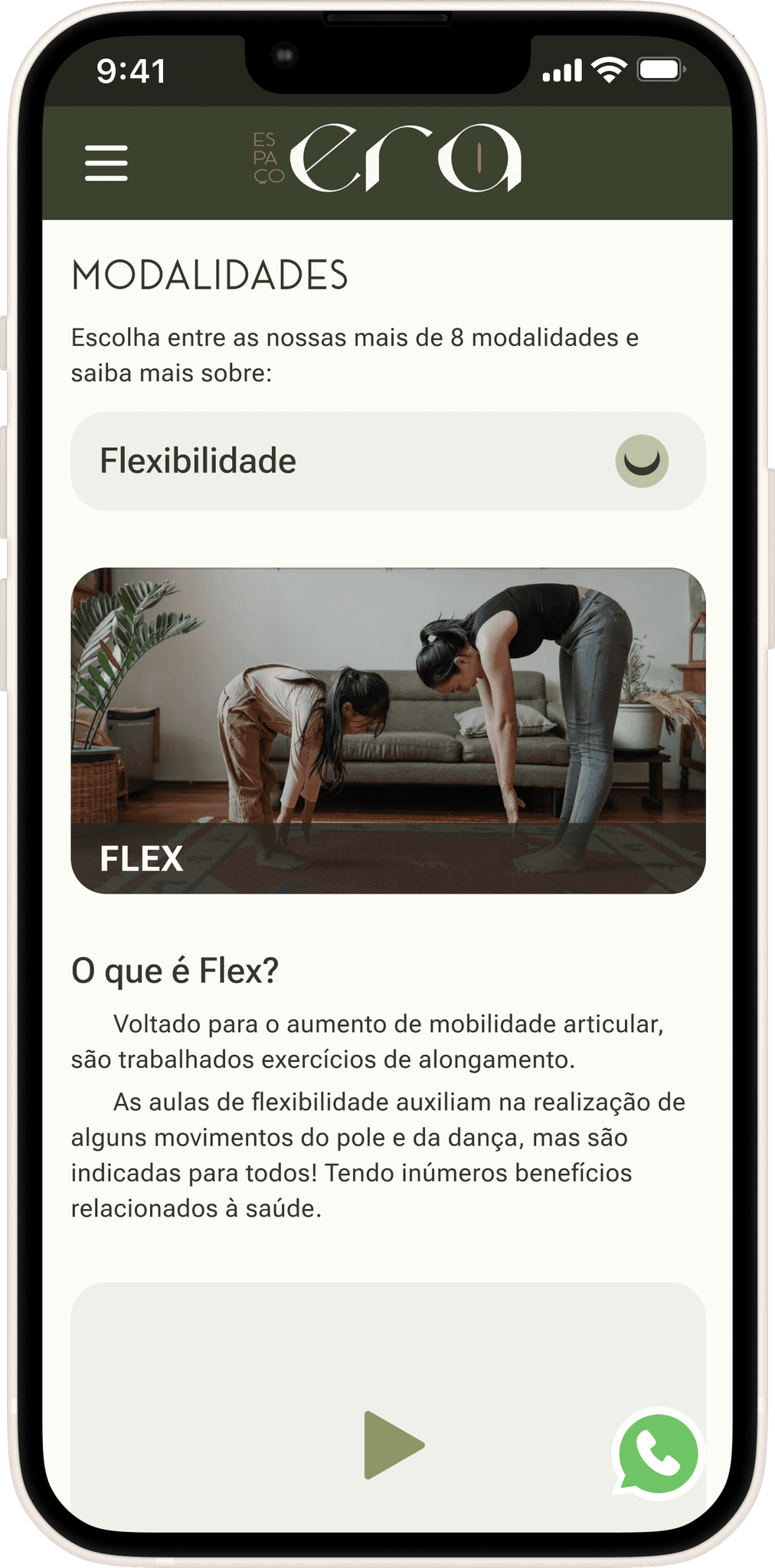
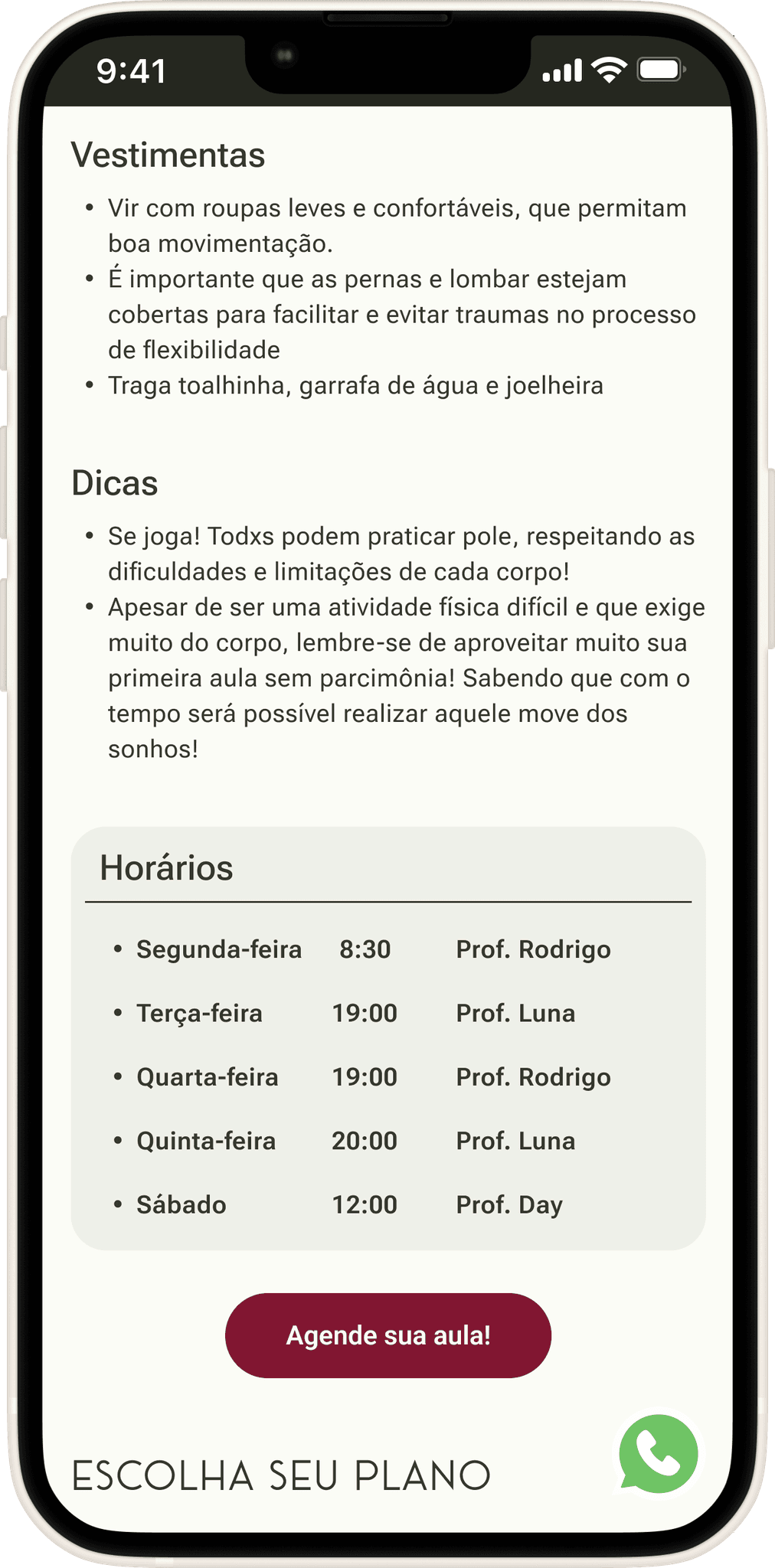
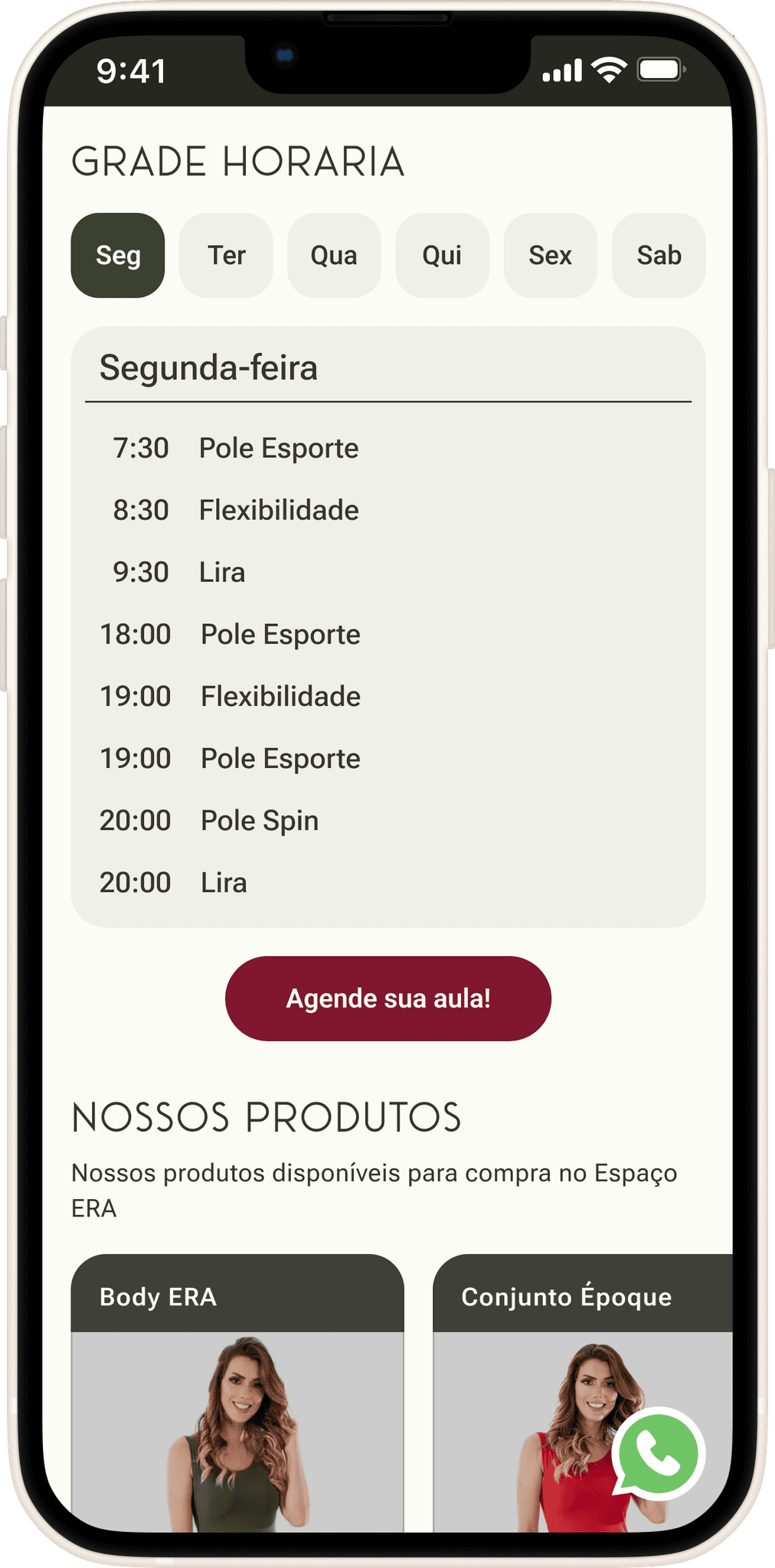
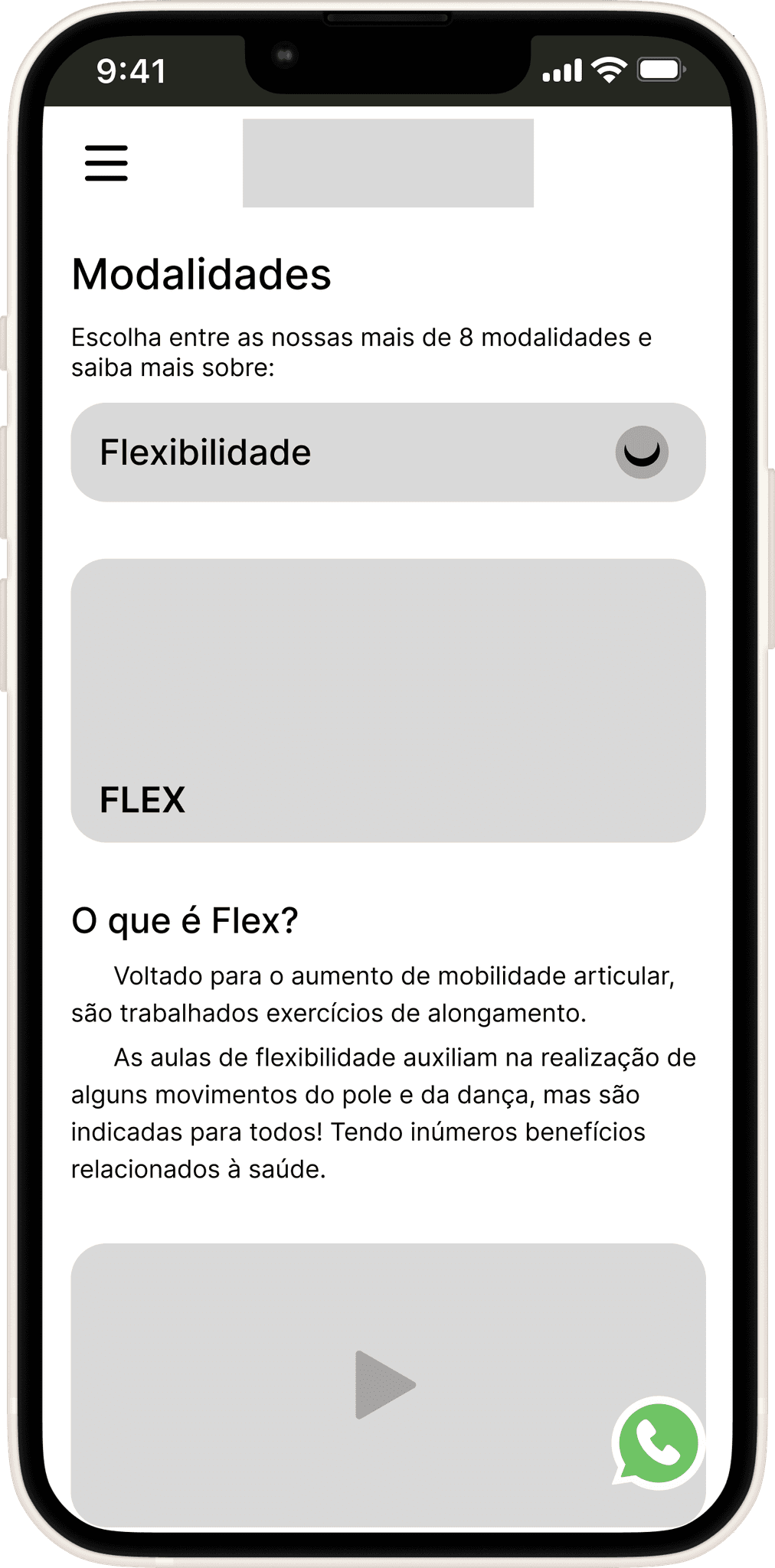
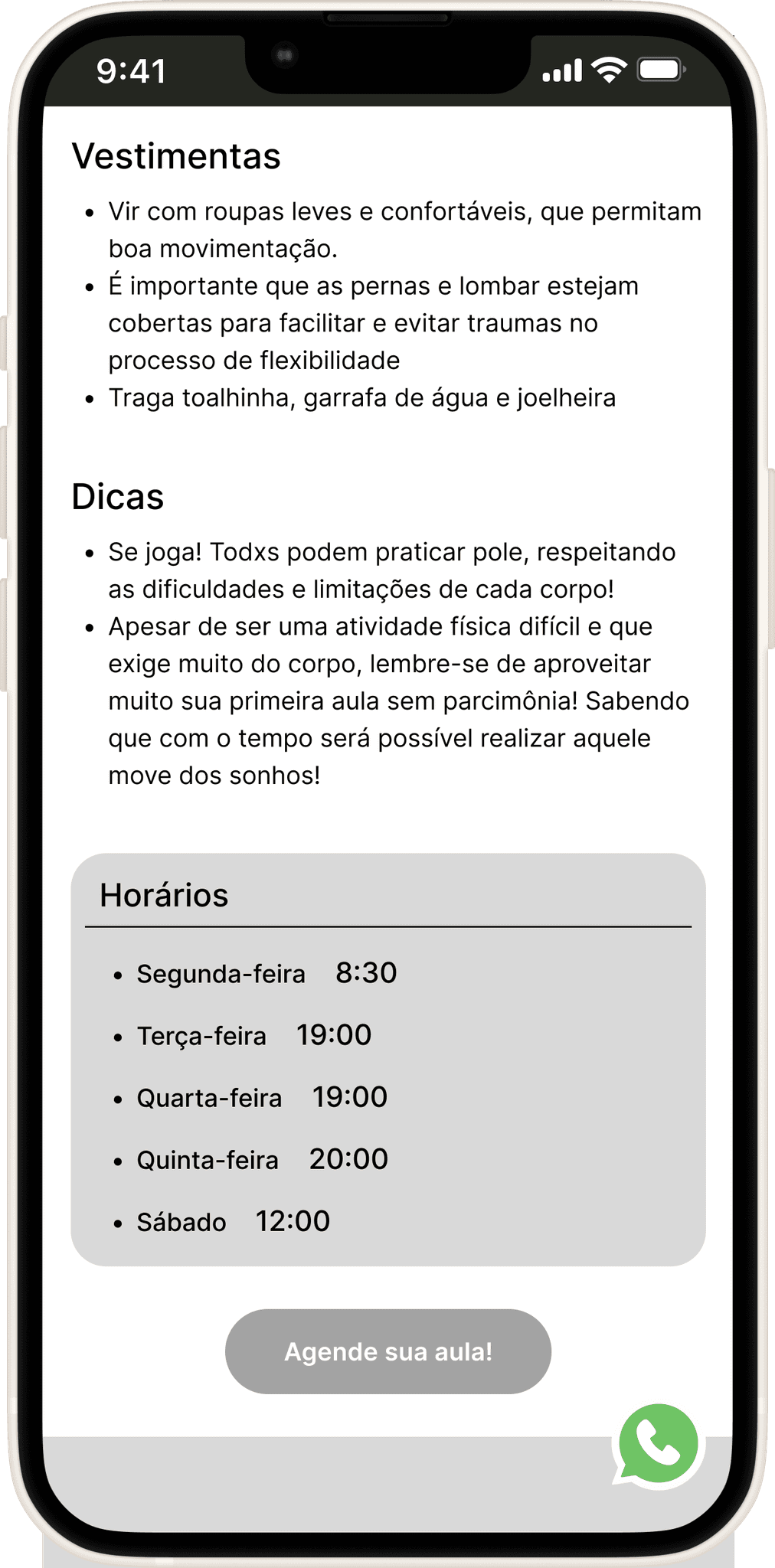
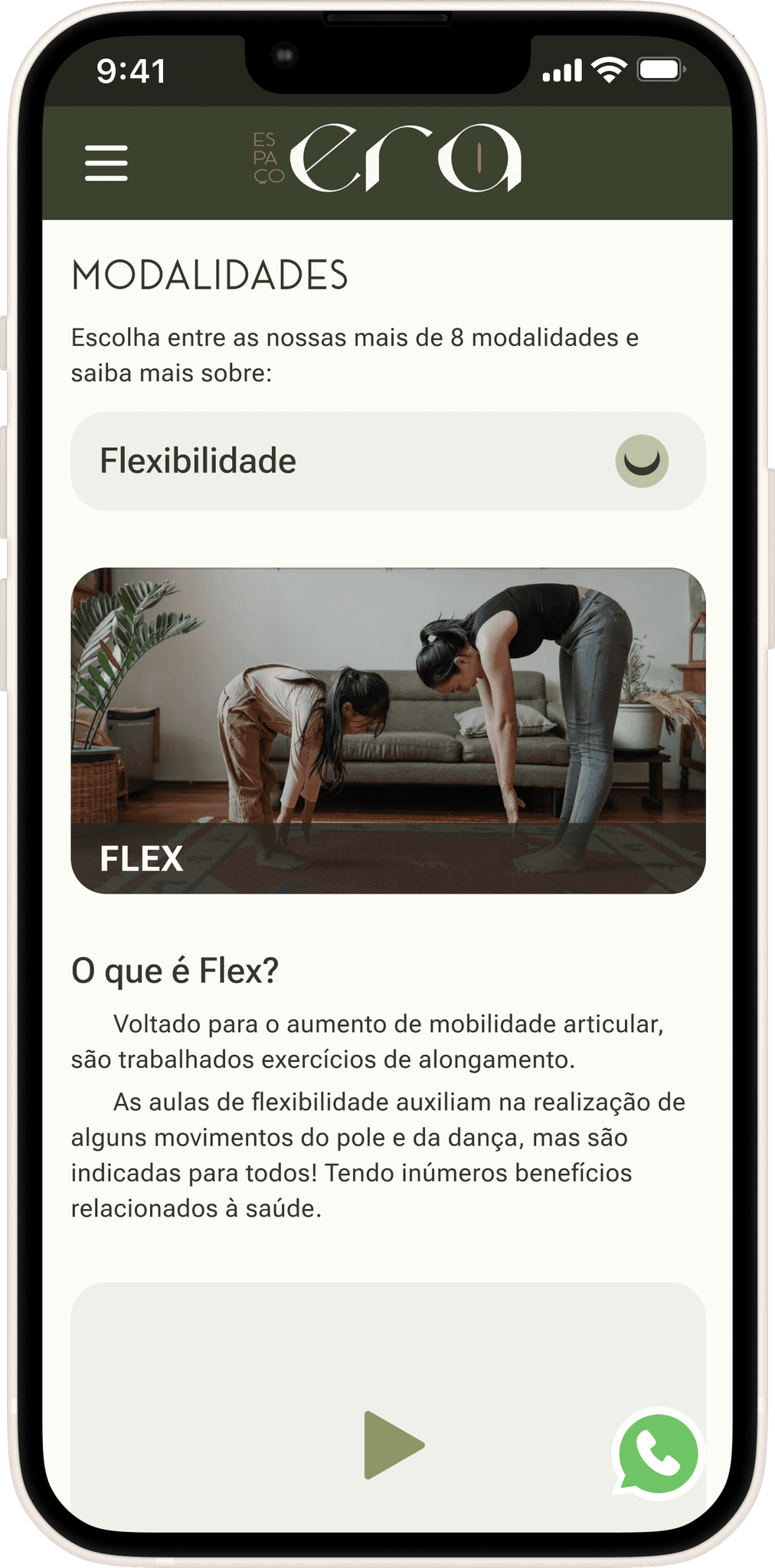
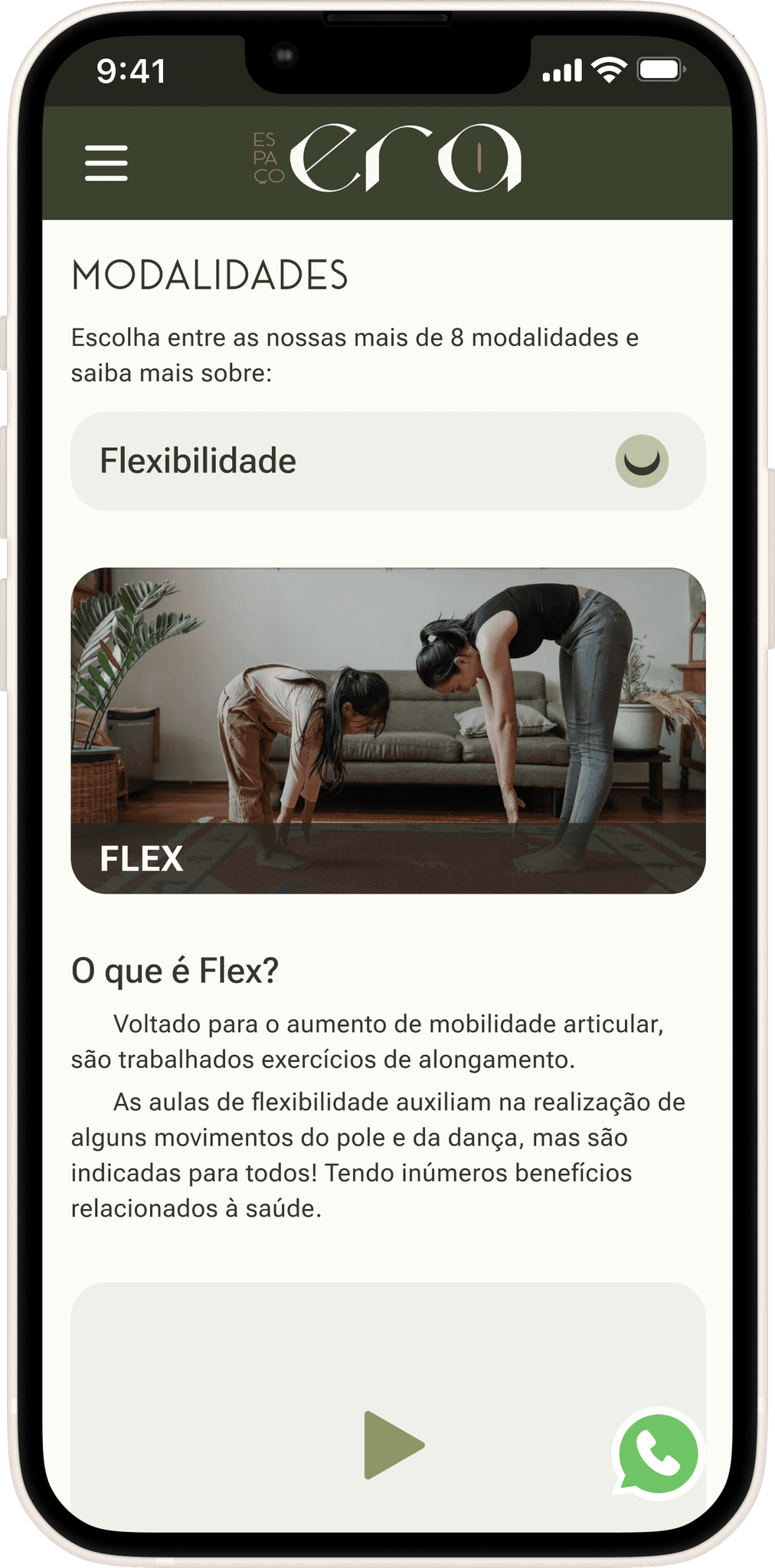
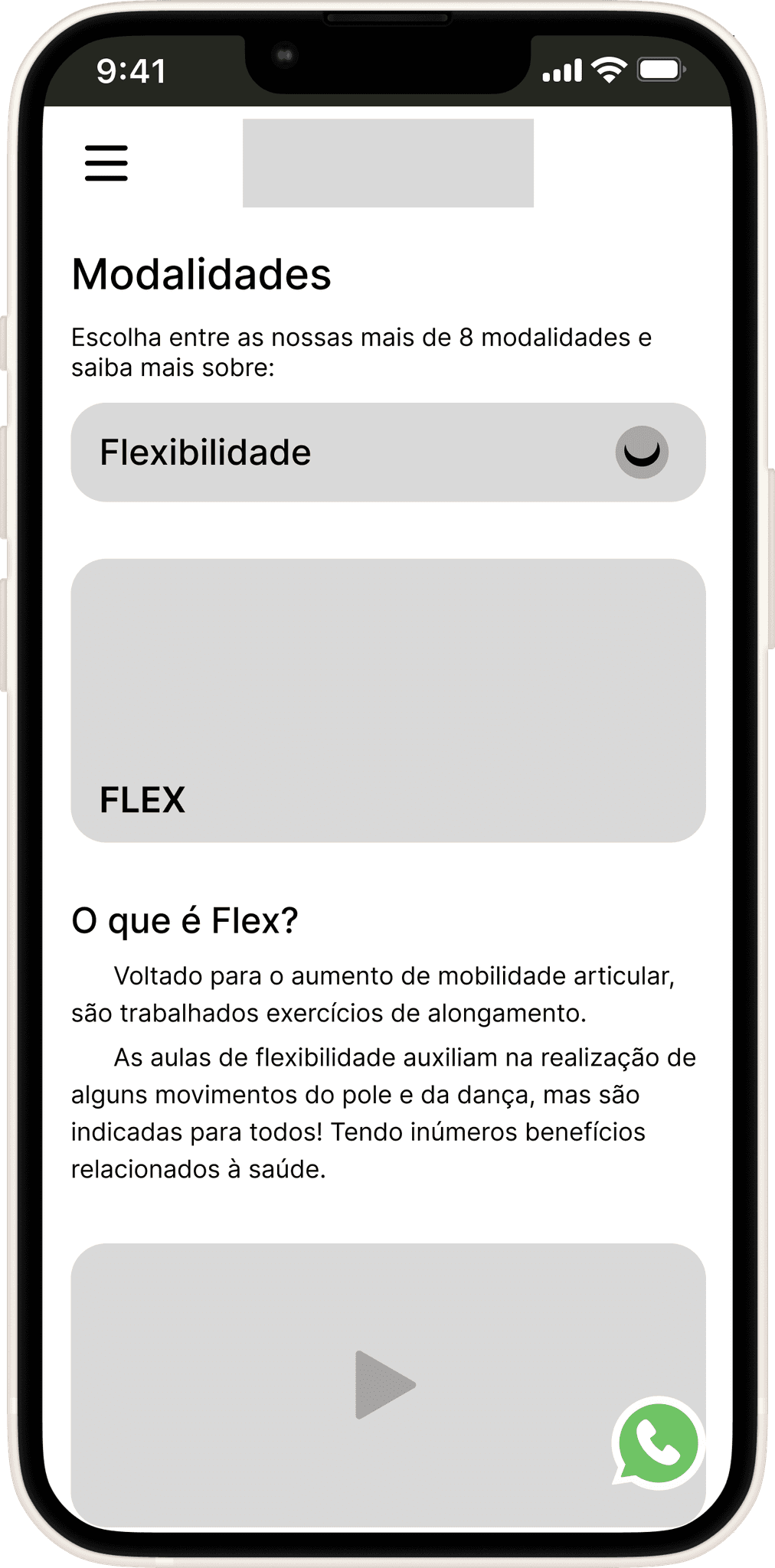
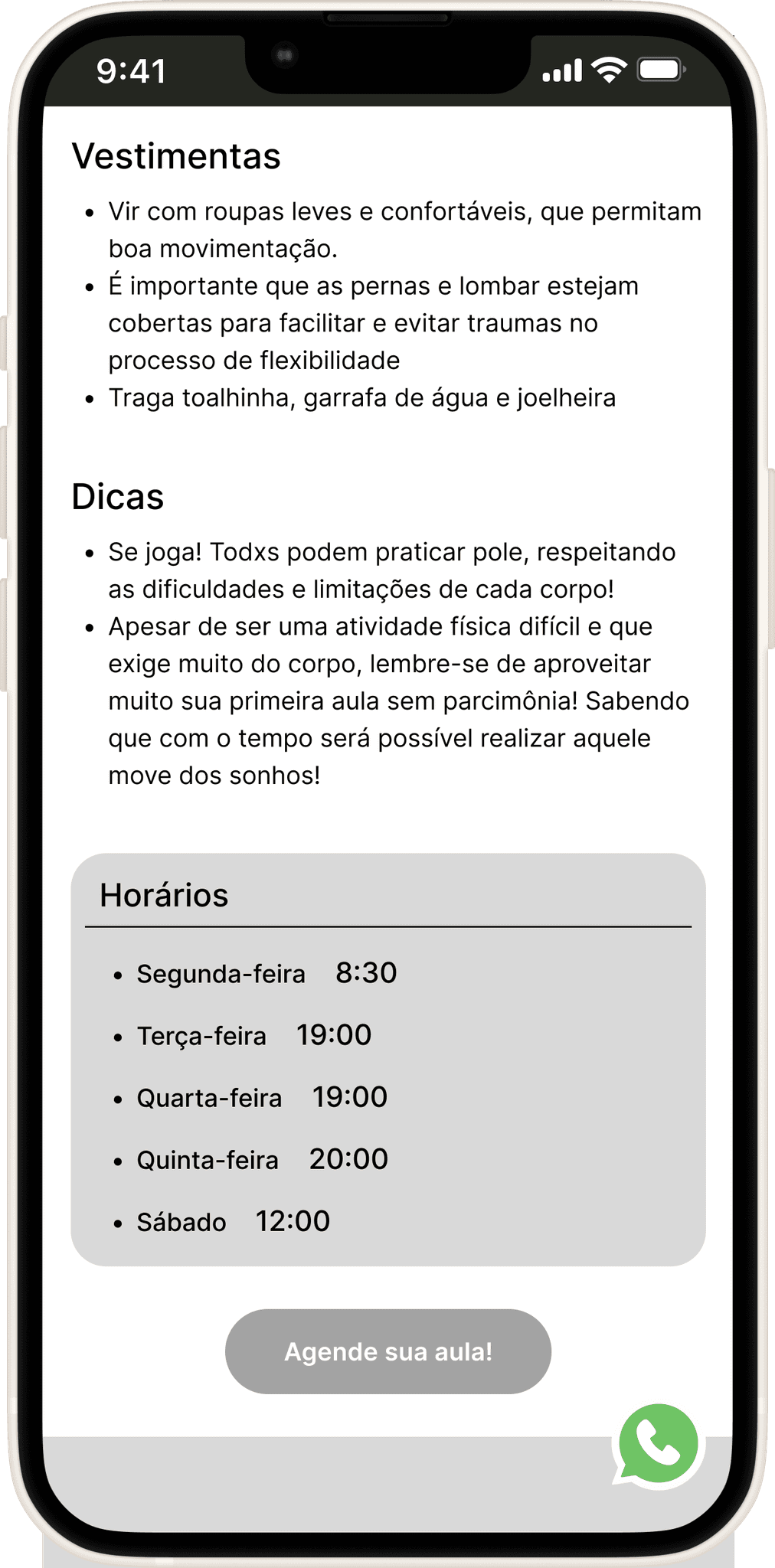
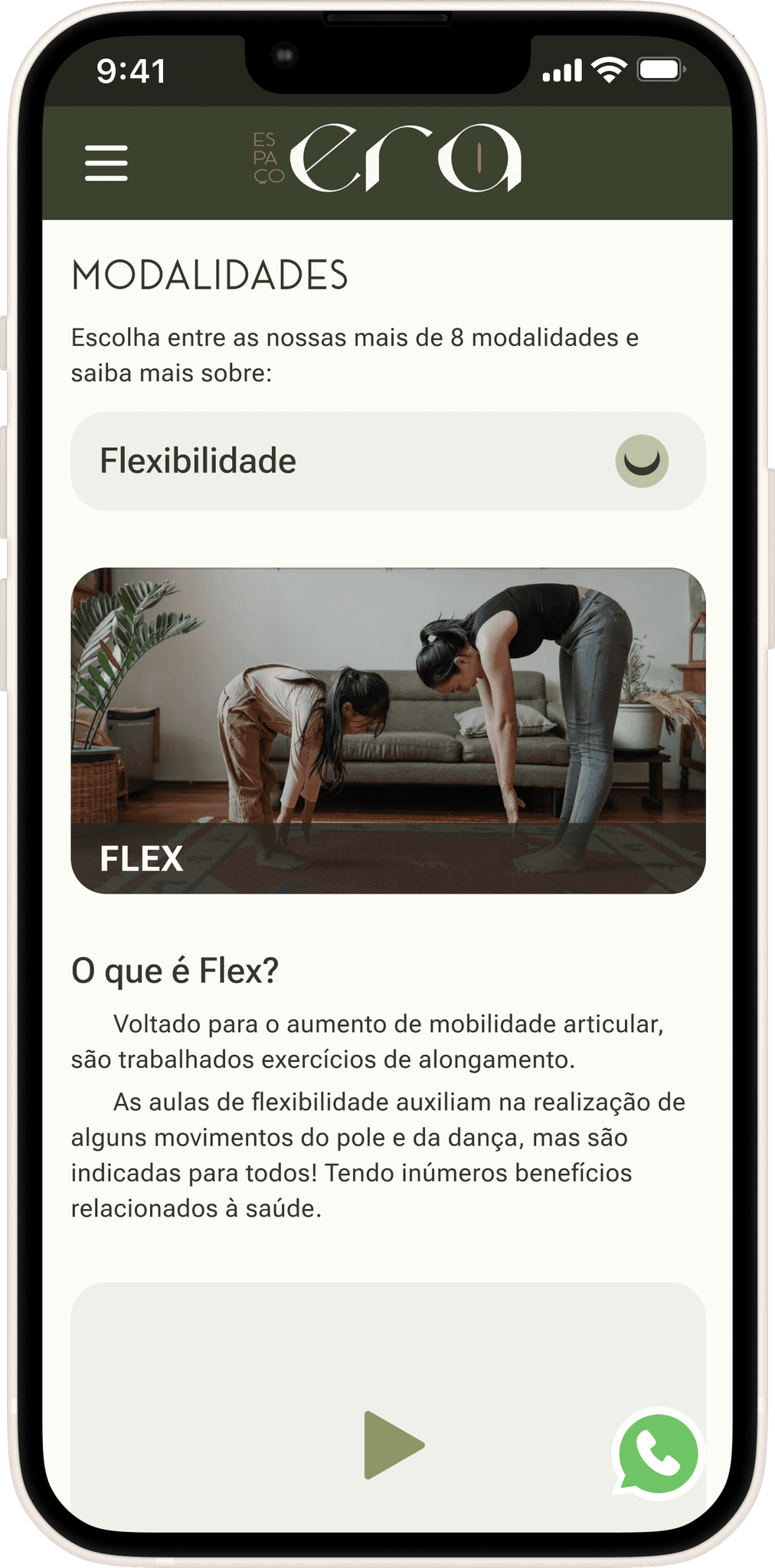
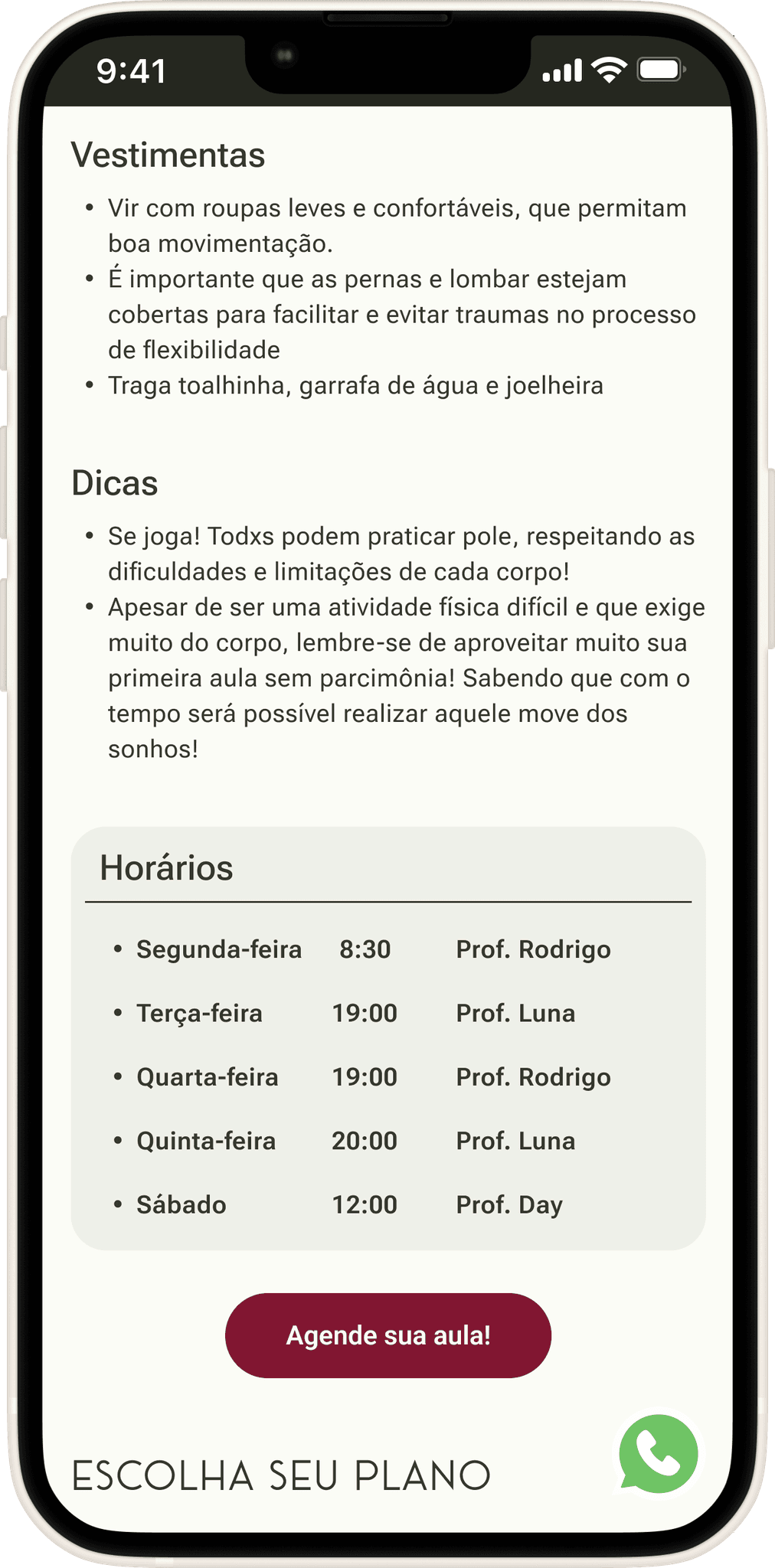
Modalidades
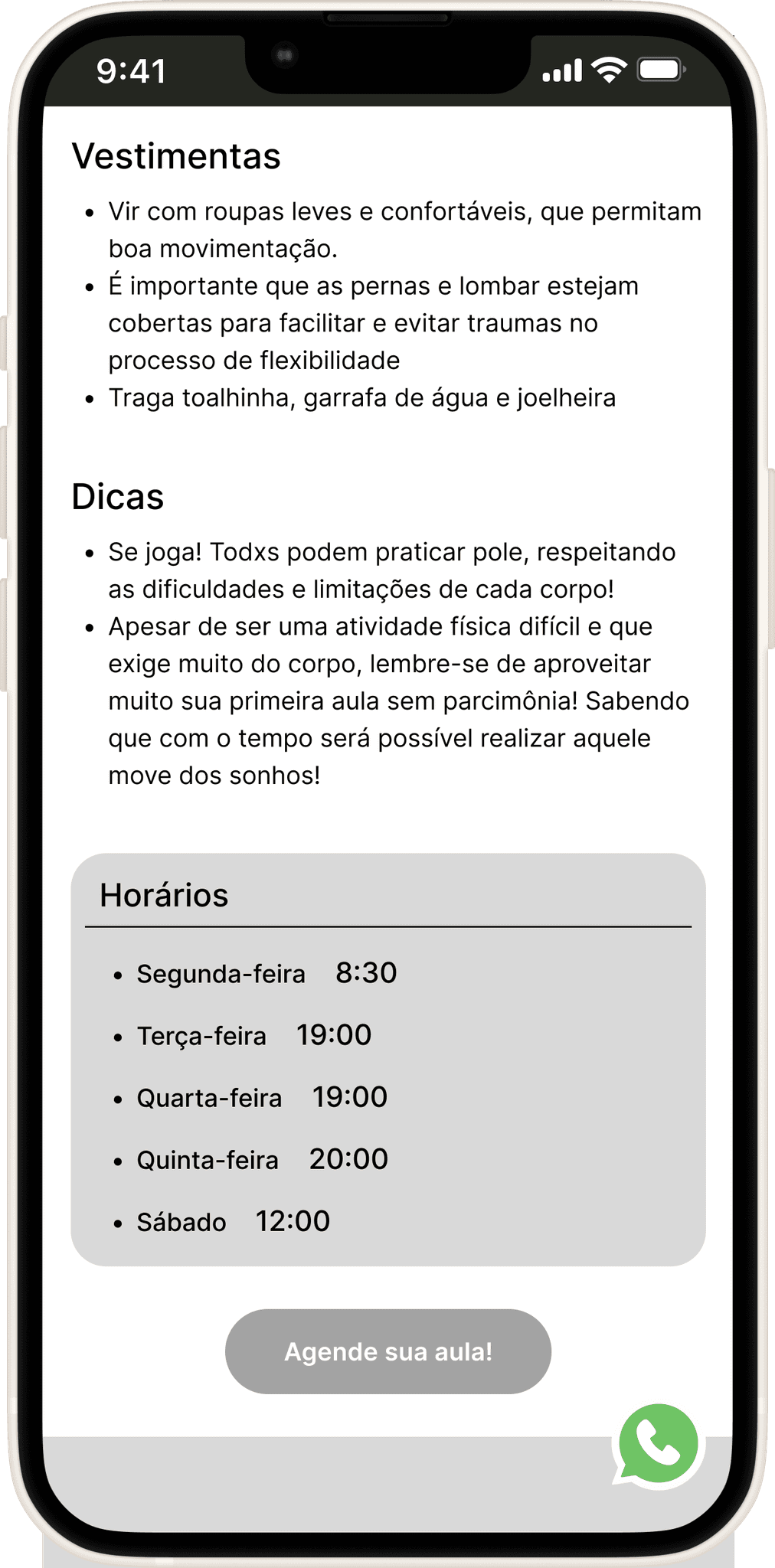
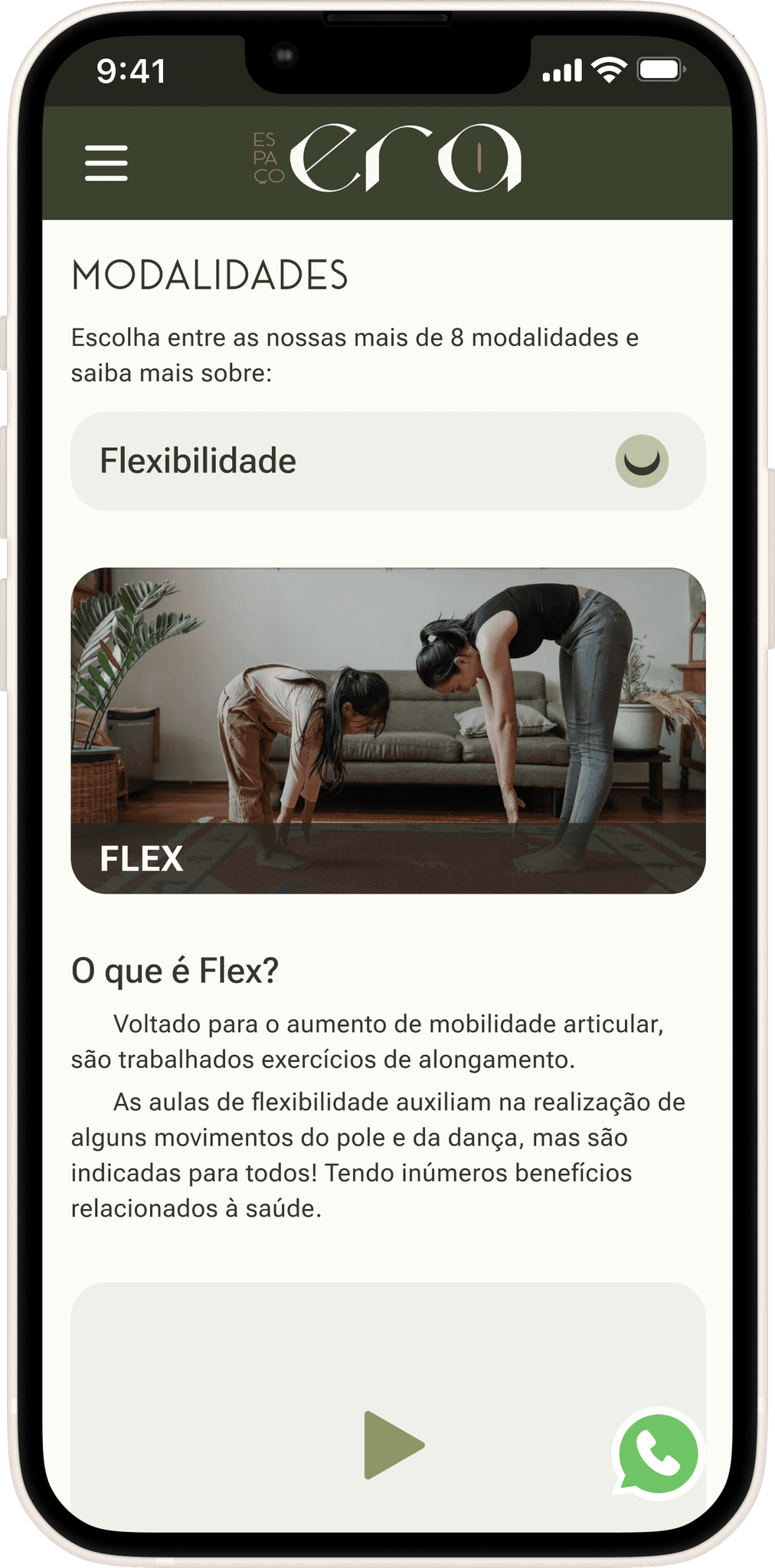
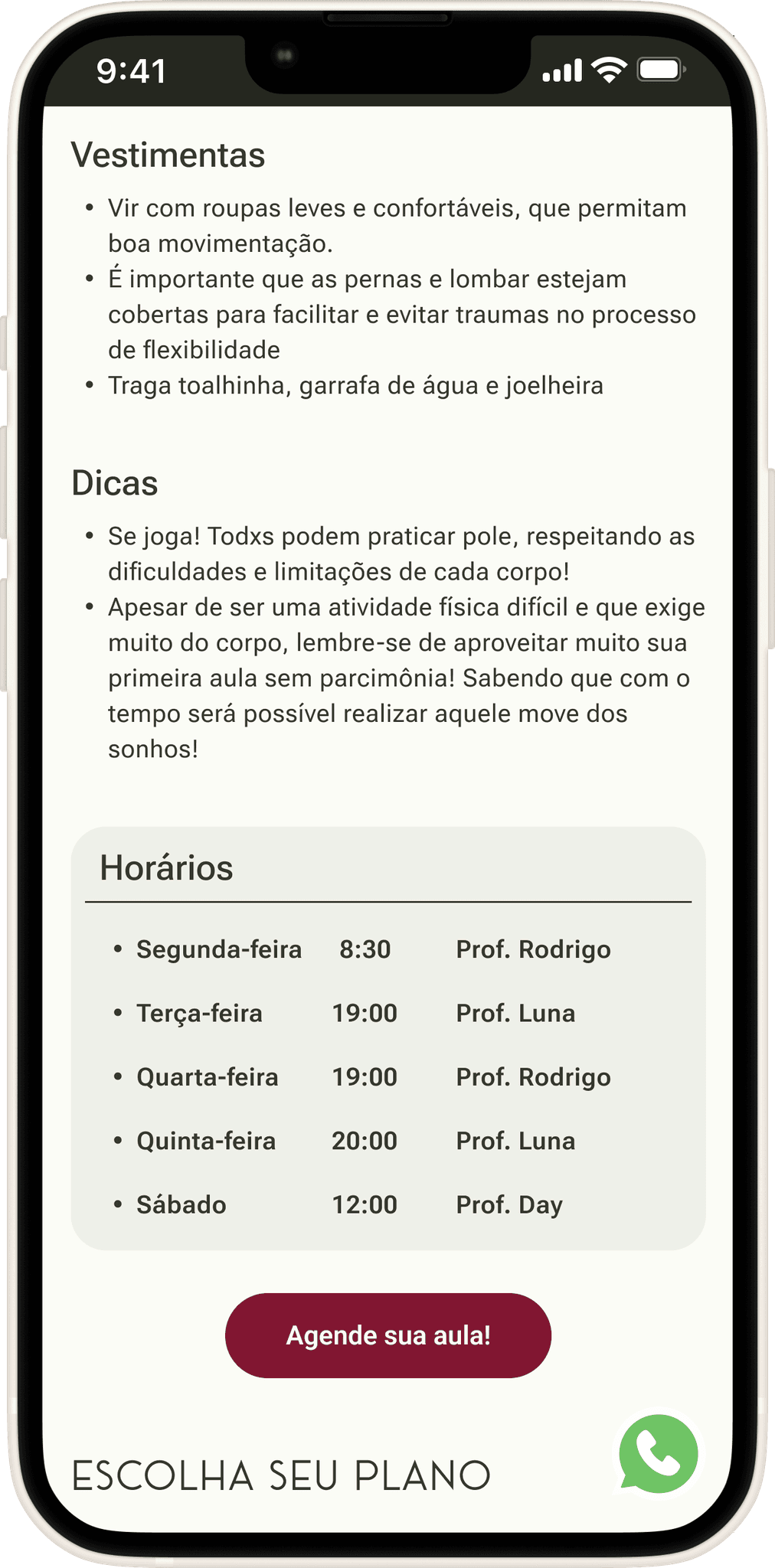
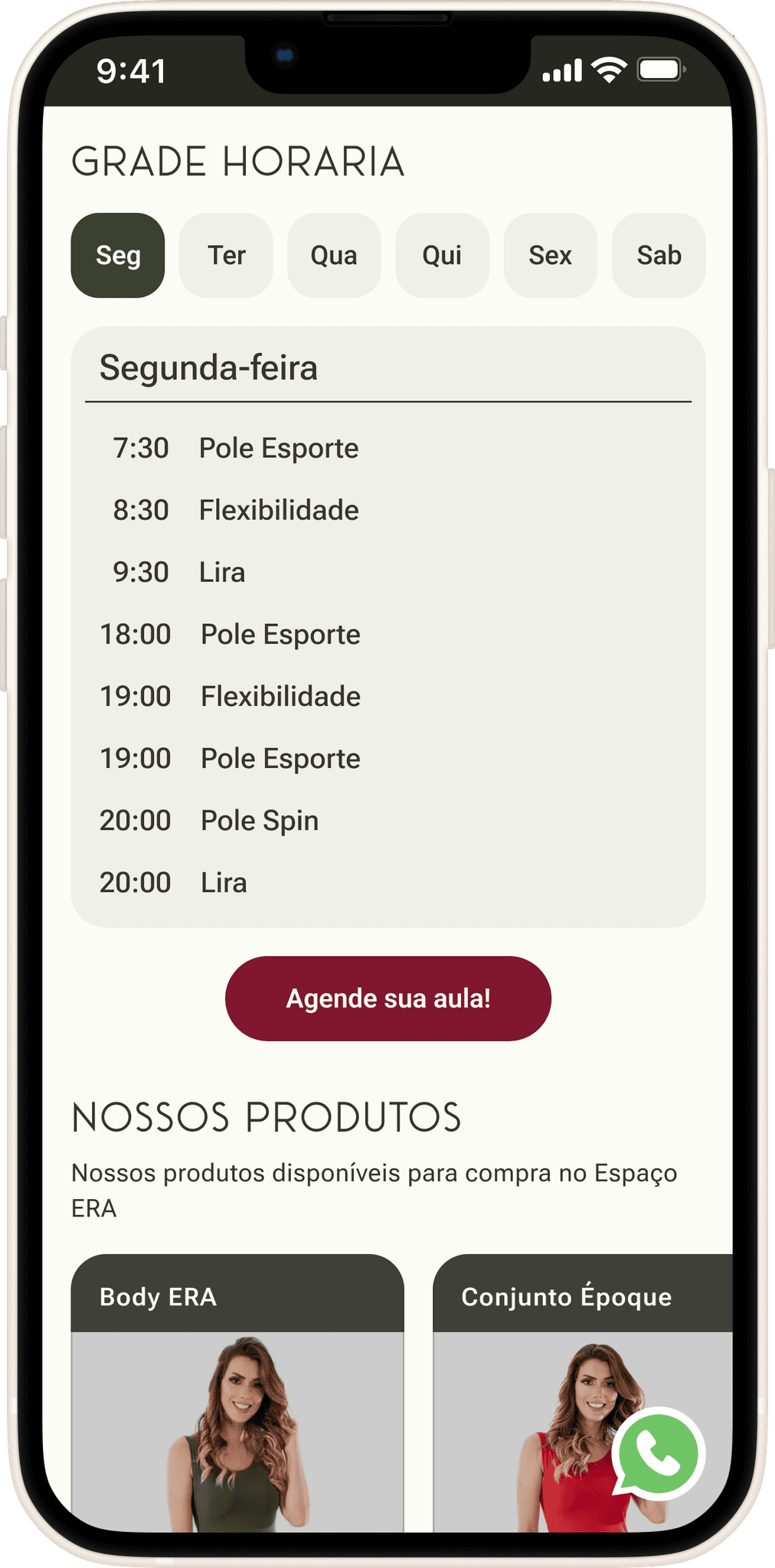
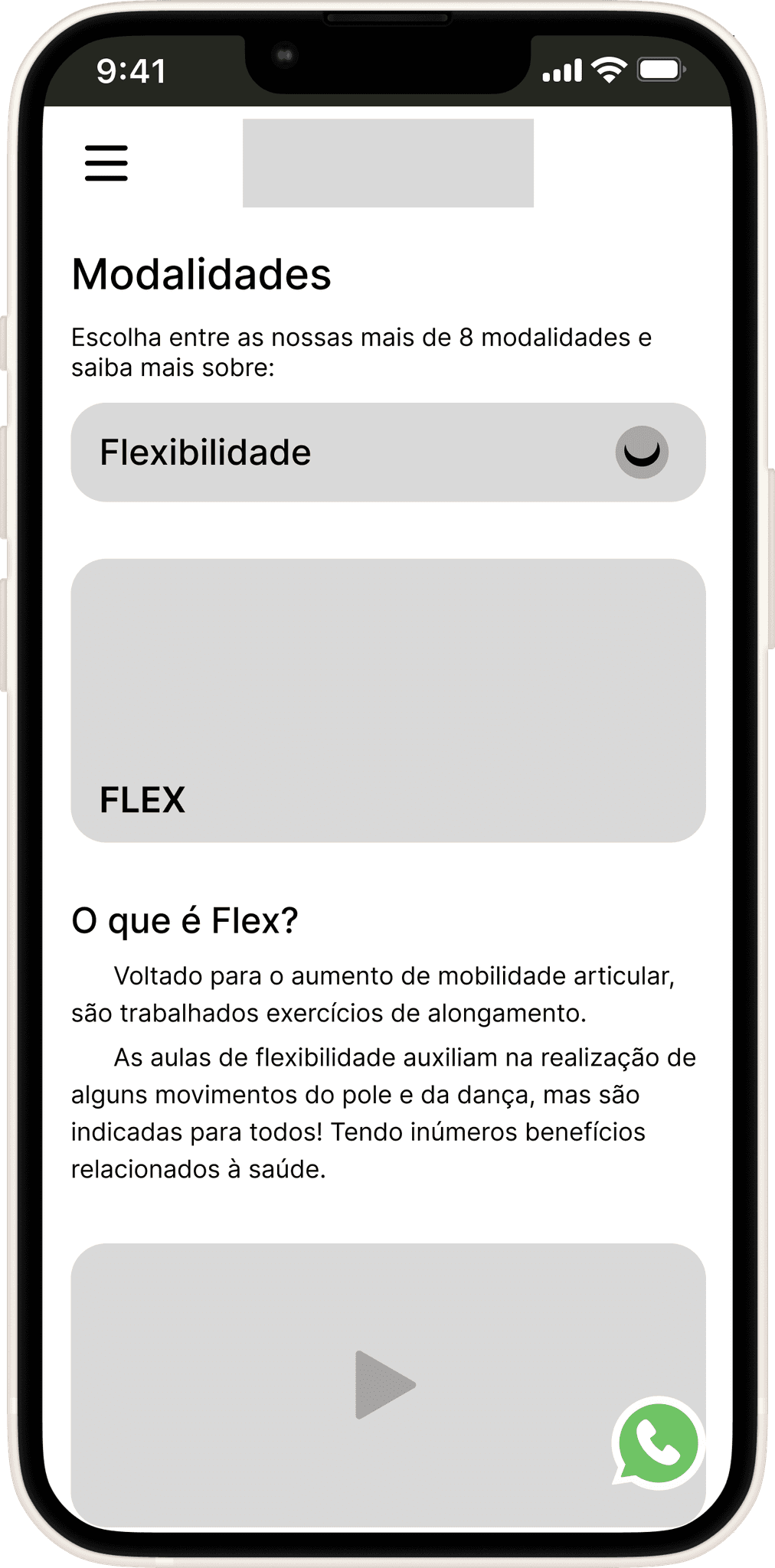
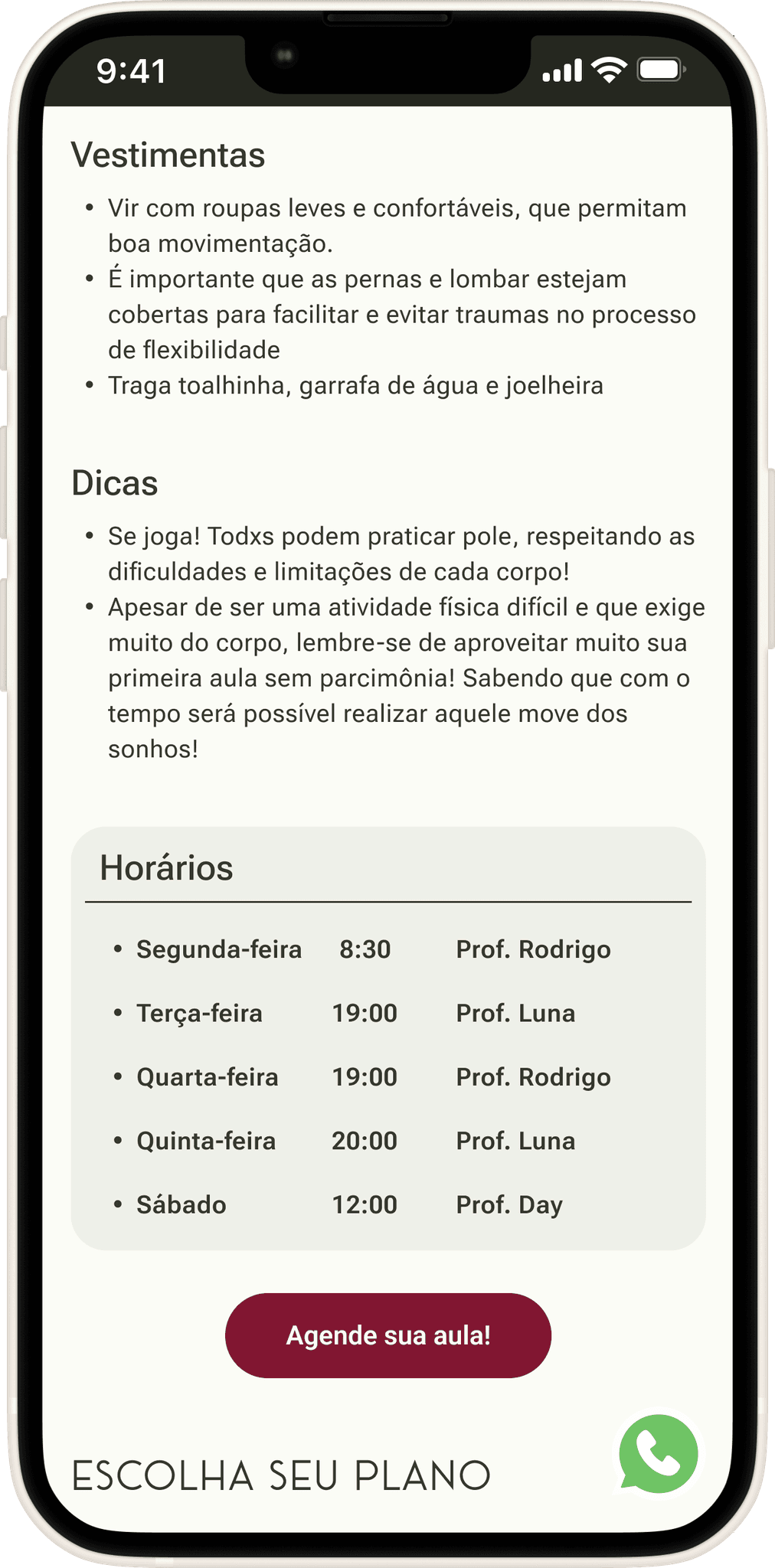
Se baseando nas necessidades expostas nas entrevistas, foi colocado uma descrição em texto sobre a modalidade, um vídeo sobre para um maior entendimento por parte do público leigo, Vestimentas, Horários e Principais Dicas com o objetivo de sanar dúvidas e tranquilizando tanto atuais alunos como potenciais, assim diminuindo o número de interações e comunicações por parte dos colaboradores.
Mid-Fi 1.0


Insights dos Testes de Usabilidade:
Identificar os professores que dão determinadas aulas em tais horários
Maior clareza nos horários. Solucionado ao alinhar verticalmente os horários independentemente do dia
Necessidade de saber os preços em tal momento de navegação. Solucionado com a inserção de uma sessão de planos/preços logo abaixo para maior facilidade e clareza
Falta de continuidade e flow da página. Solucionado com a inserção de cards com direcionamento para outras páginas relevantes e associadas.
Hi-Fi

1


2
3
4
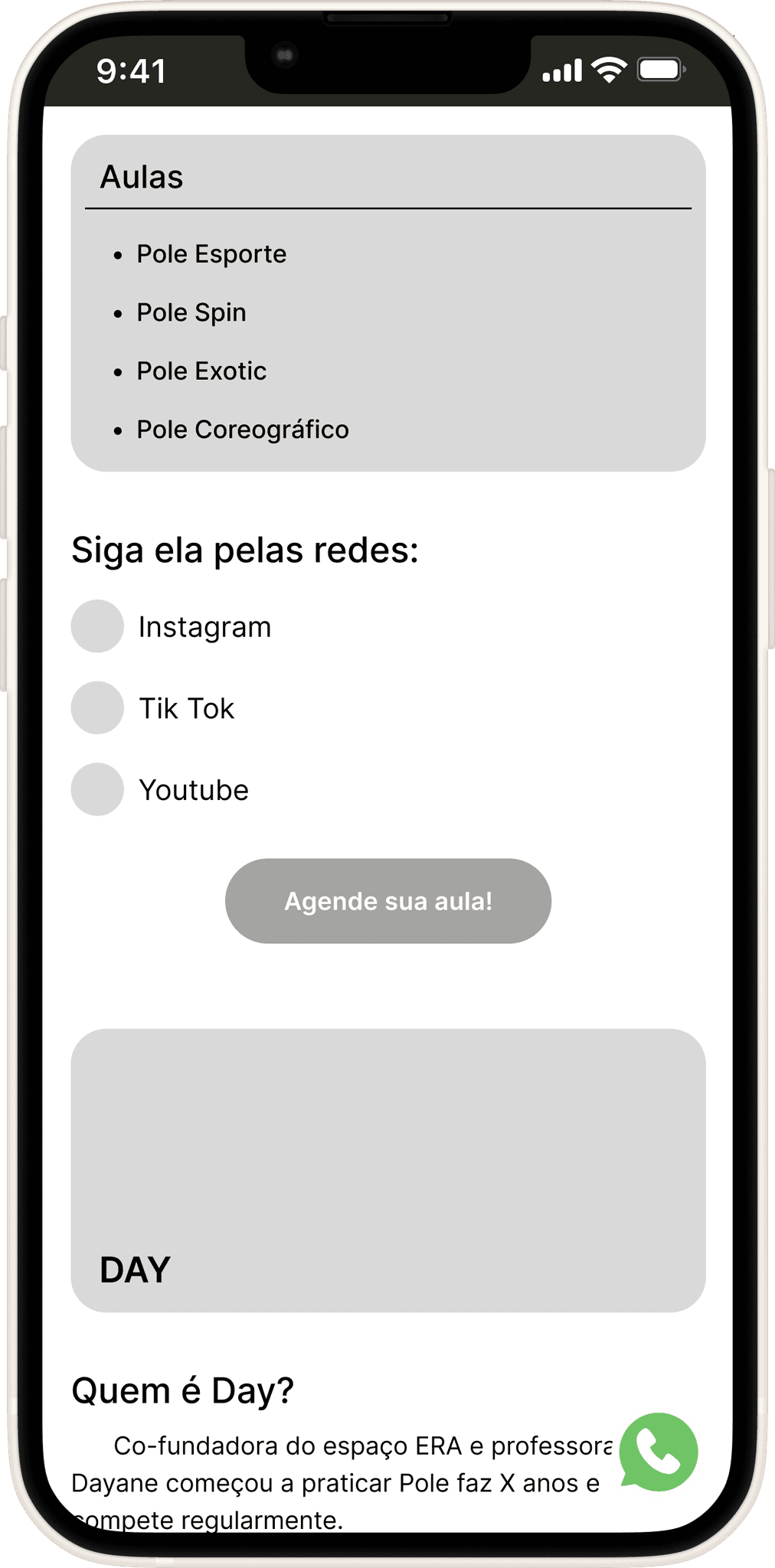
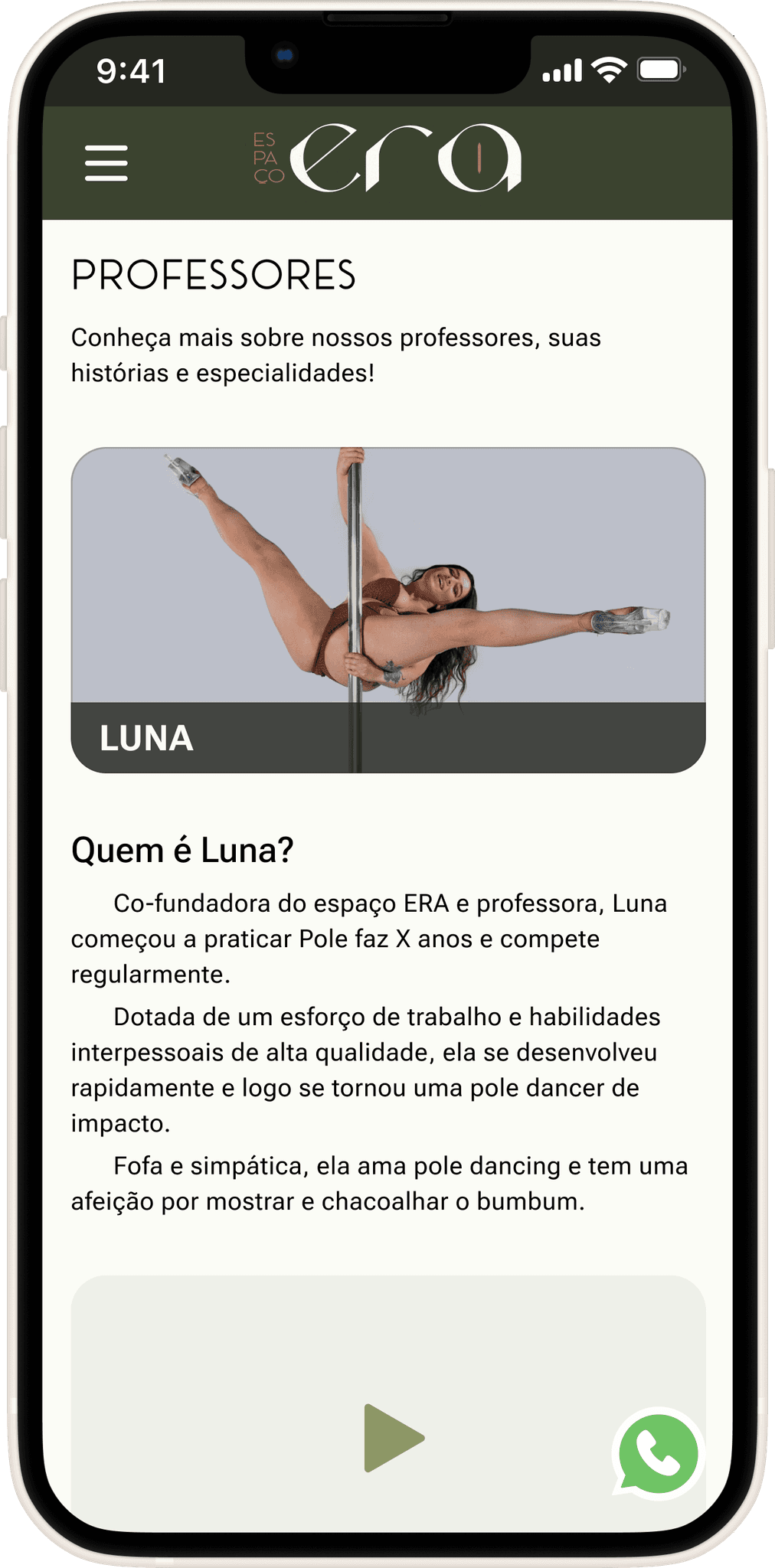
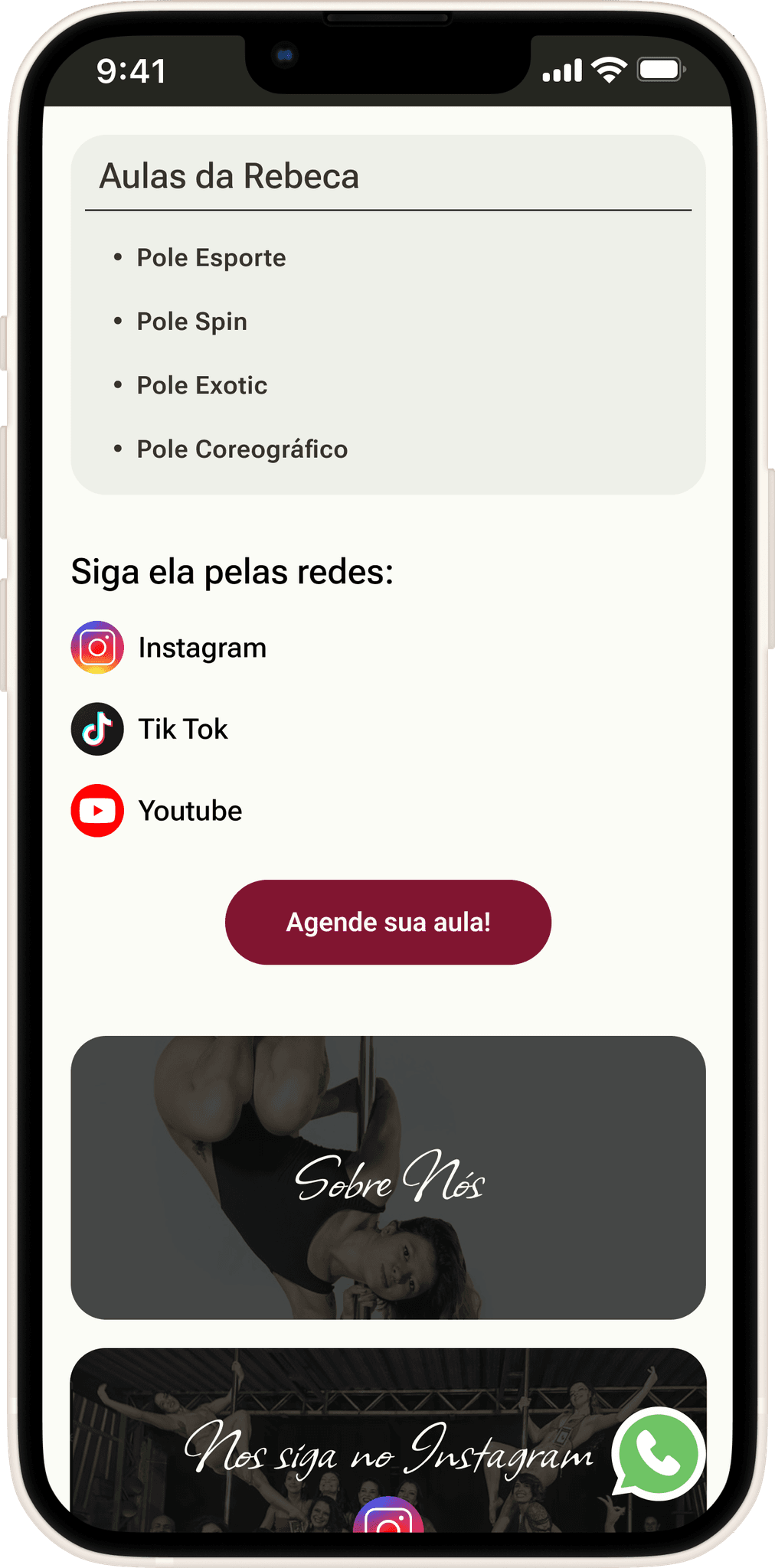
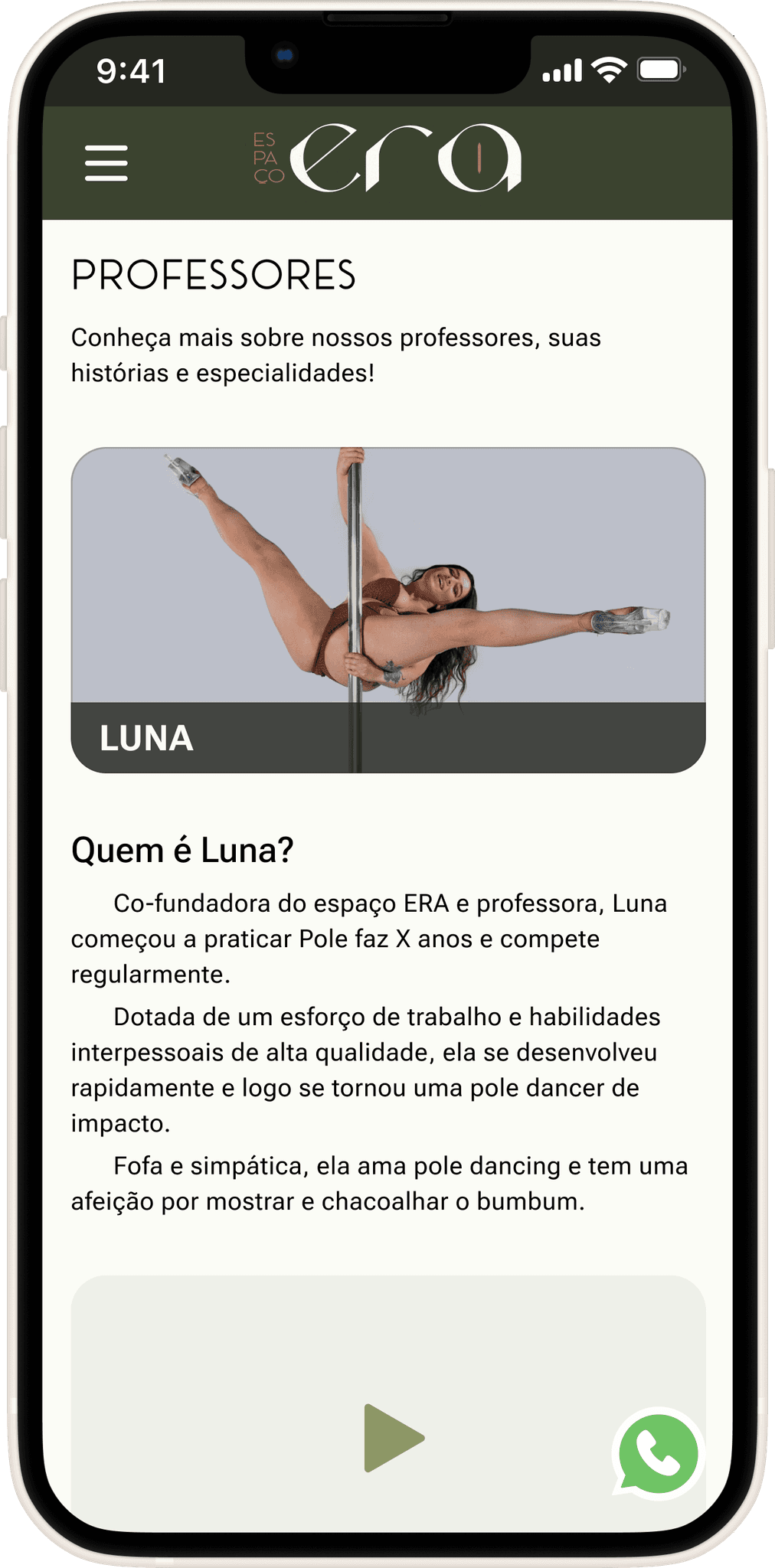
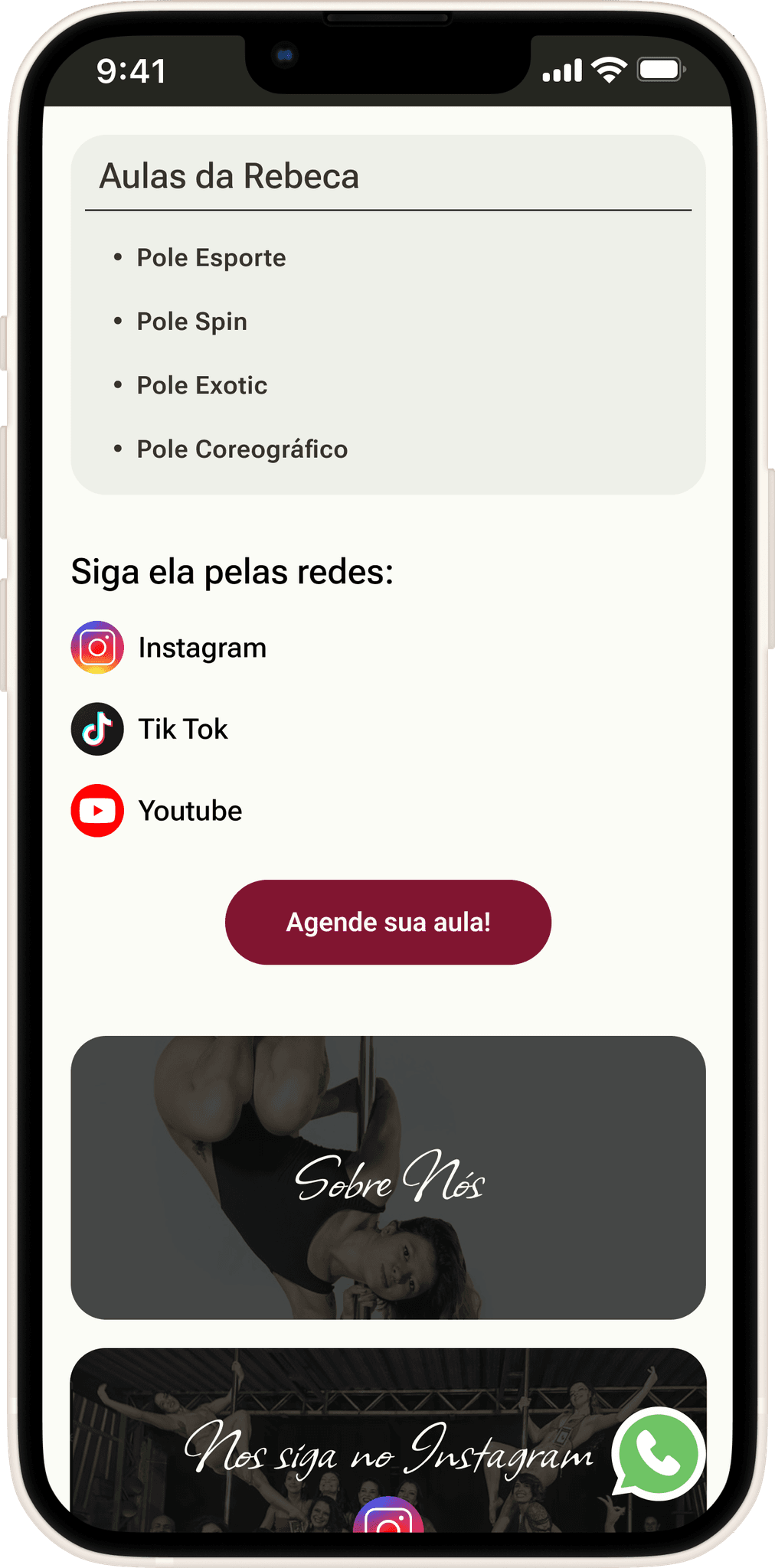
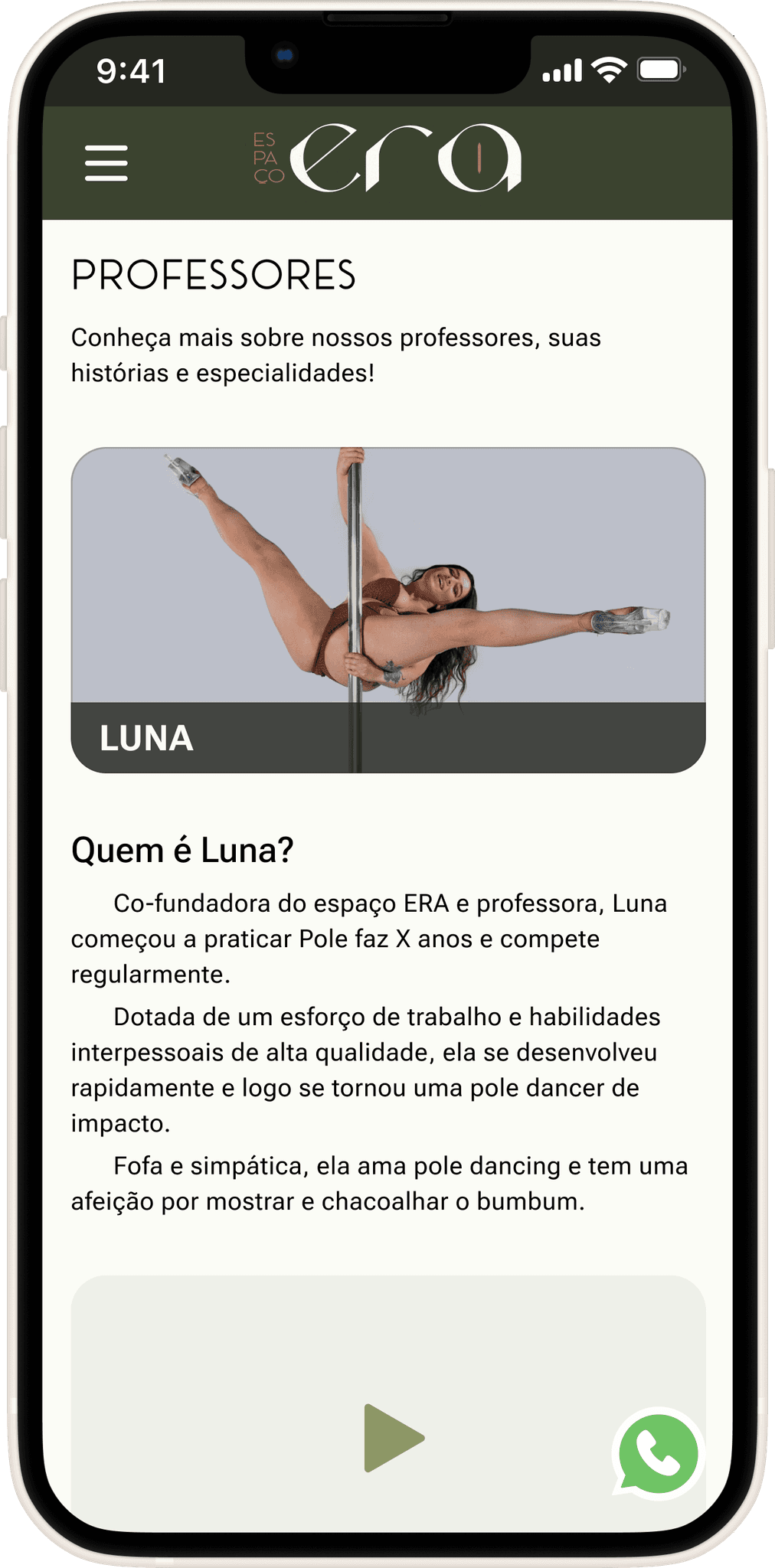
Professores
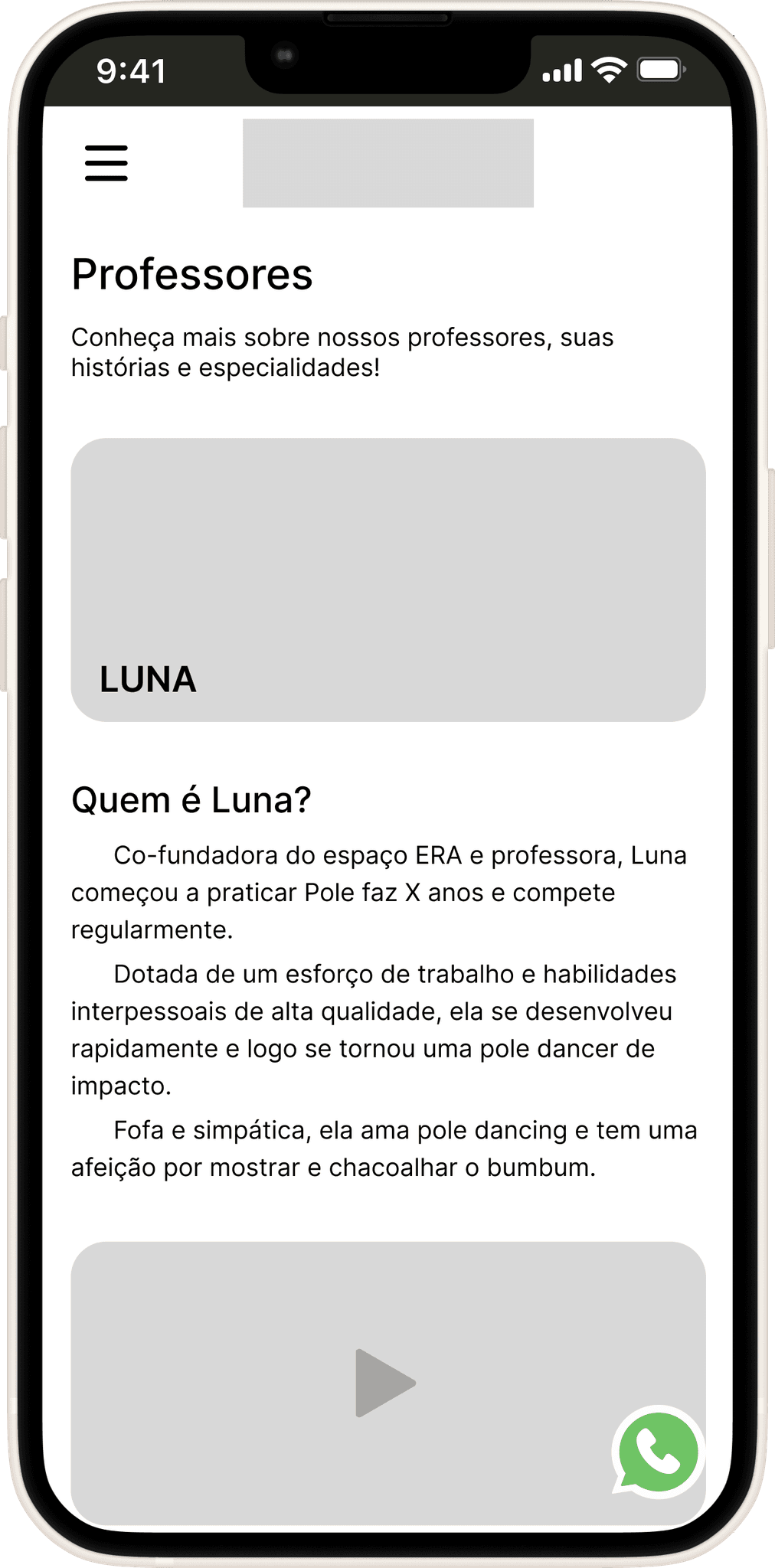
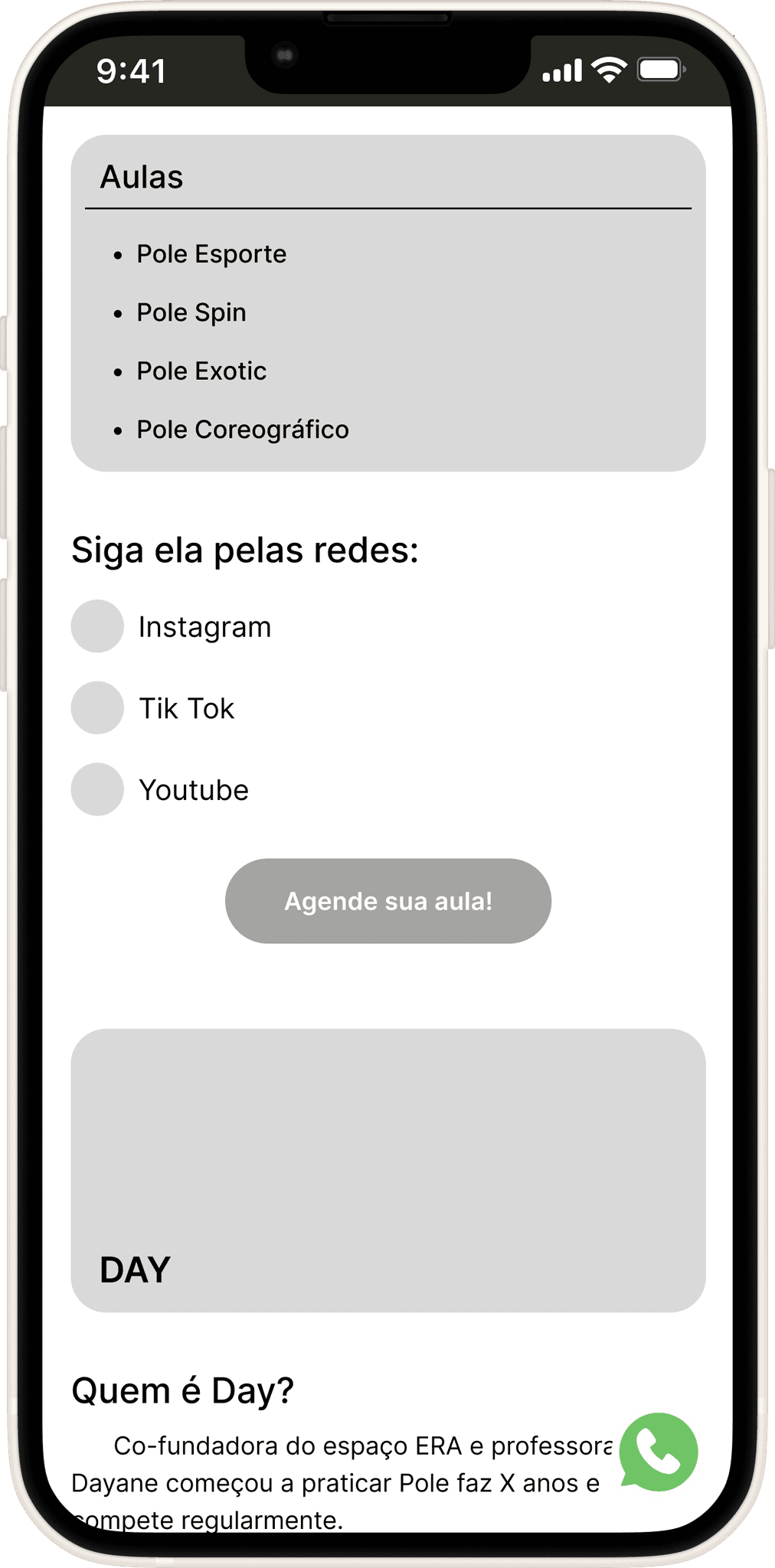
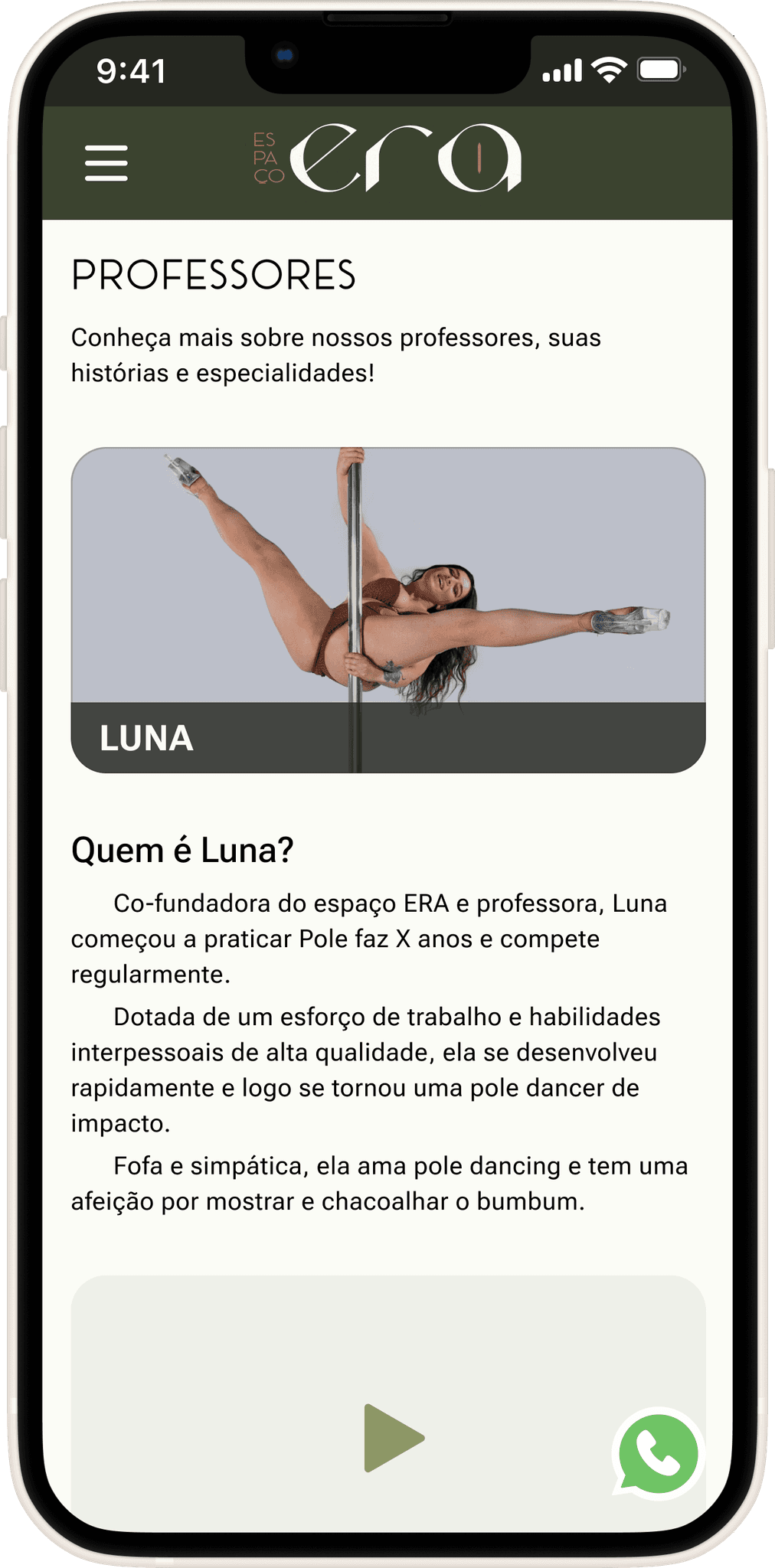
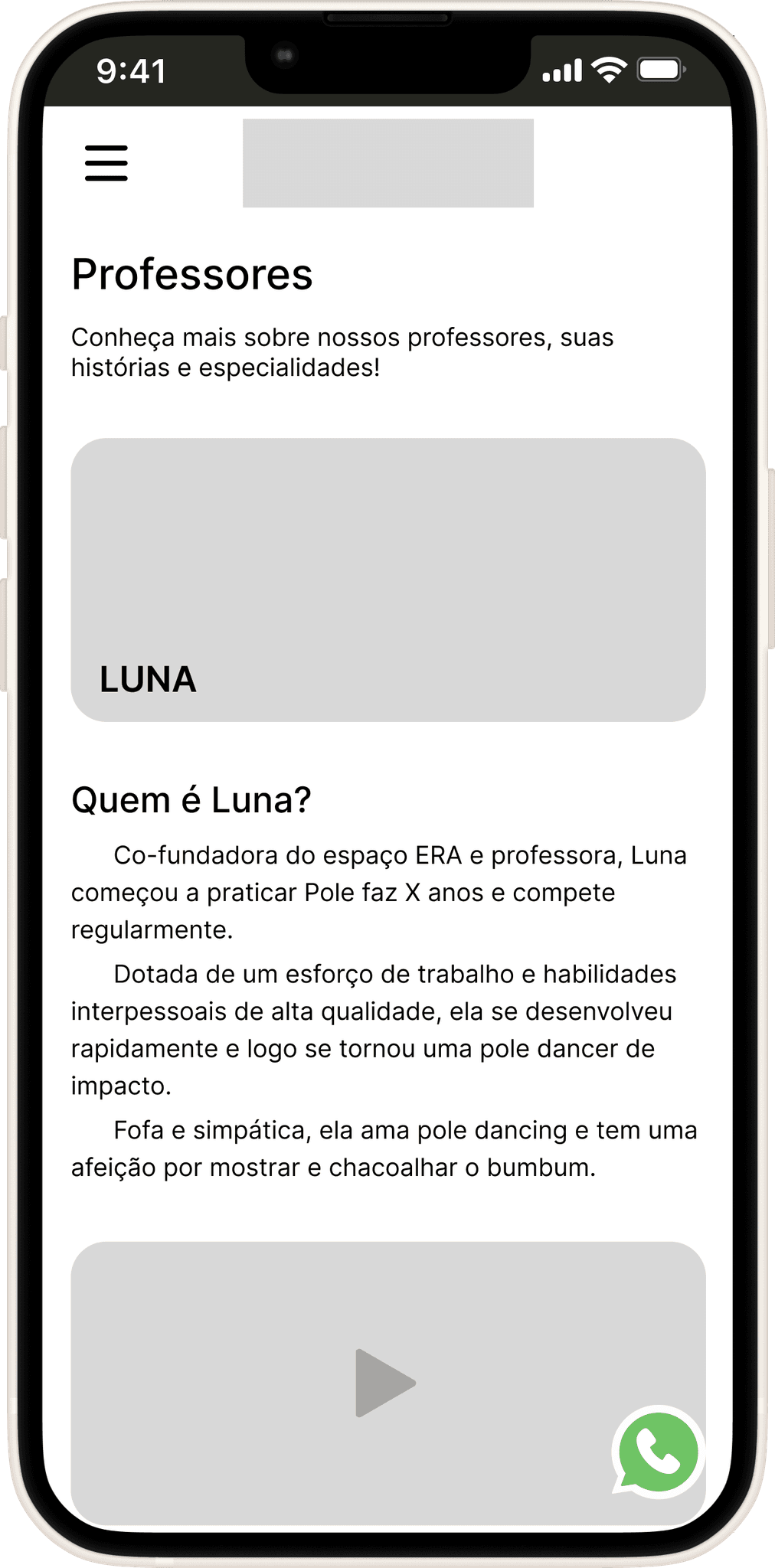
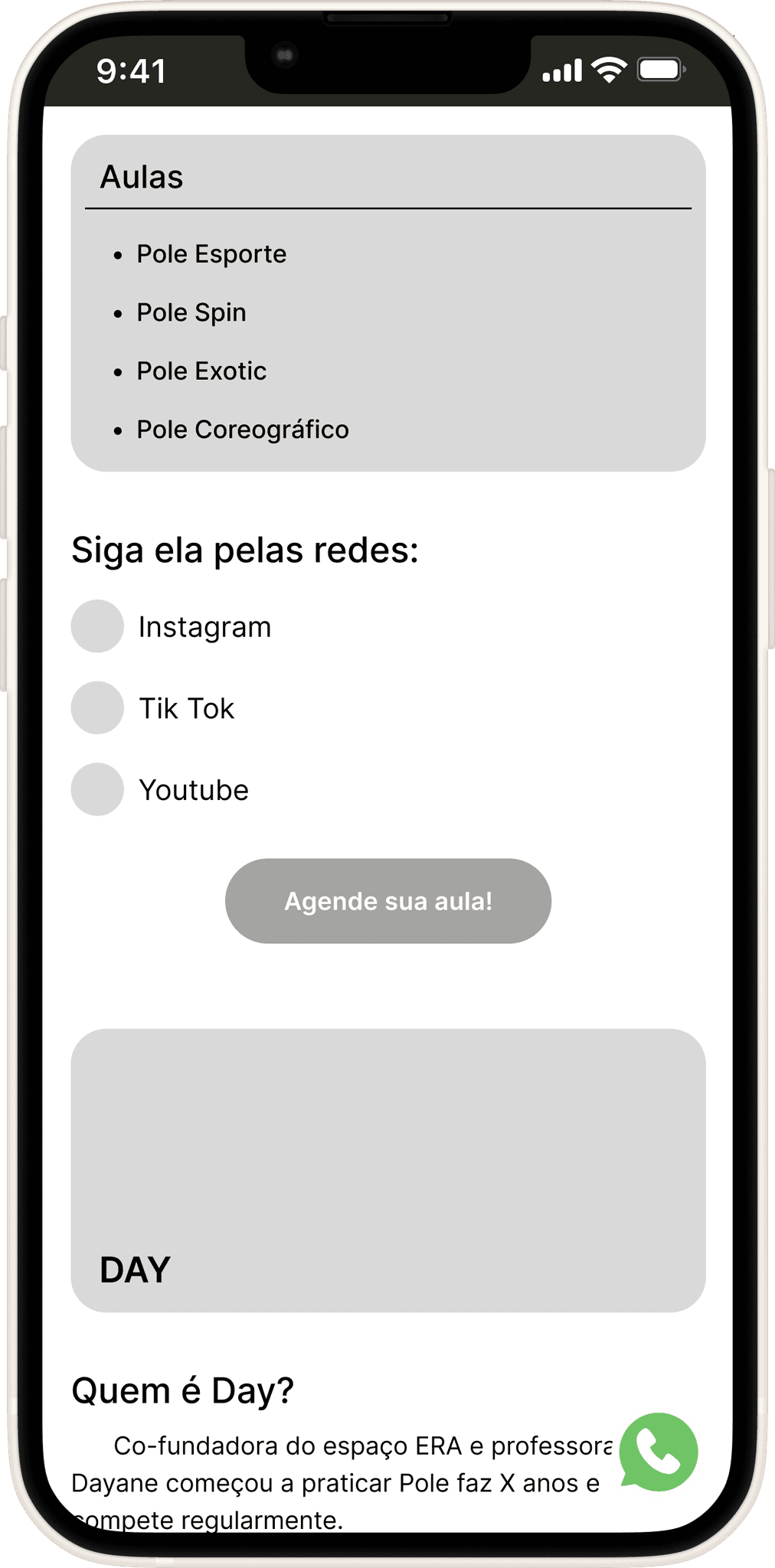
Se baseando nas necessidades expostas nas entrevistas, foi colocado uma descrição em texto sobre os professores, um vídeo de performance do professor para maior entendimento do estilo de tal, quais modalidades o professor ensina e links para redes sociais de escolha, para maior aprofundamento se desejado.
Insights dos Testes de usabilidade:
Alguns usuários se perdiam em alguns momentos e não sabiam qual professor se estava sendo referido. Solucionado ao inserir o nome do professor no espaço de aulas, assim criando uma sinalização adicional
Mesmo problema de falta de continuidade e flow da página. Solucionado com a inserção de cards com direcionamento para outras páginas relevantes e associadas.
Mid-Fi 1.0


Hi-Fi
1


2
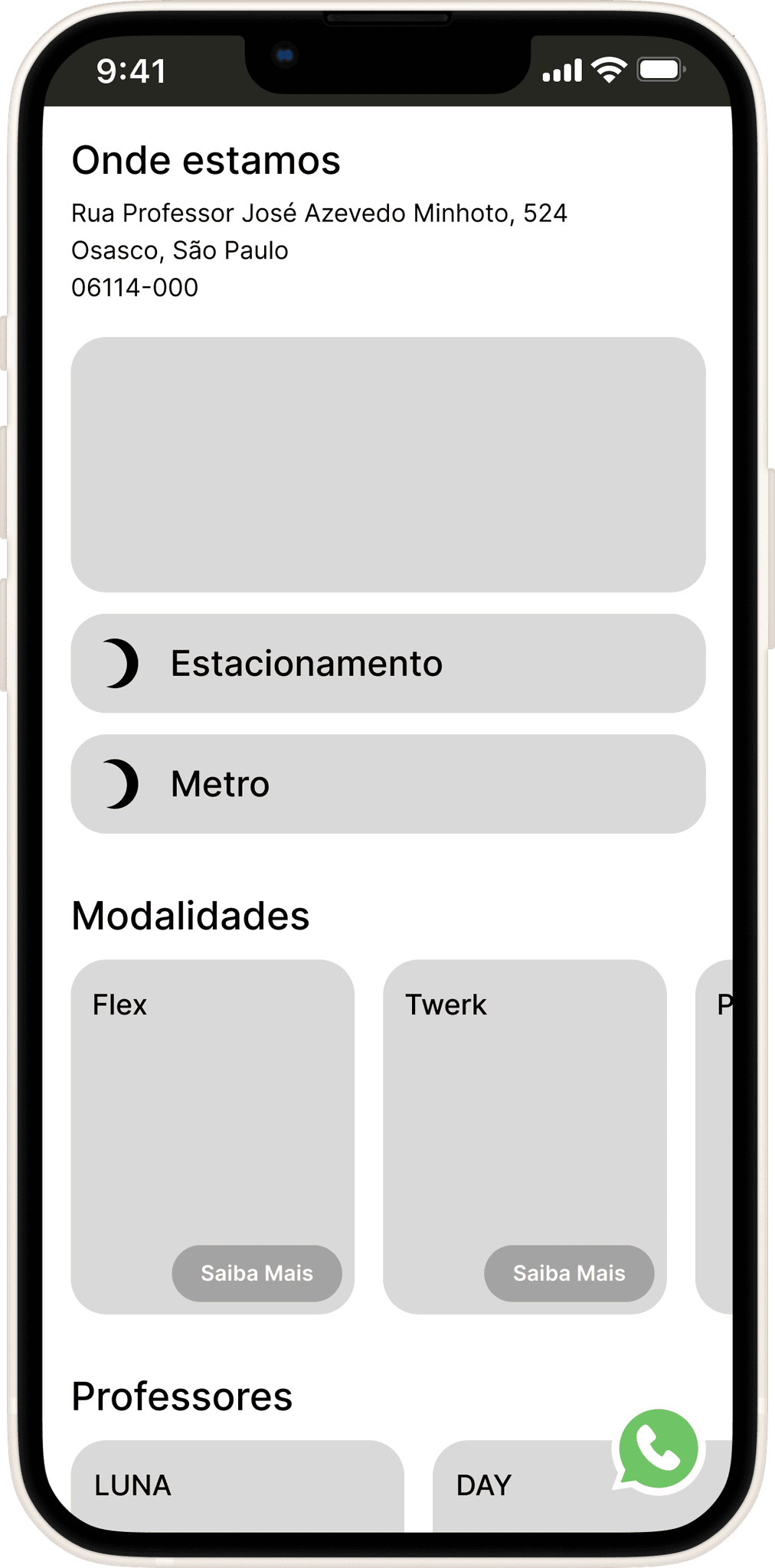
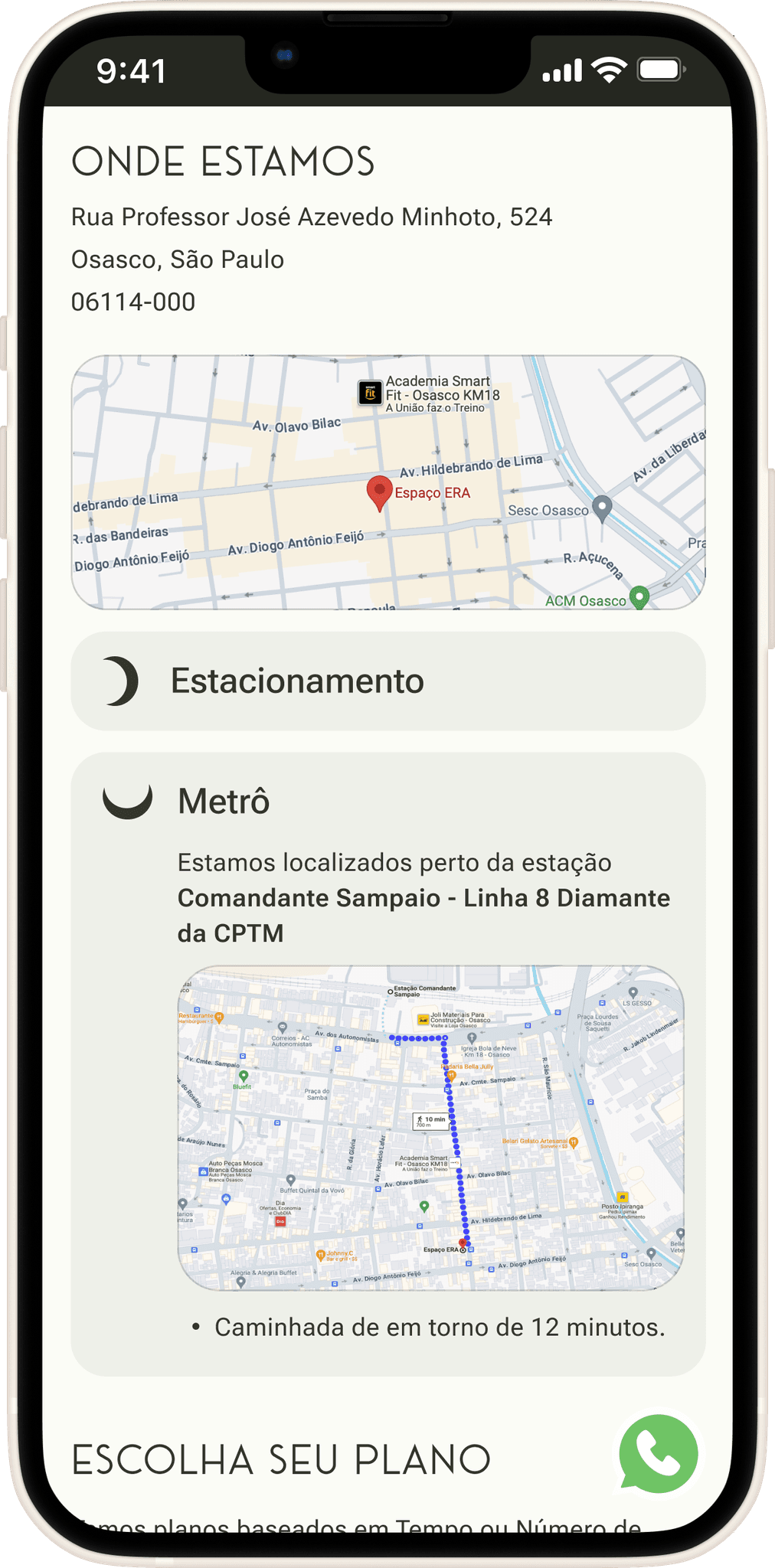
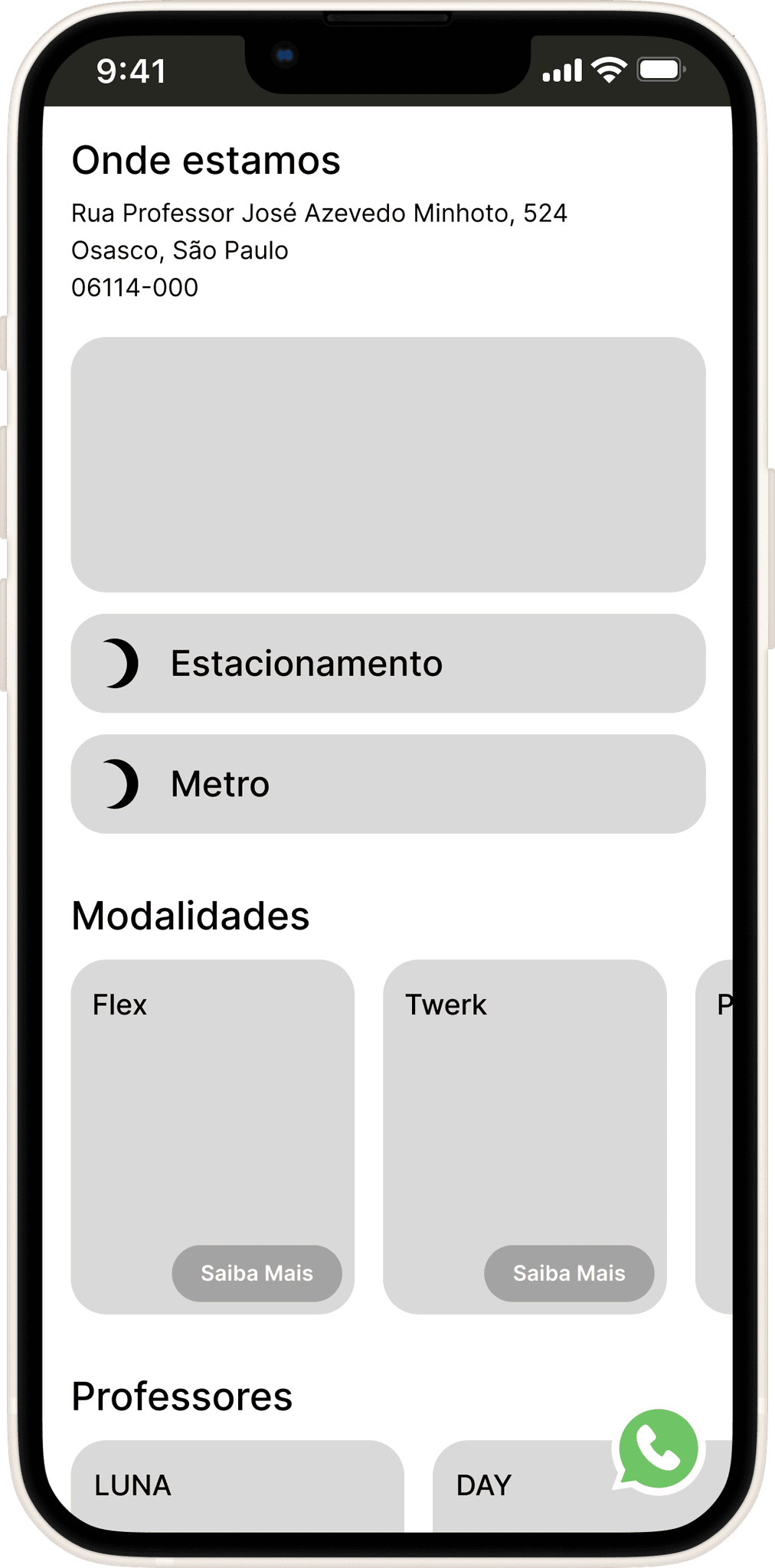
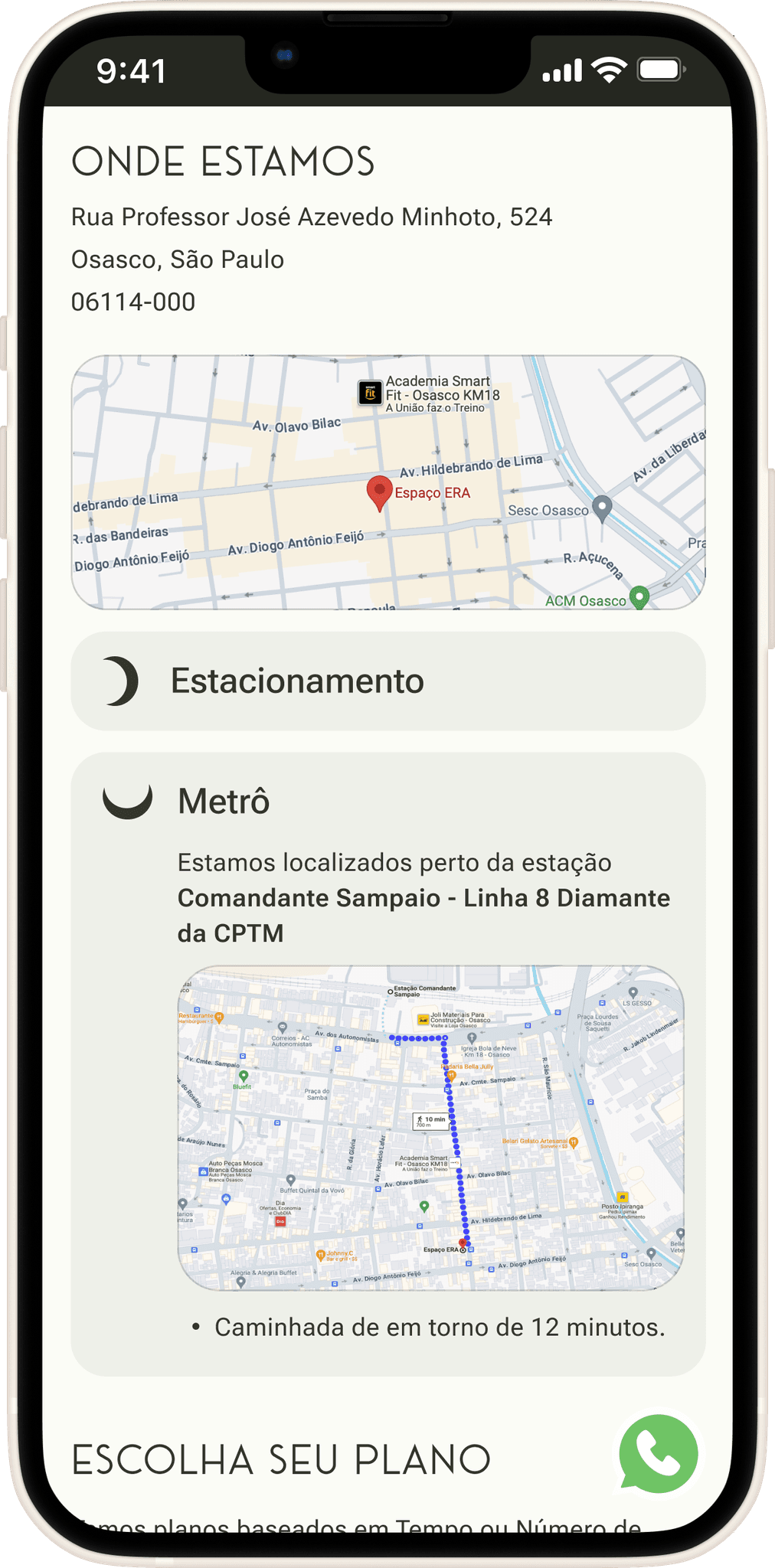
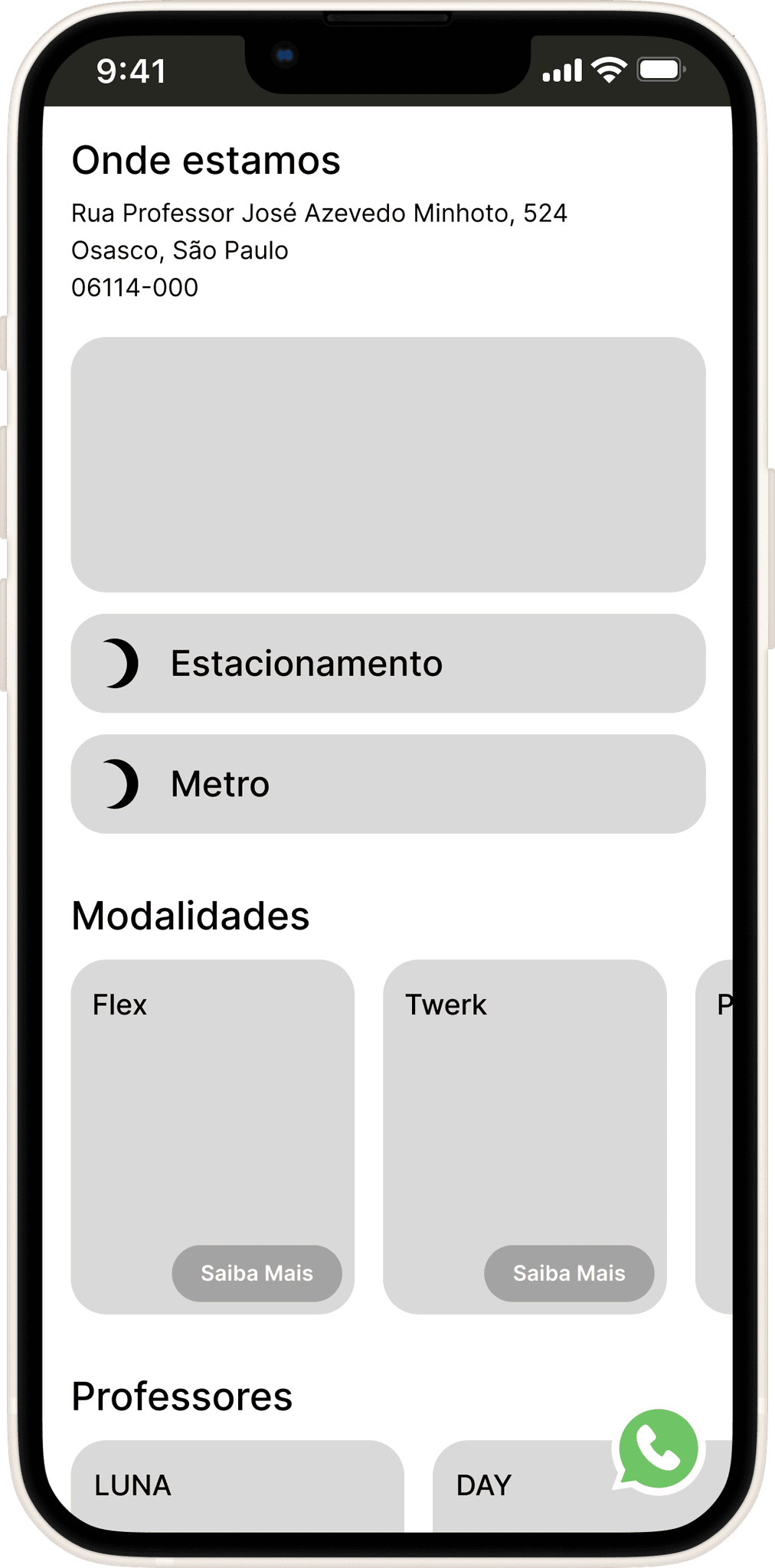
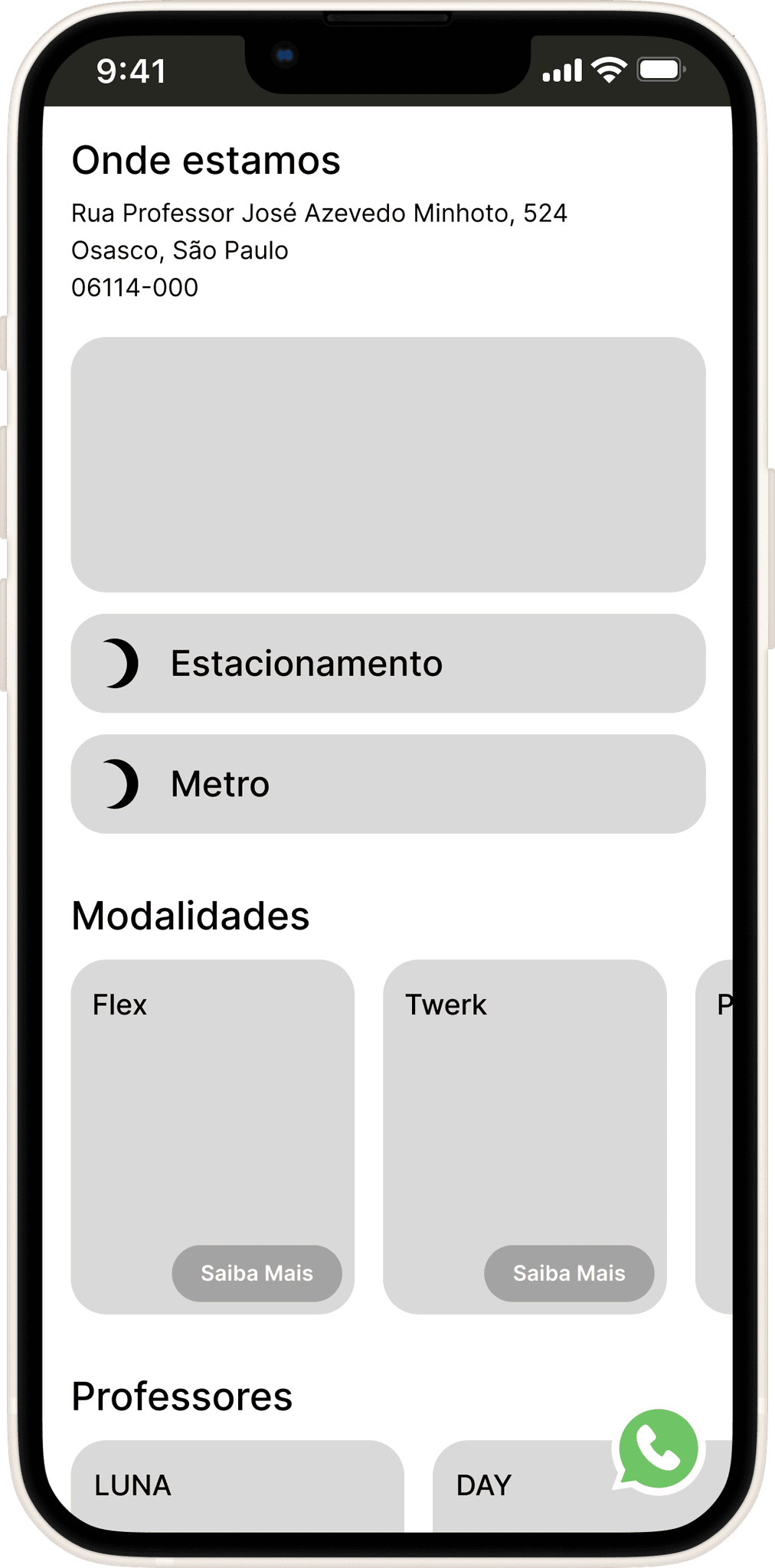
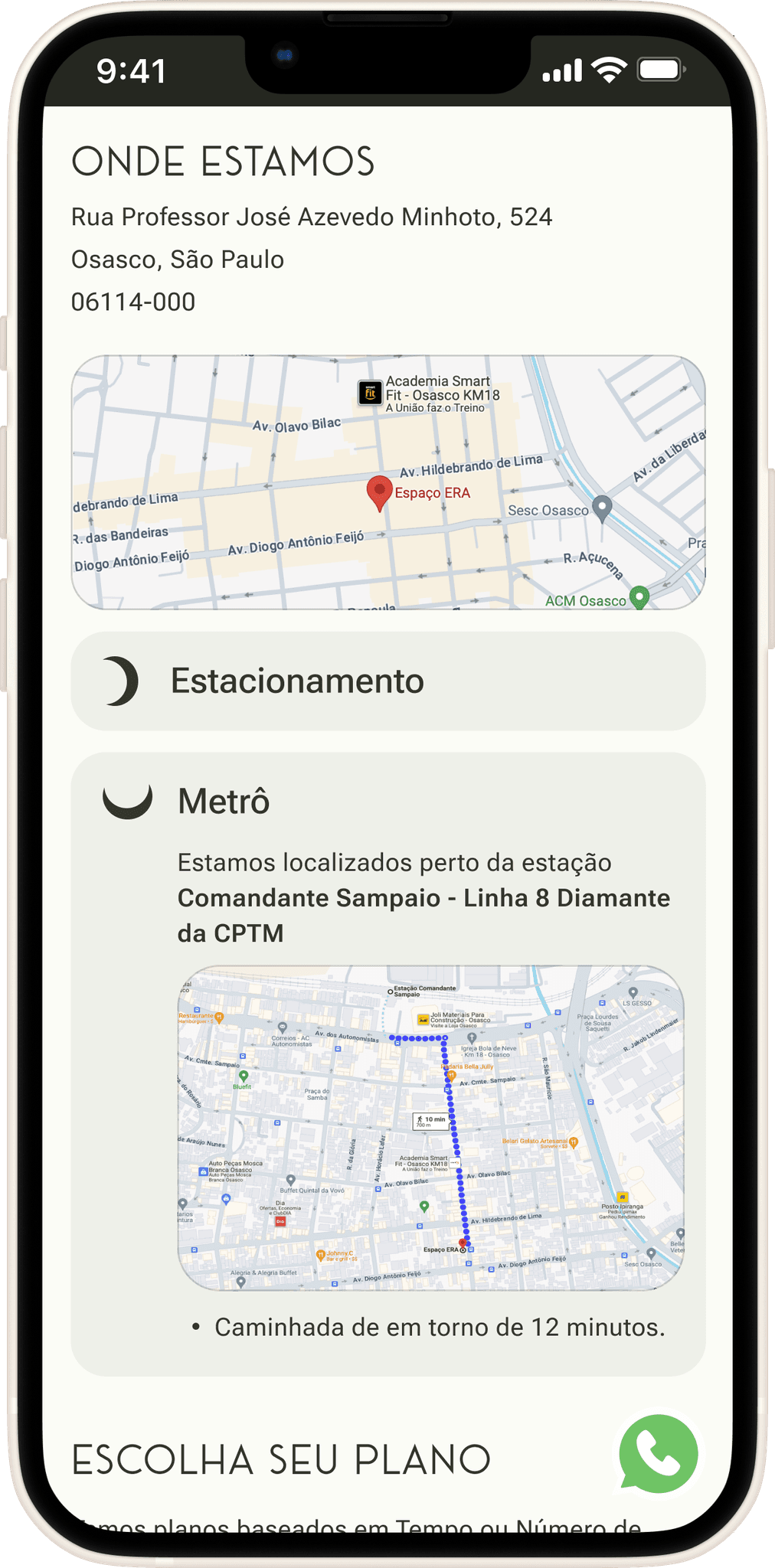
Como chegar, localização e Estacionamento
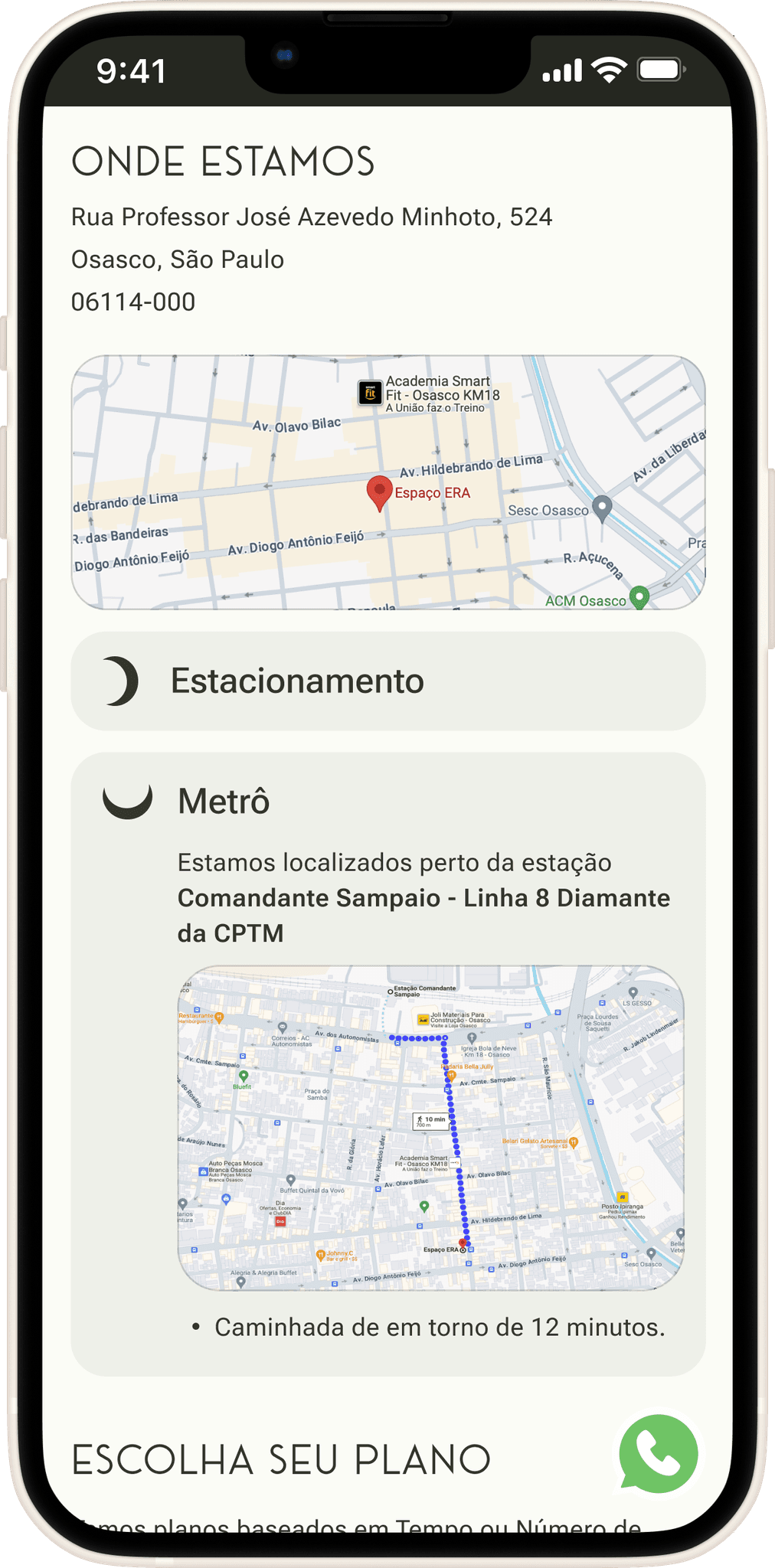
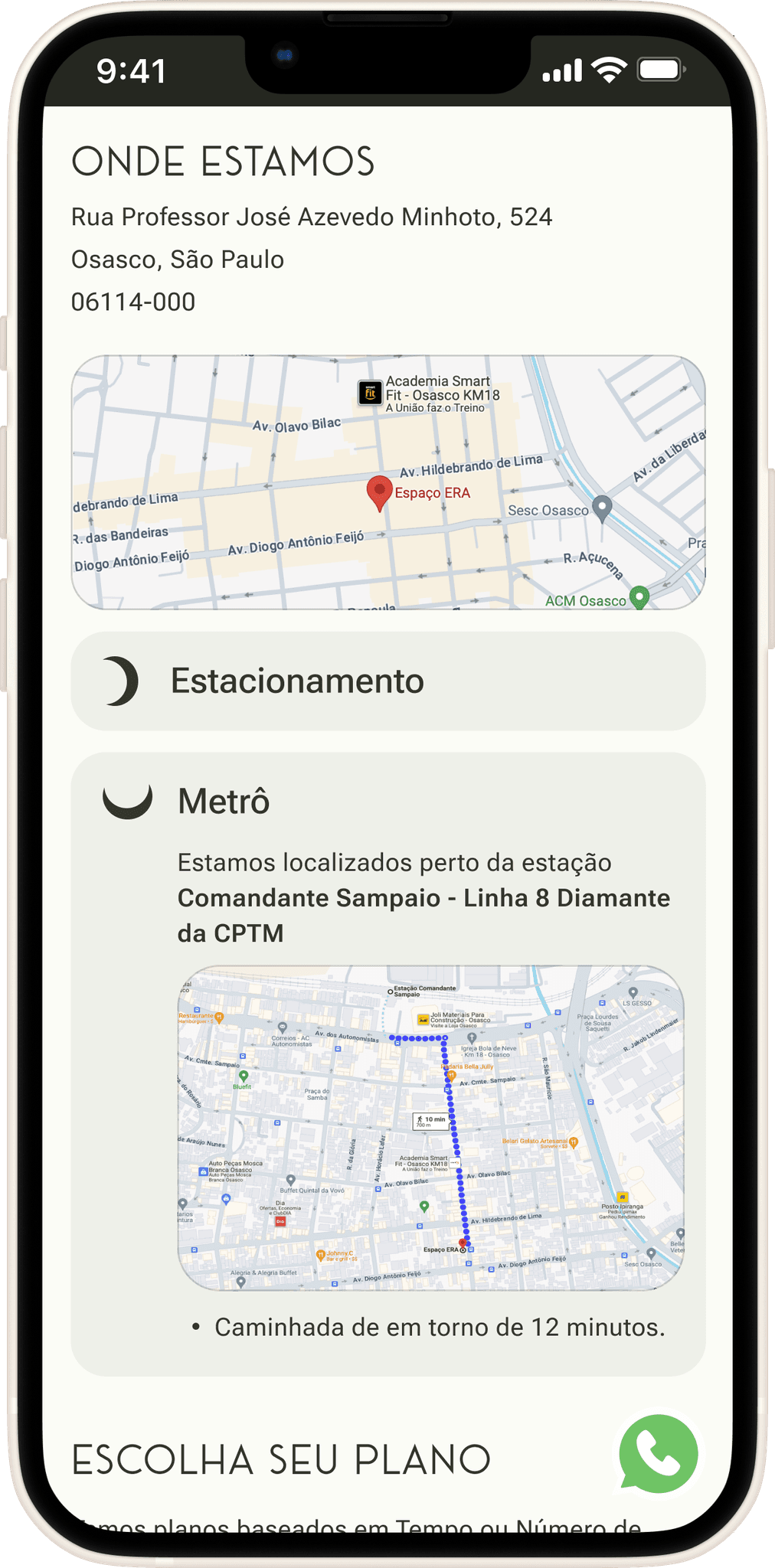
A localização tinha alta prioridade nesse projeto. Também foi identificado a necessidade de realçar dois fatores relacionados, o estacionamento (que foi mencionado por algumas entrevistadas) e como chegar de transporte público (neste caso metrô, mais especificamente quanto tempo de caminhada por questões de segurança e conveniência).
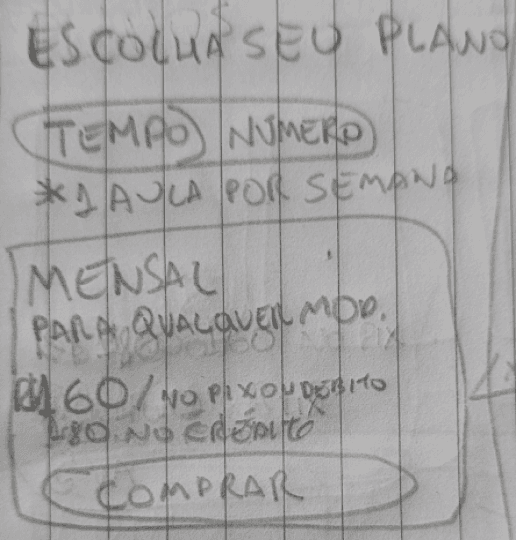
Lo-Fi

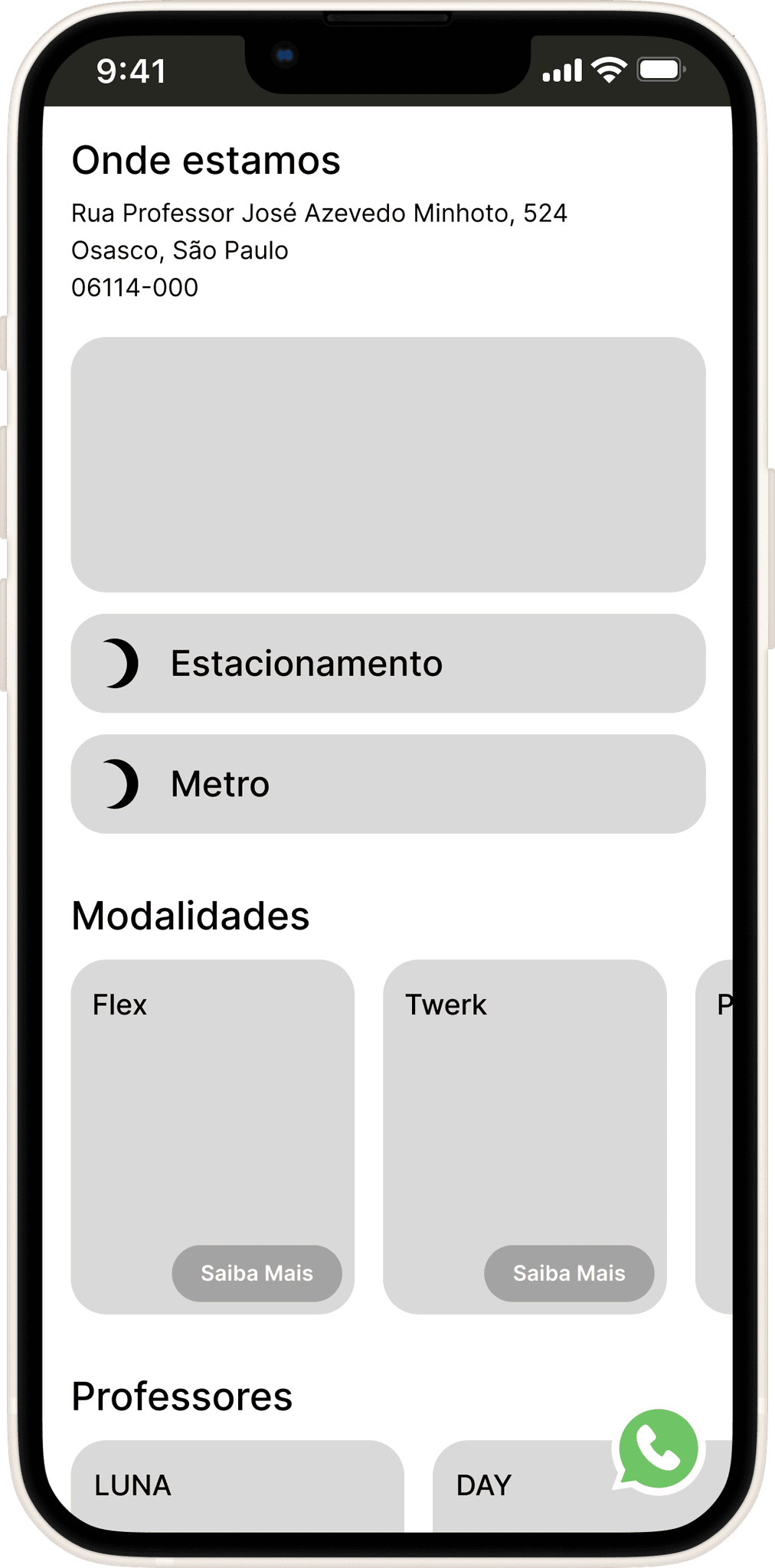
Mid-Fi 1.0

Hi-Fi

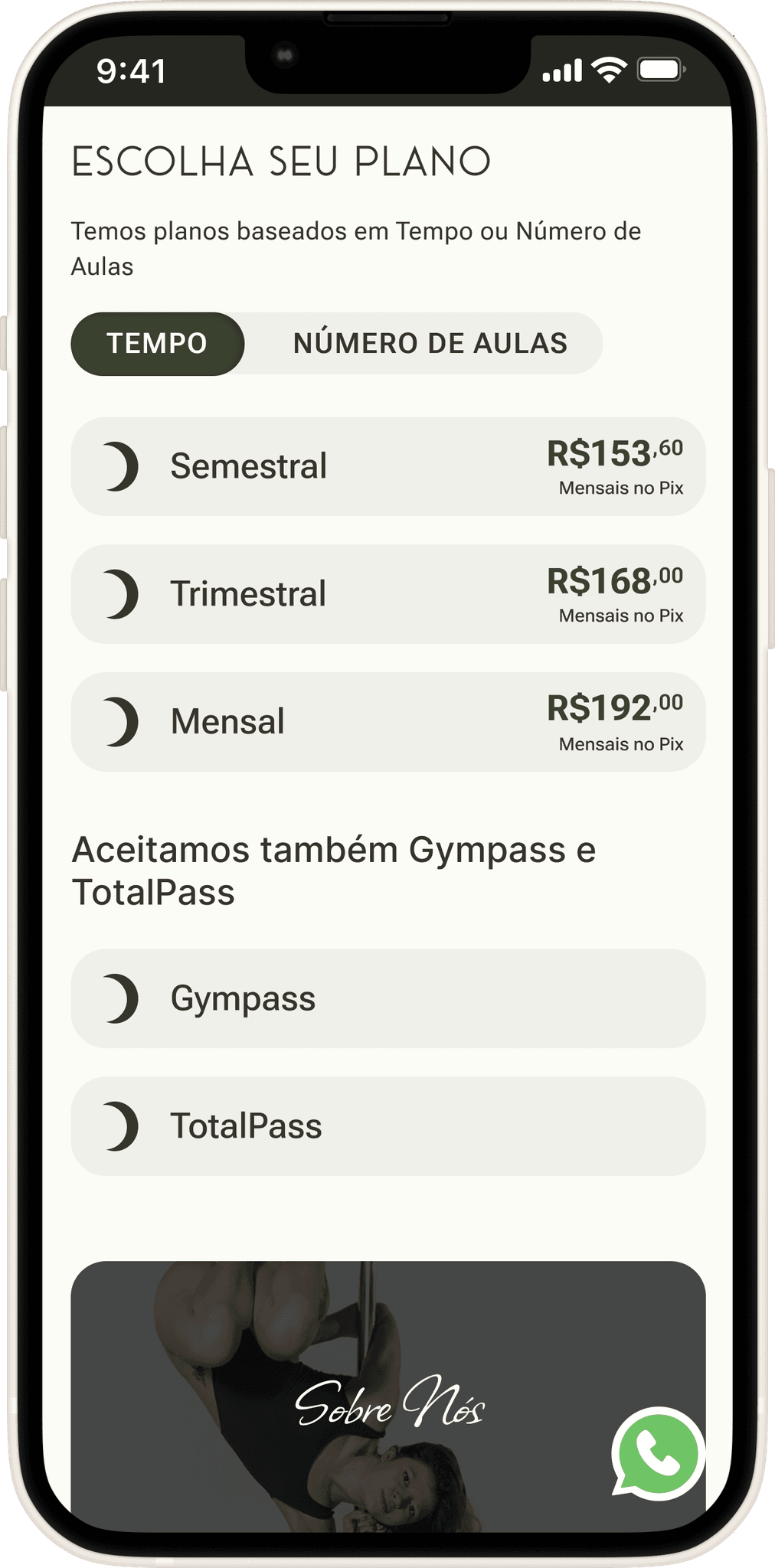
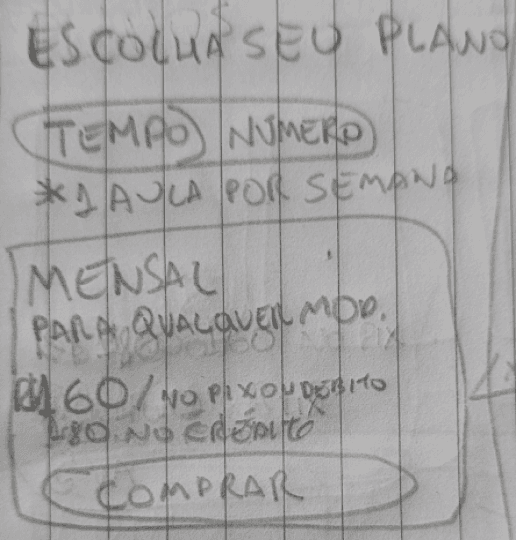
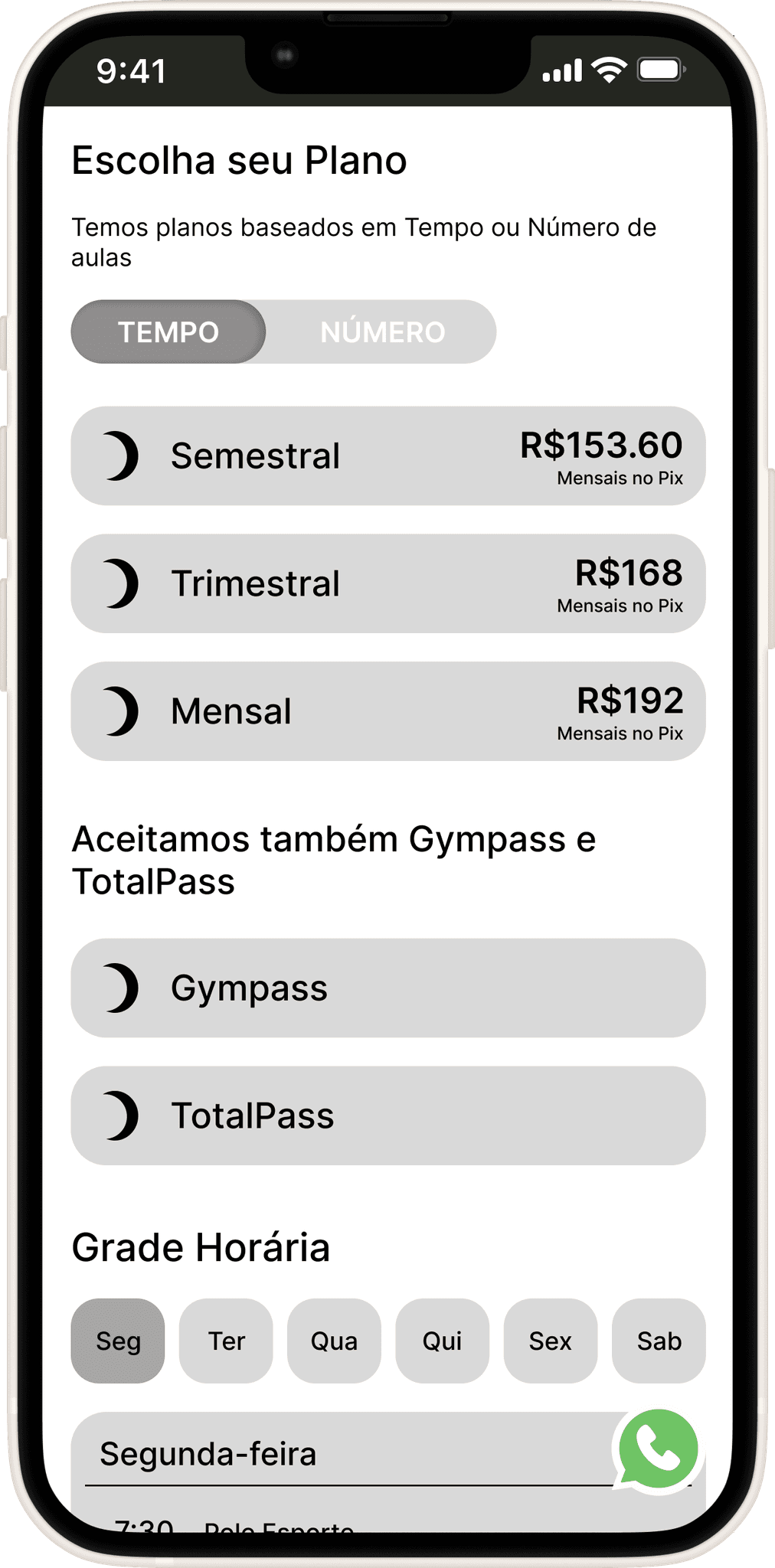
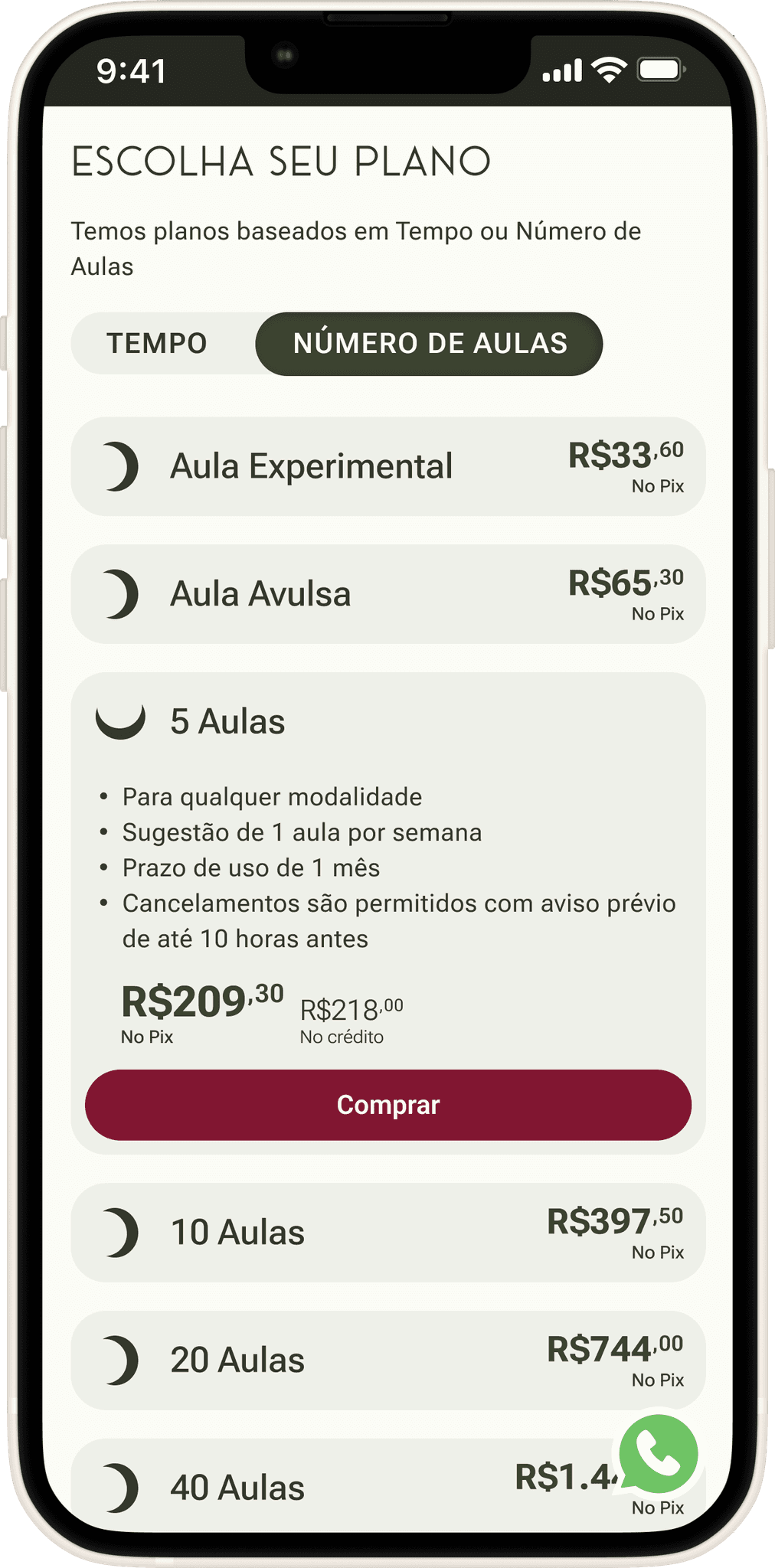
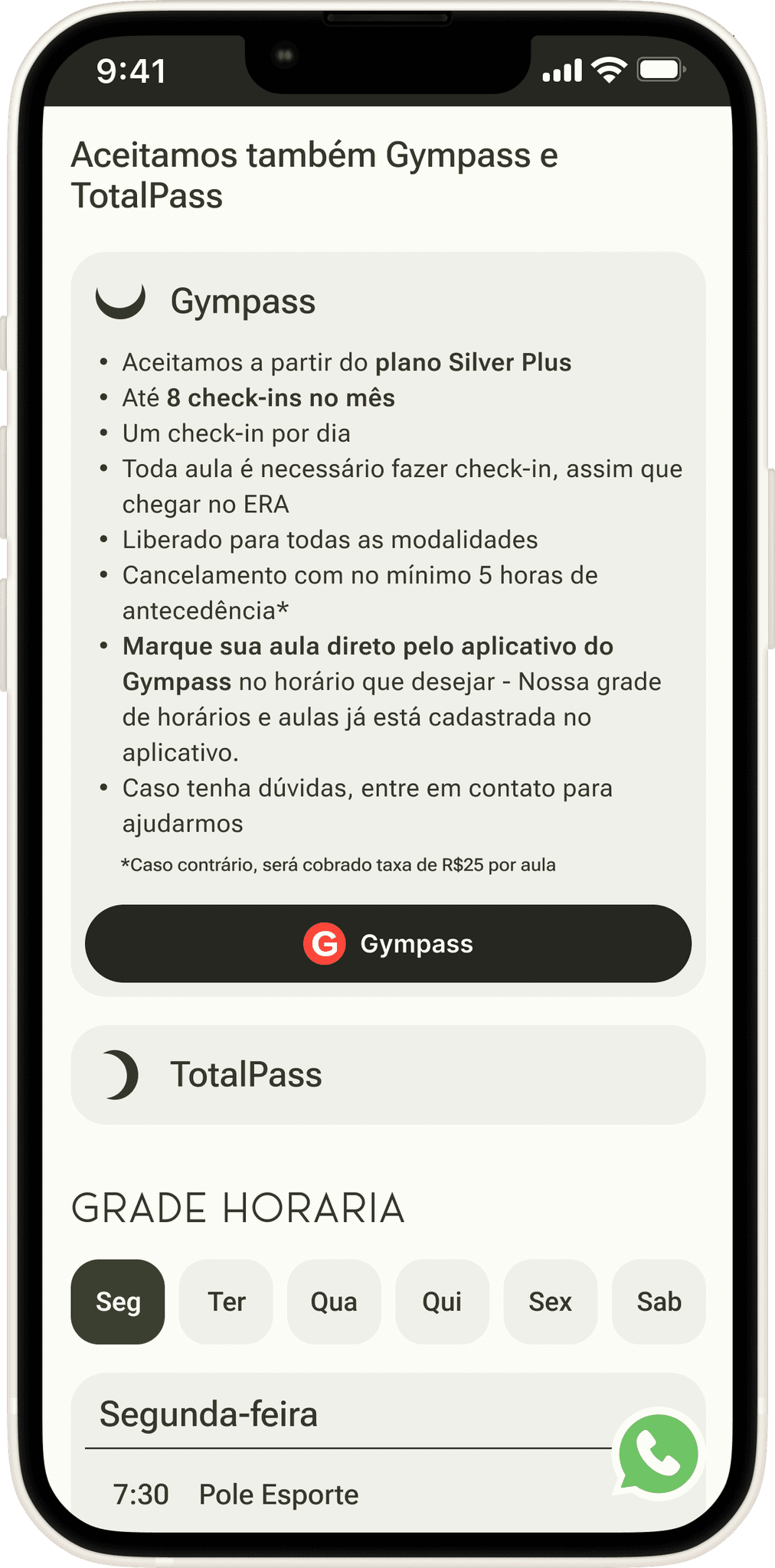
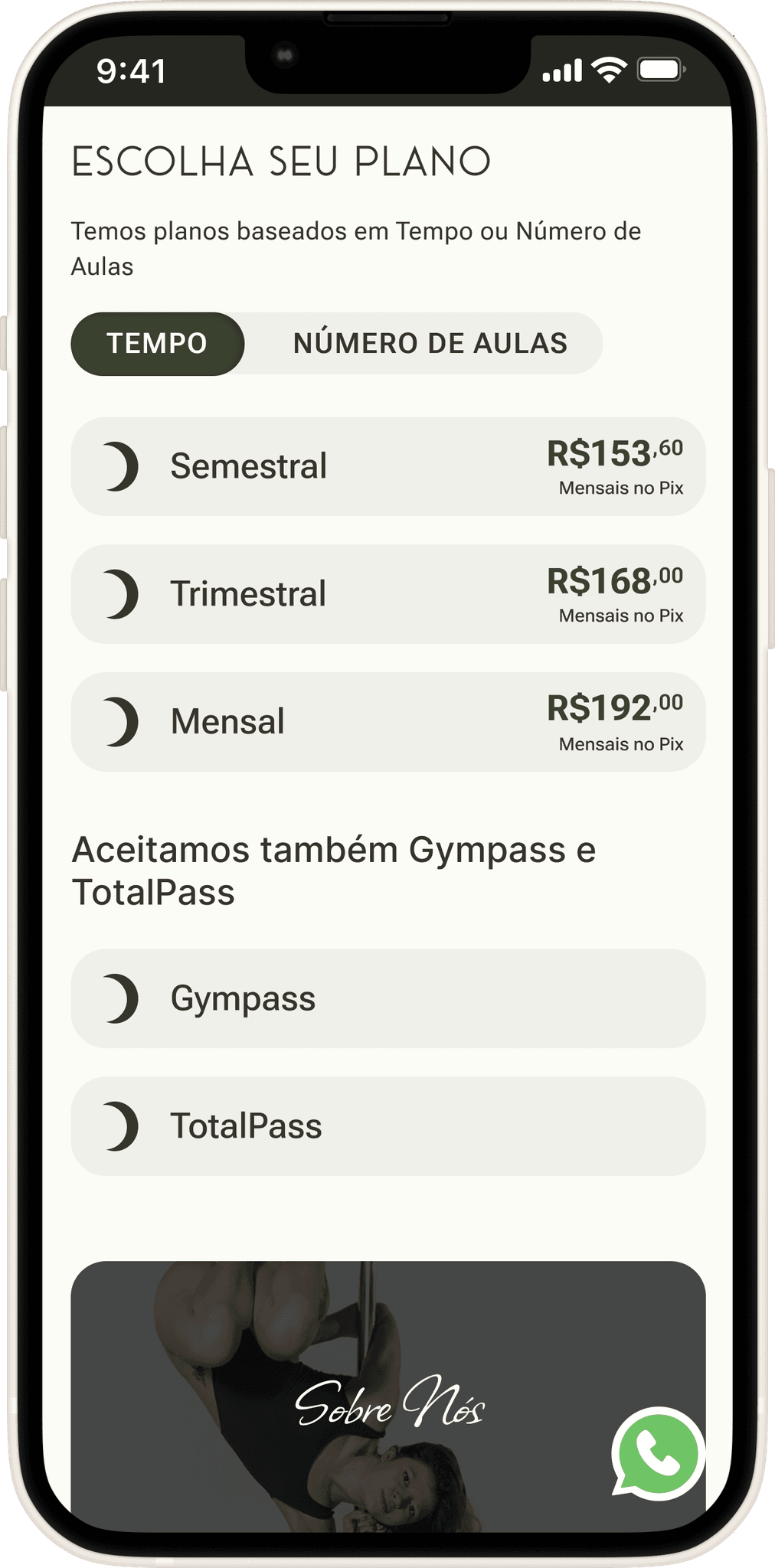
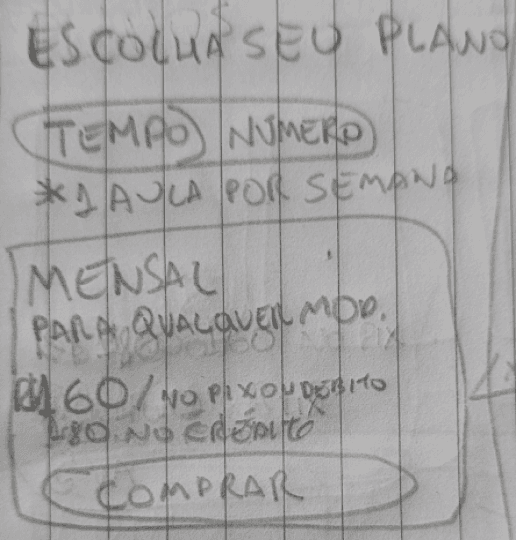
Planos e Gympass
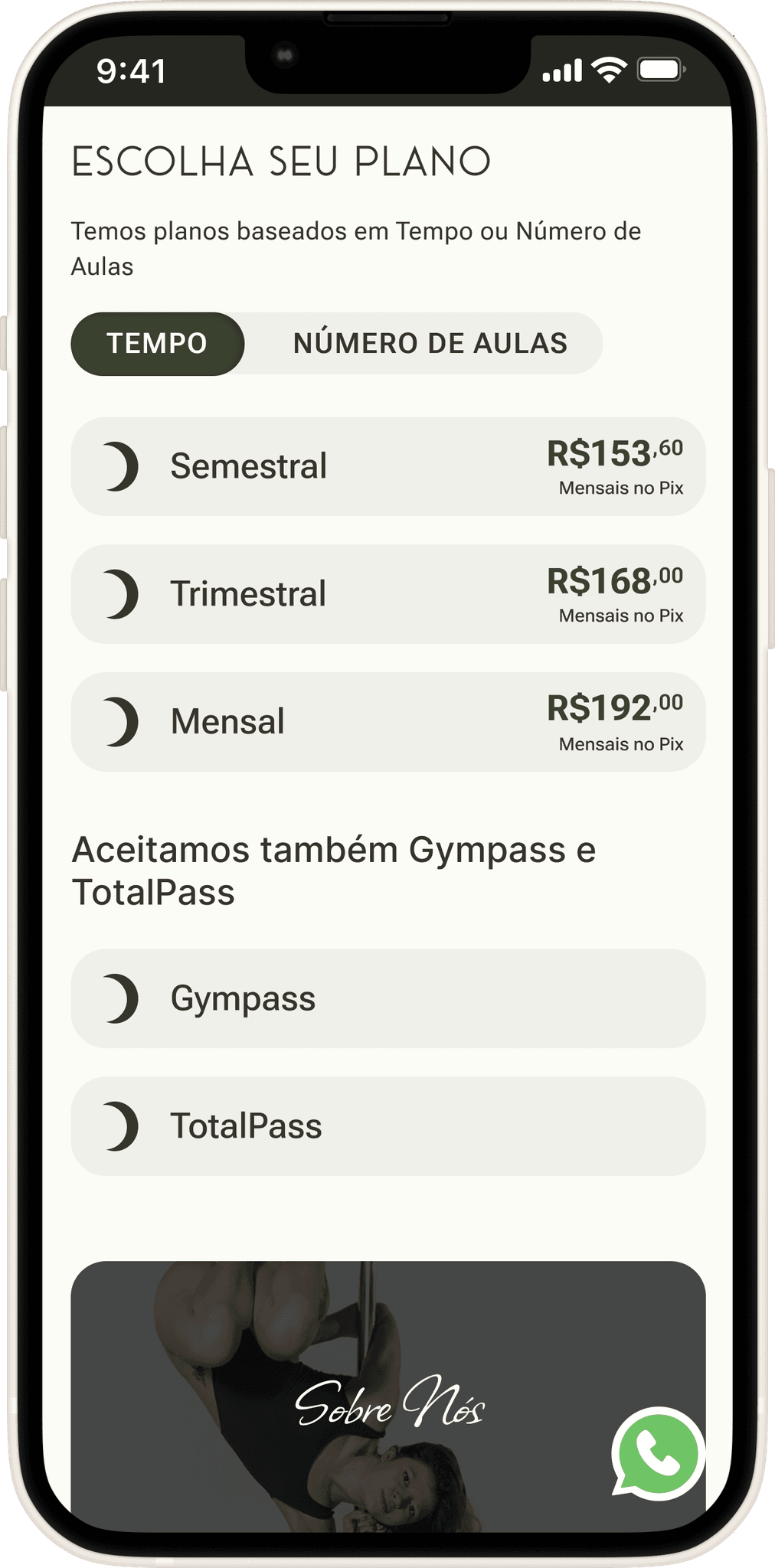
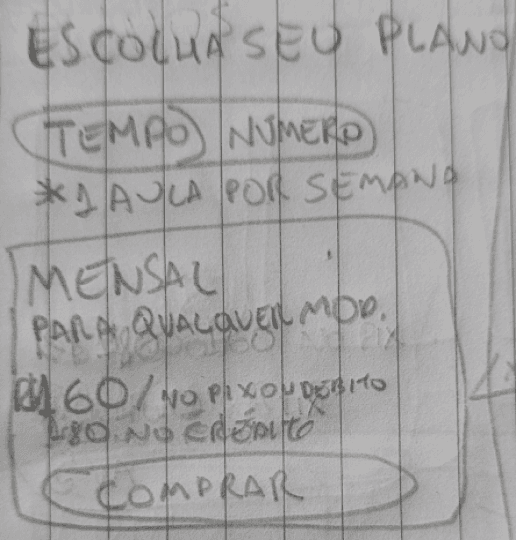
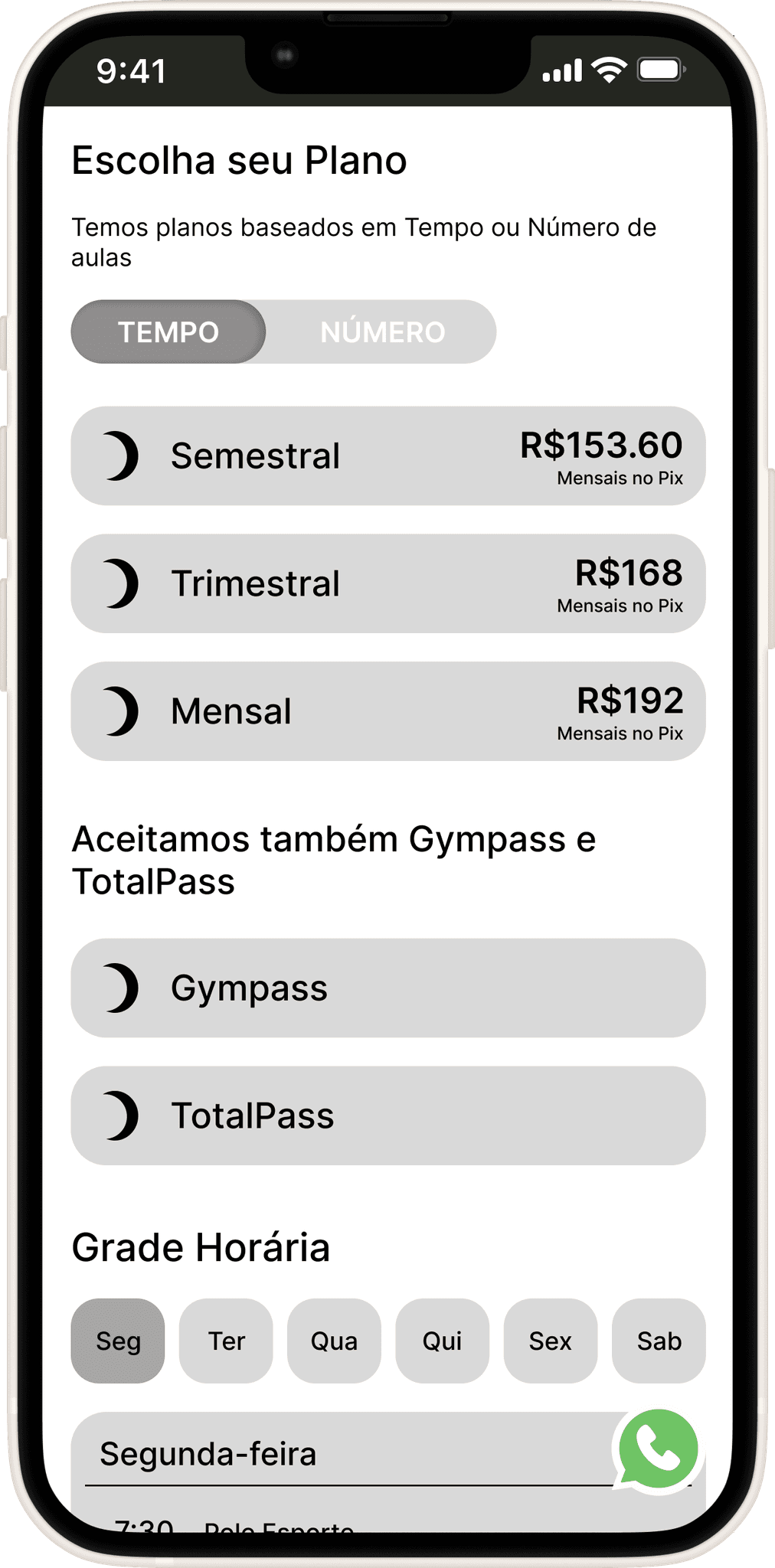
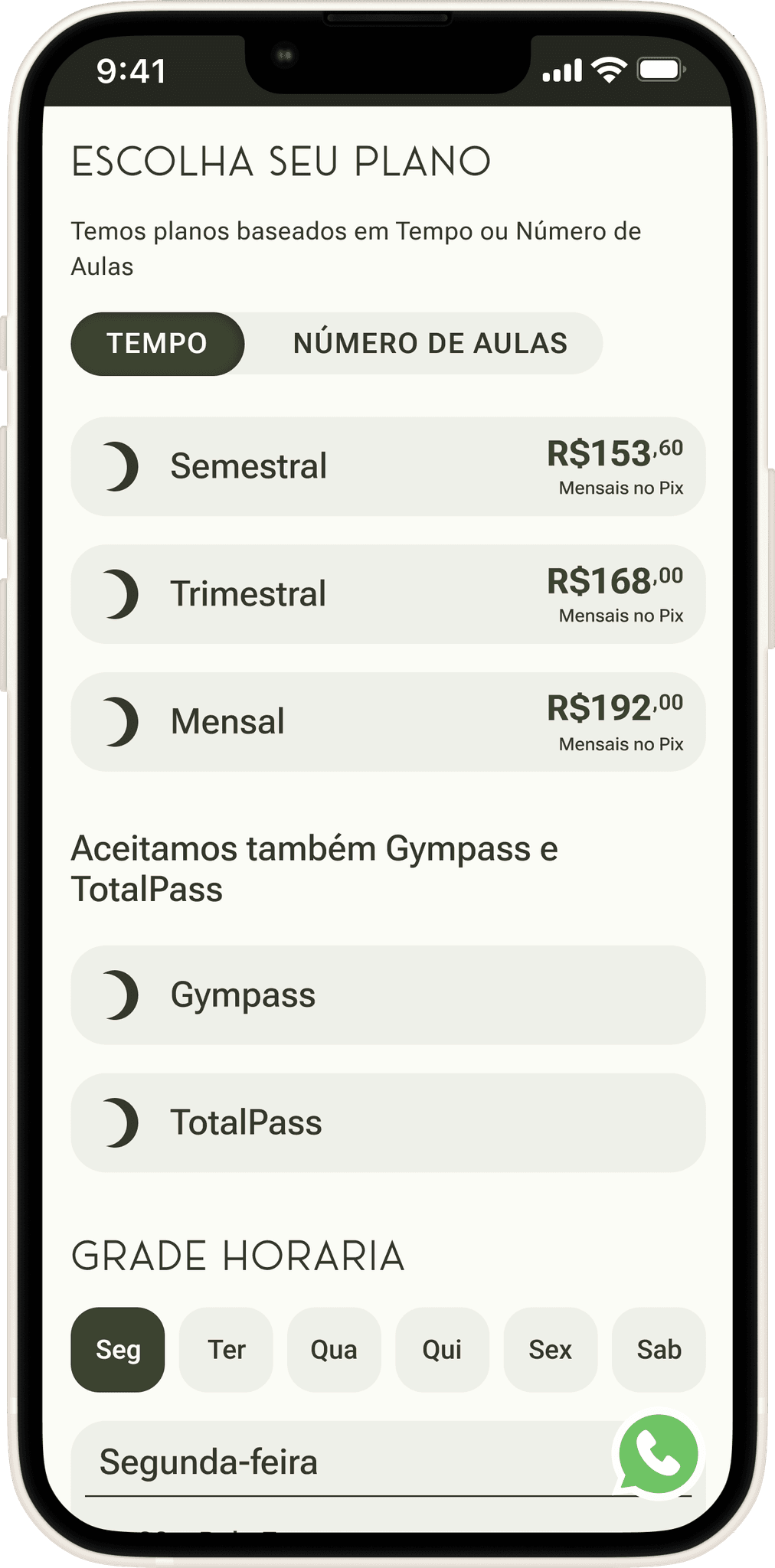
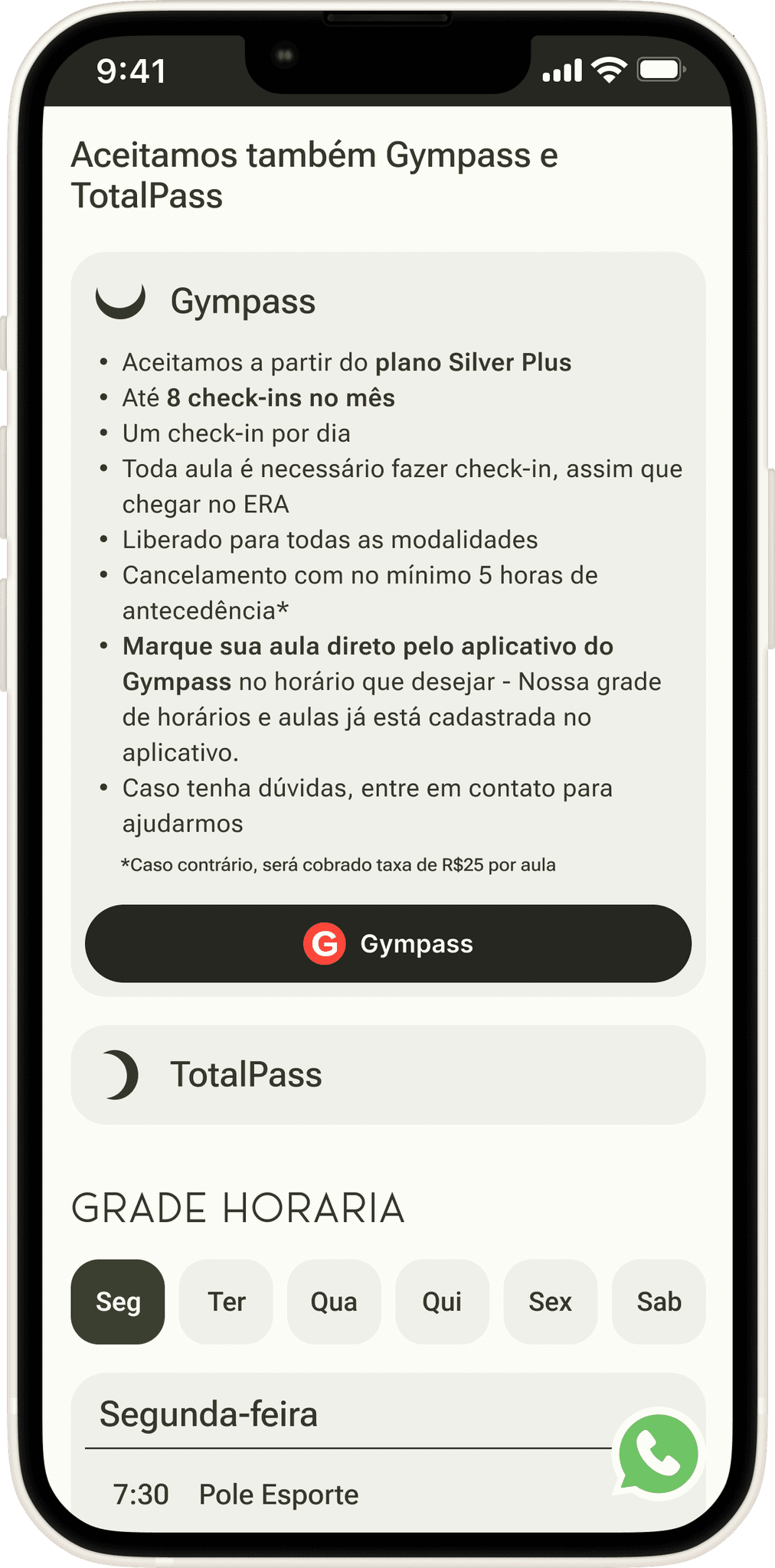
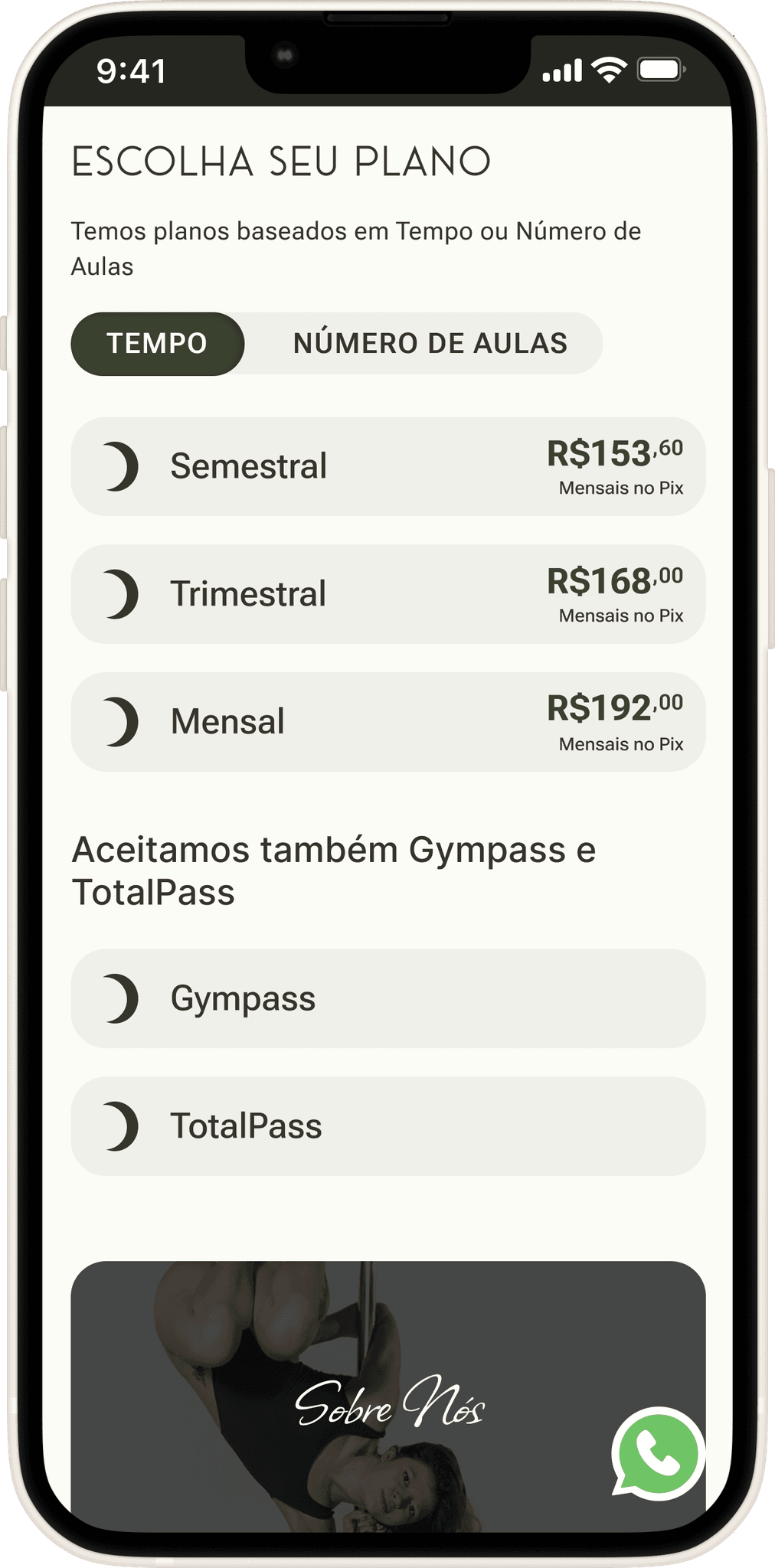
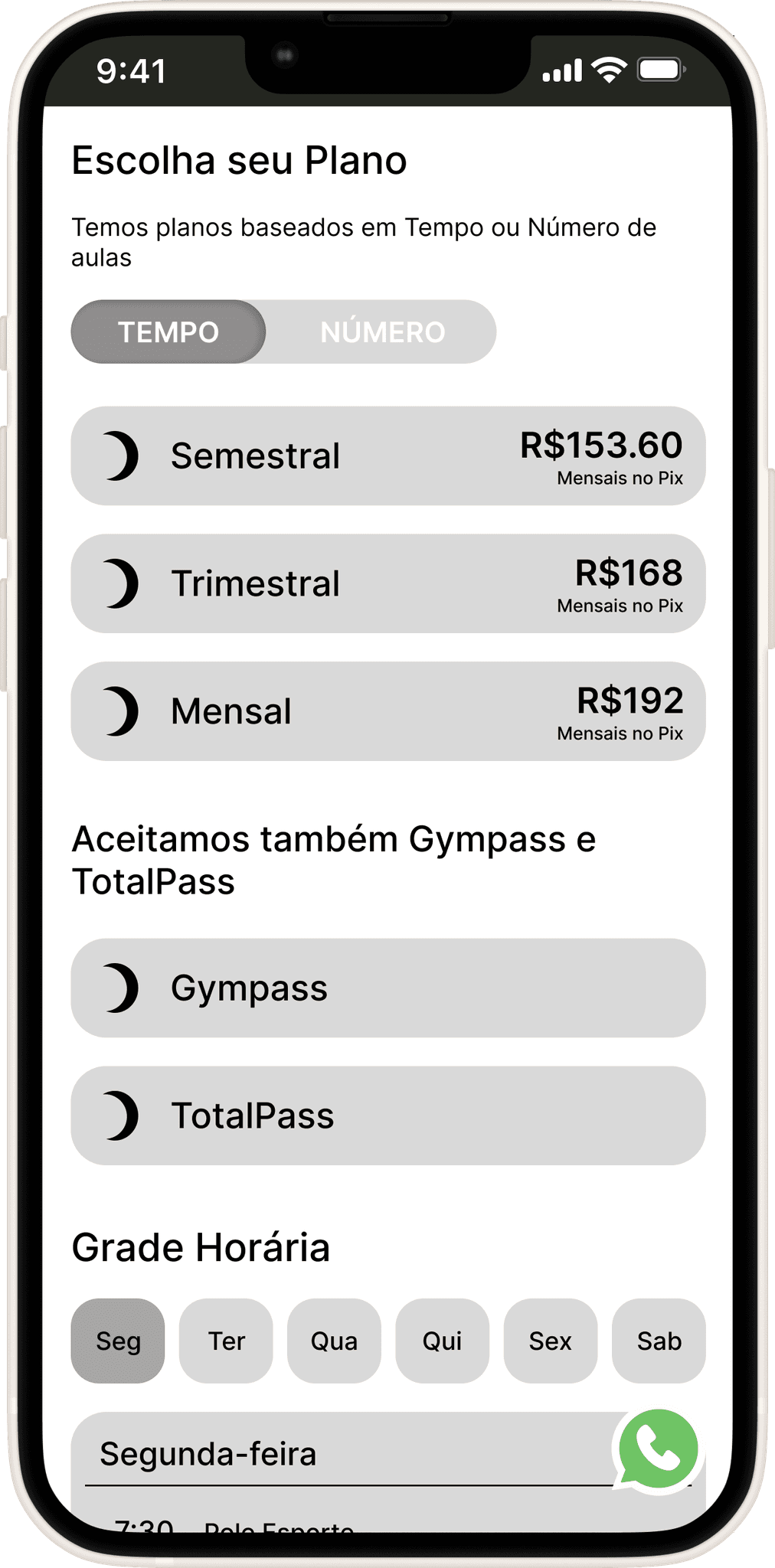
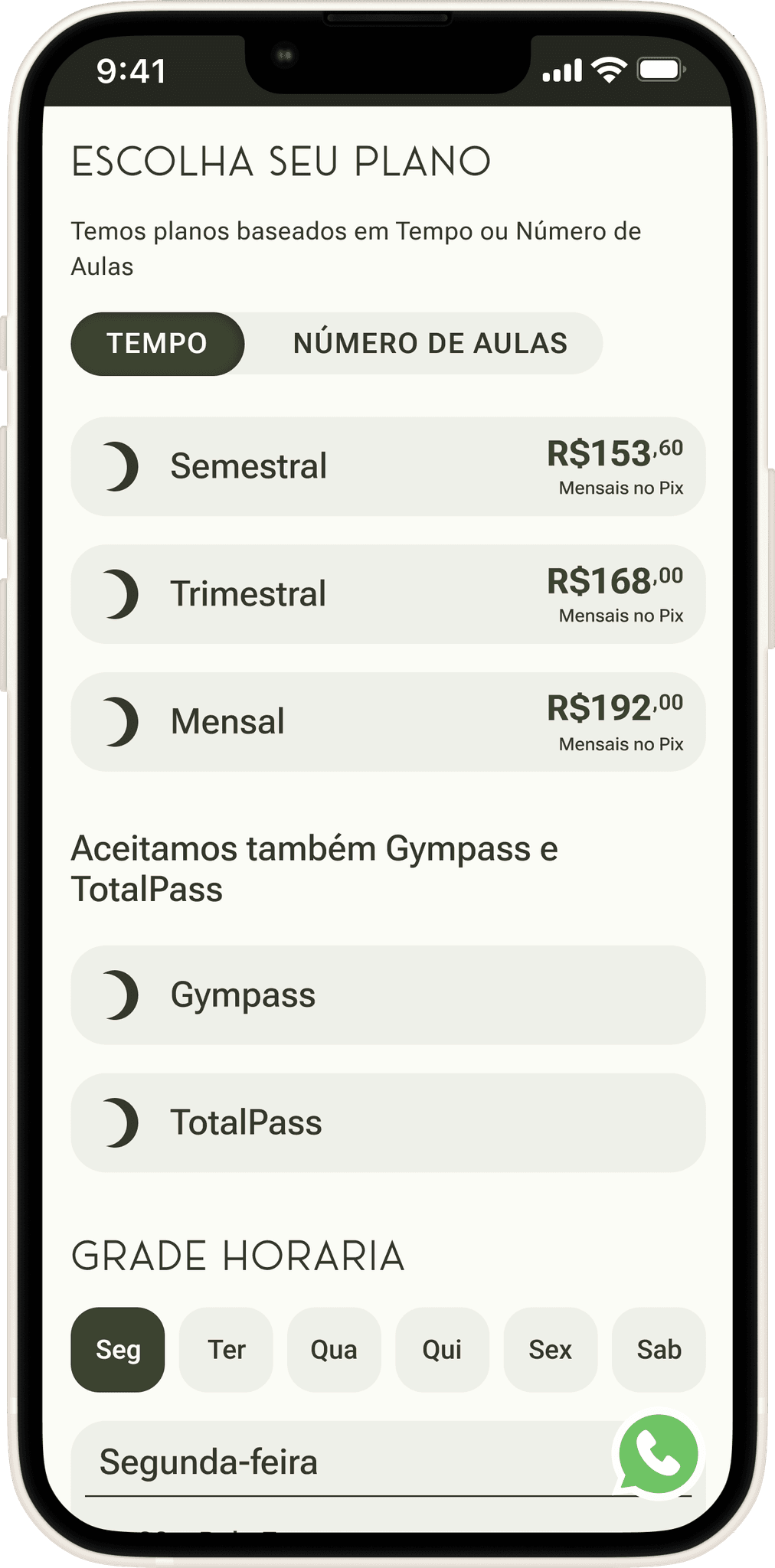
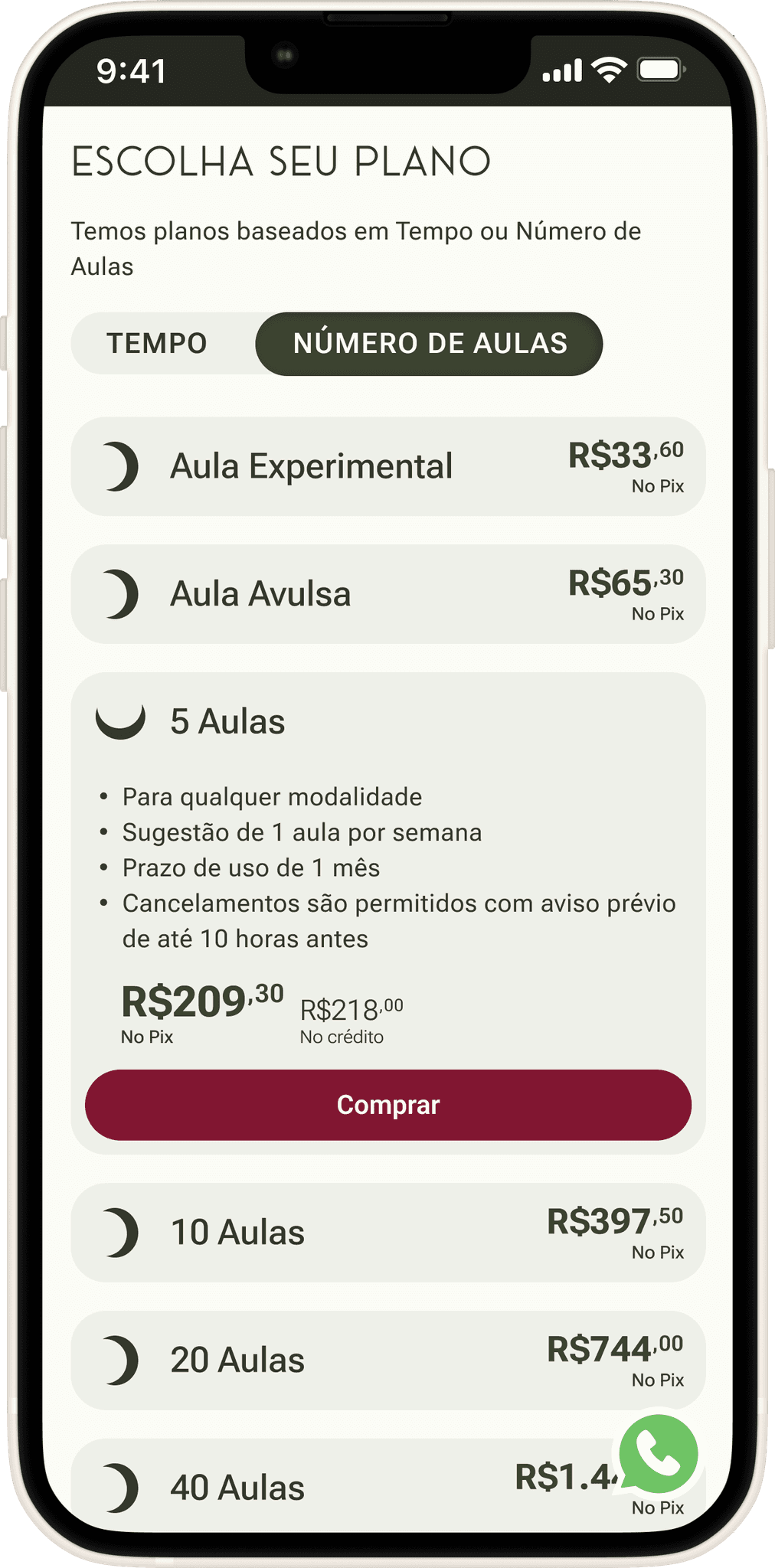
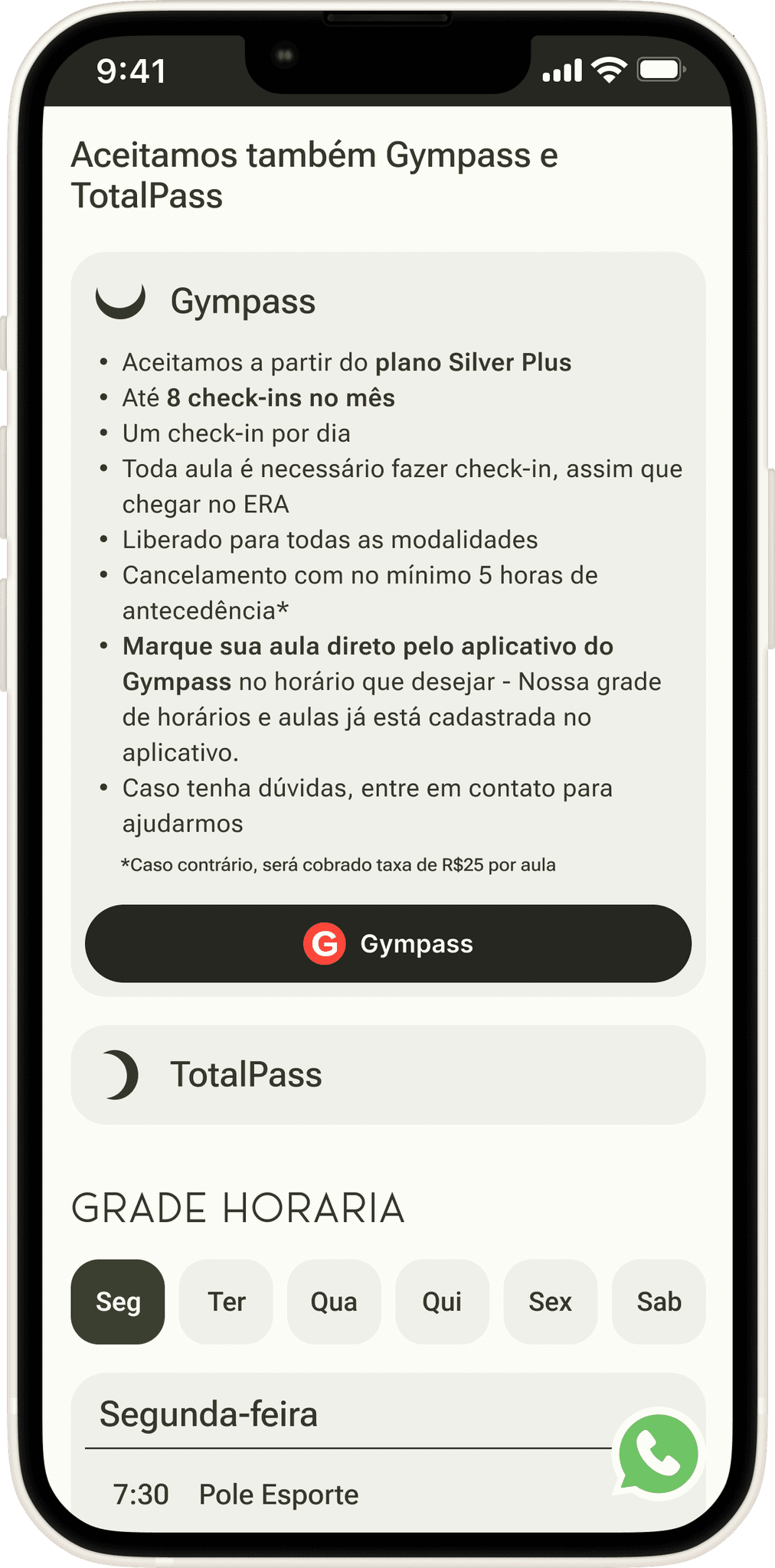
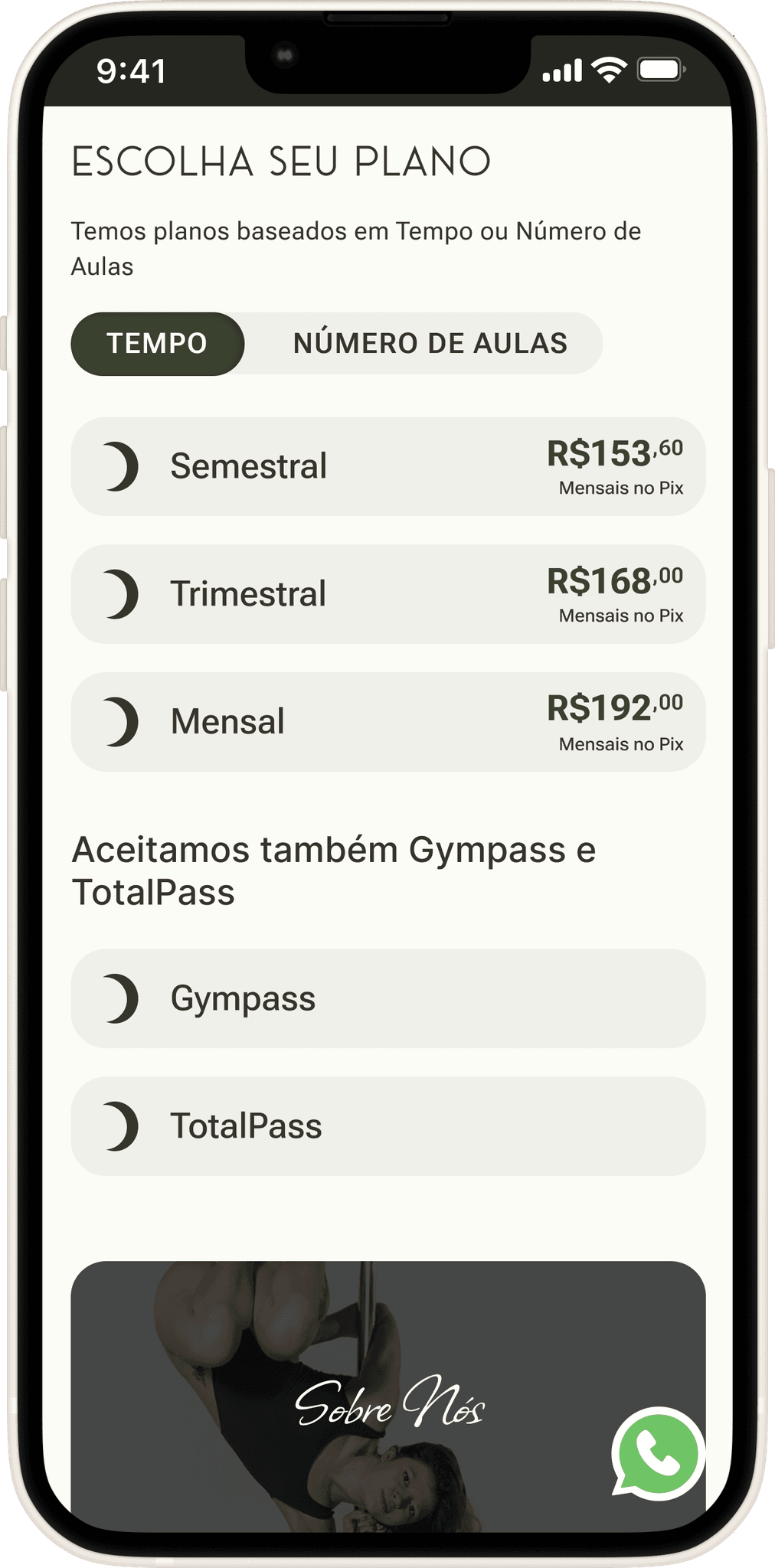
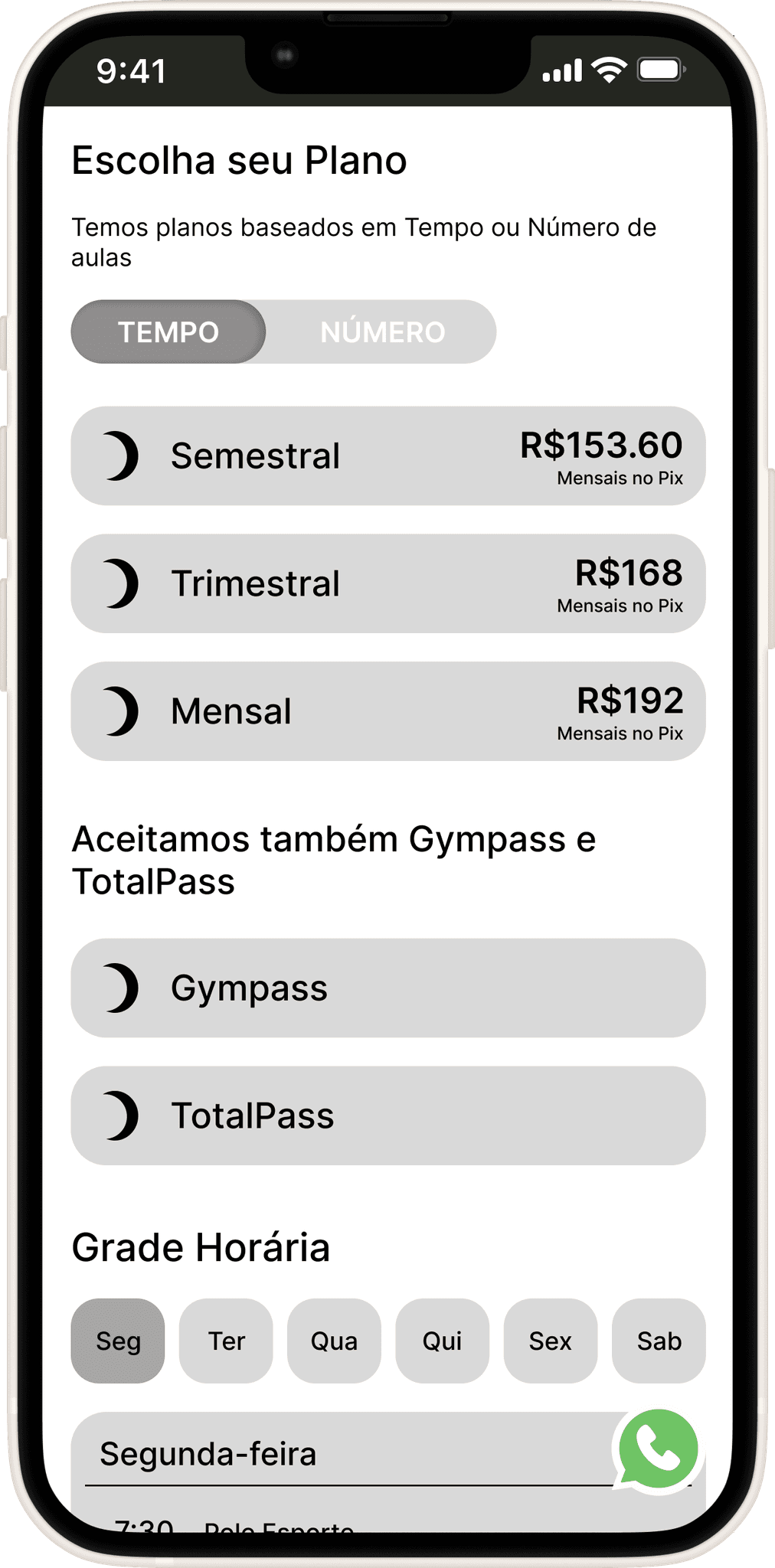
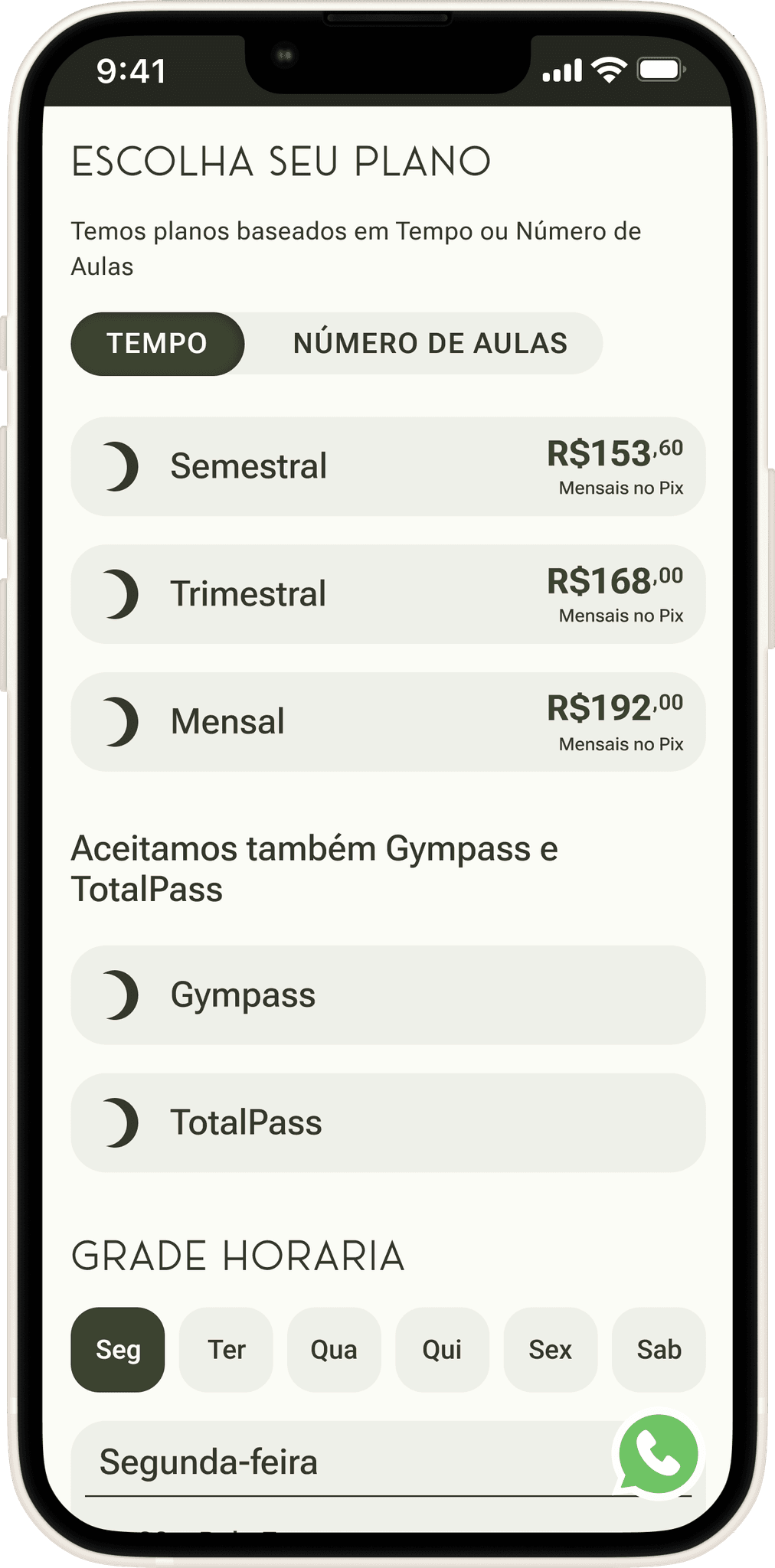
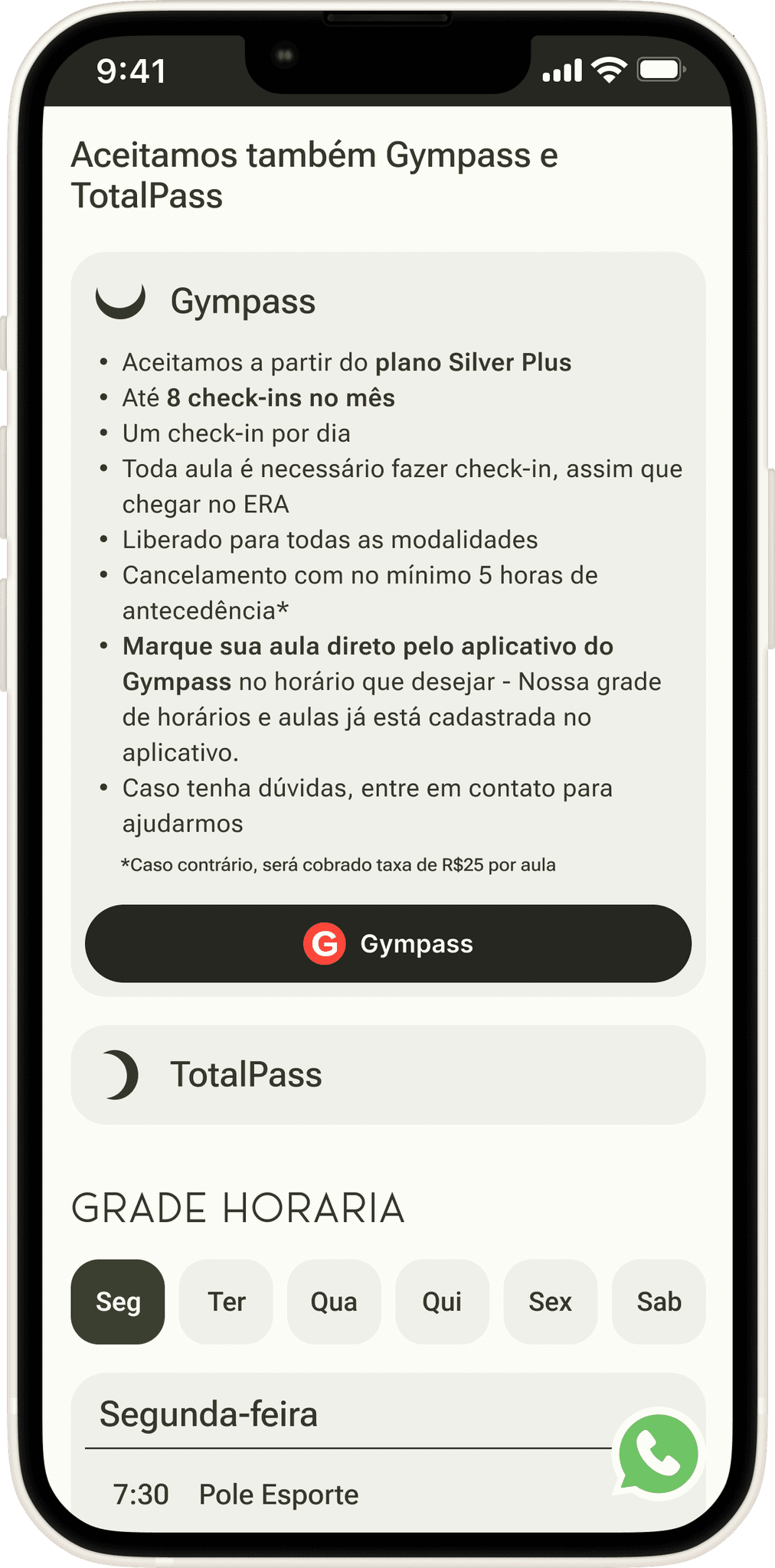
As sessões de Planos e Passes (TotalPass e Gympass) se complementam gerando a sessão de preço. A escolha dos drop-downs foi especialmente necessária por conta da grande quantidade de informação pertencente a essa sessão, permitindo o usuário focar nas preferências desejadas.
Lo-Fi


Mid-Fi 1.0

1
2
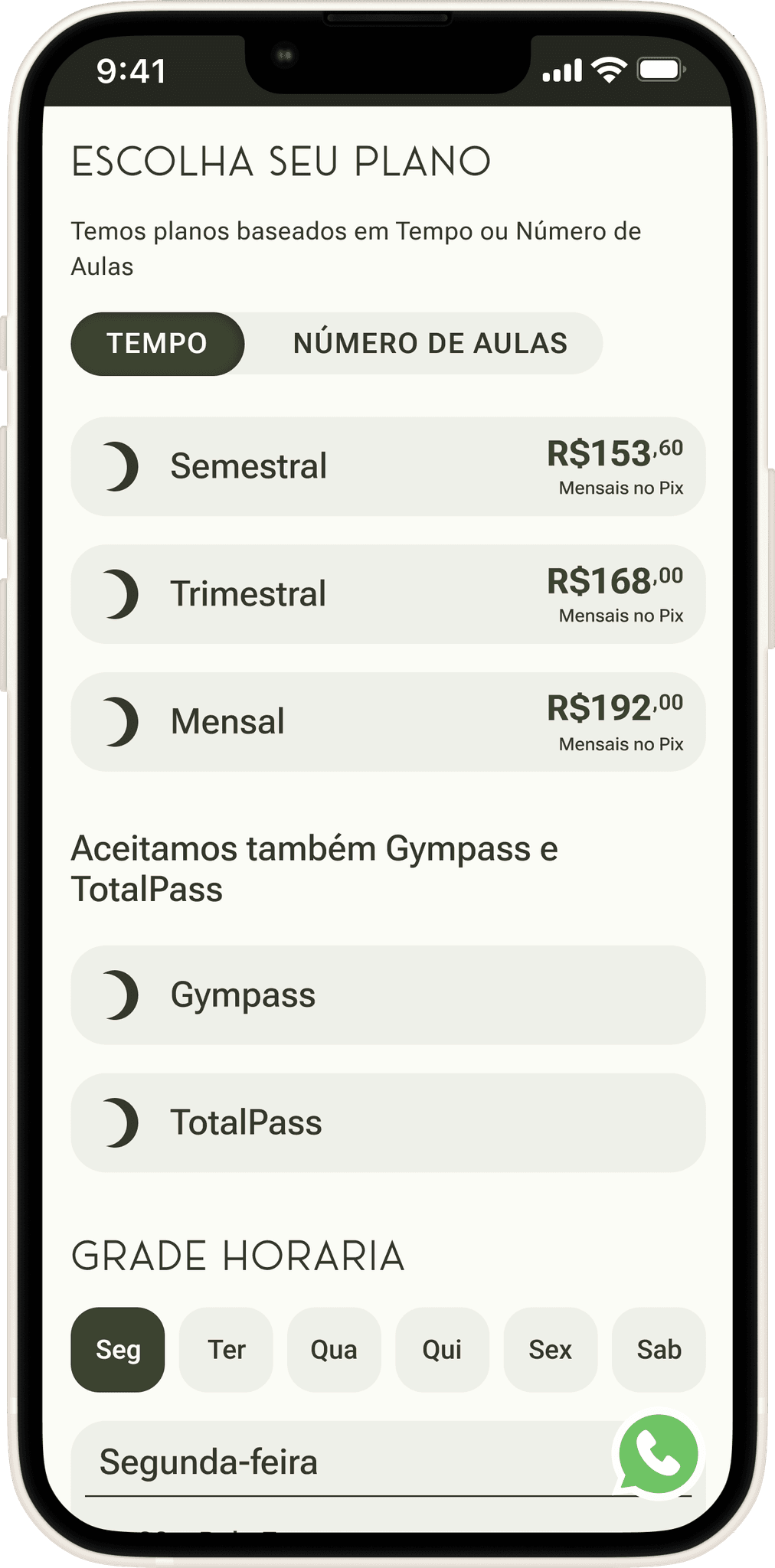
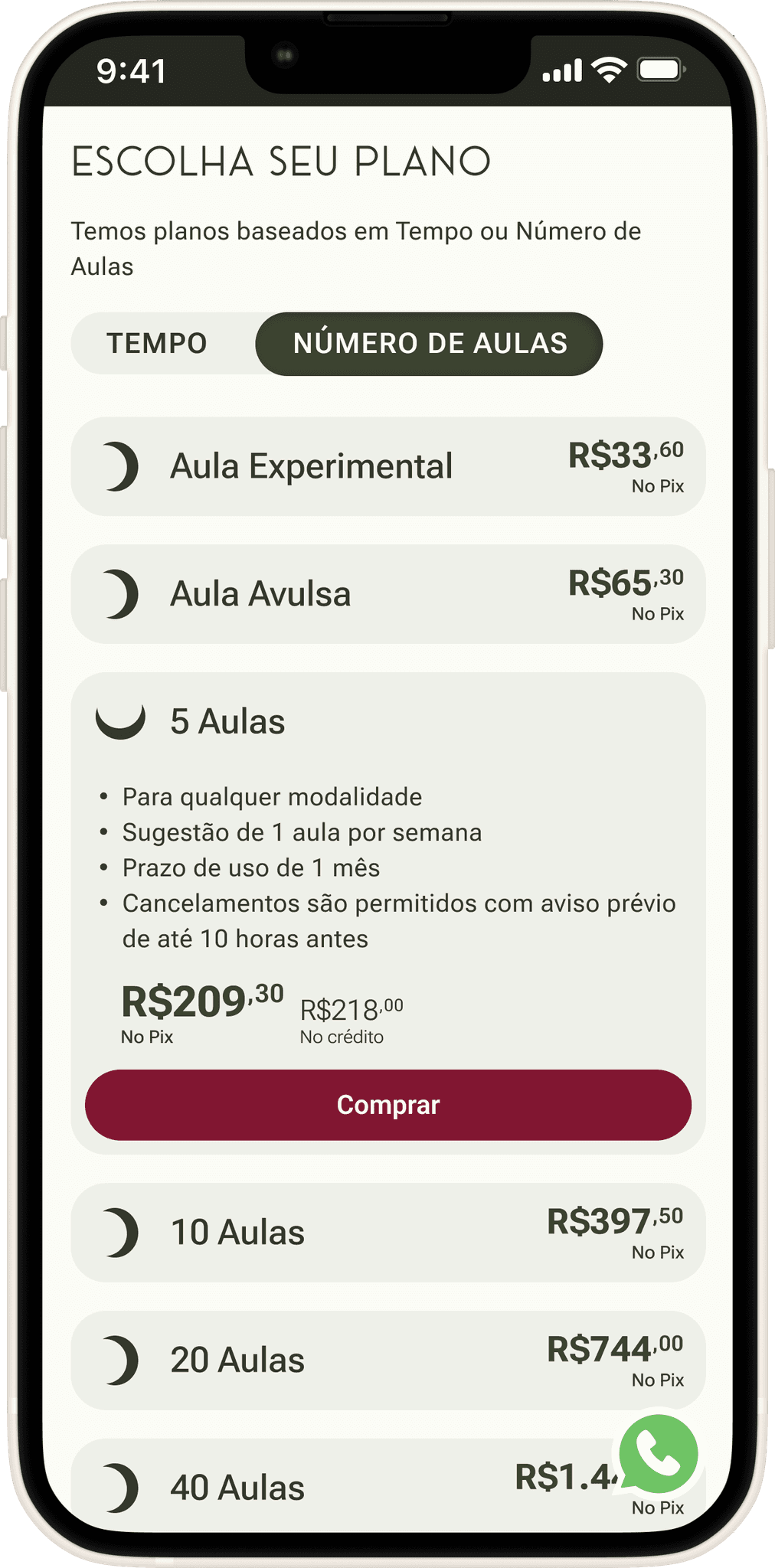
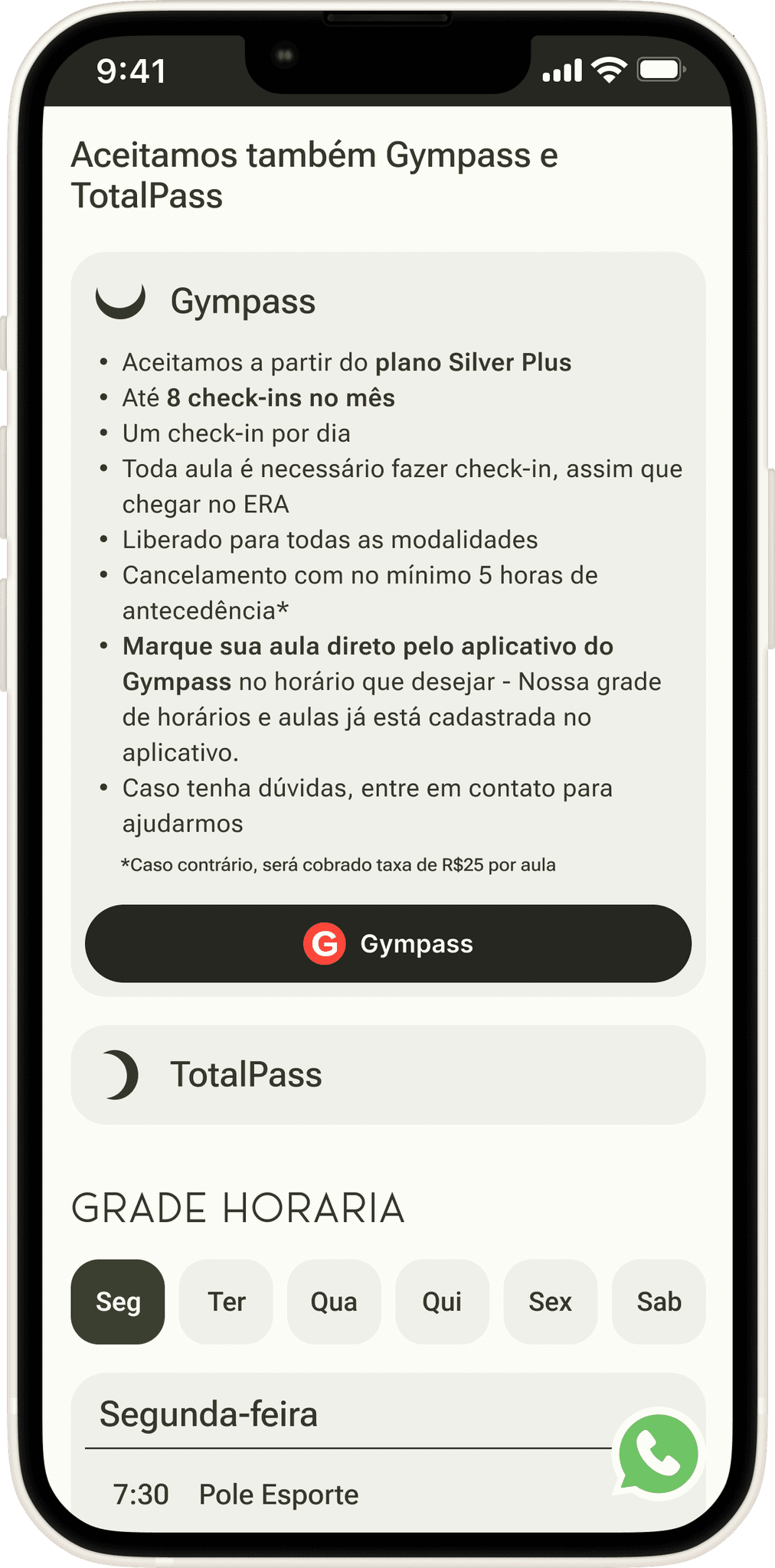
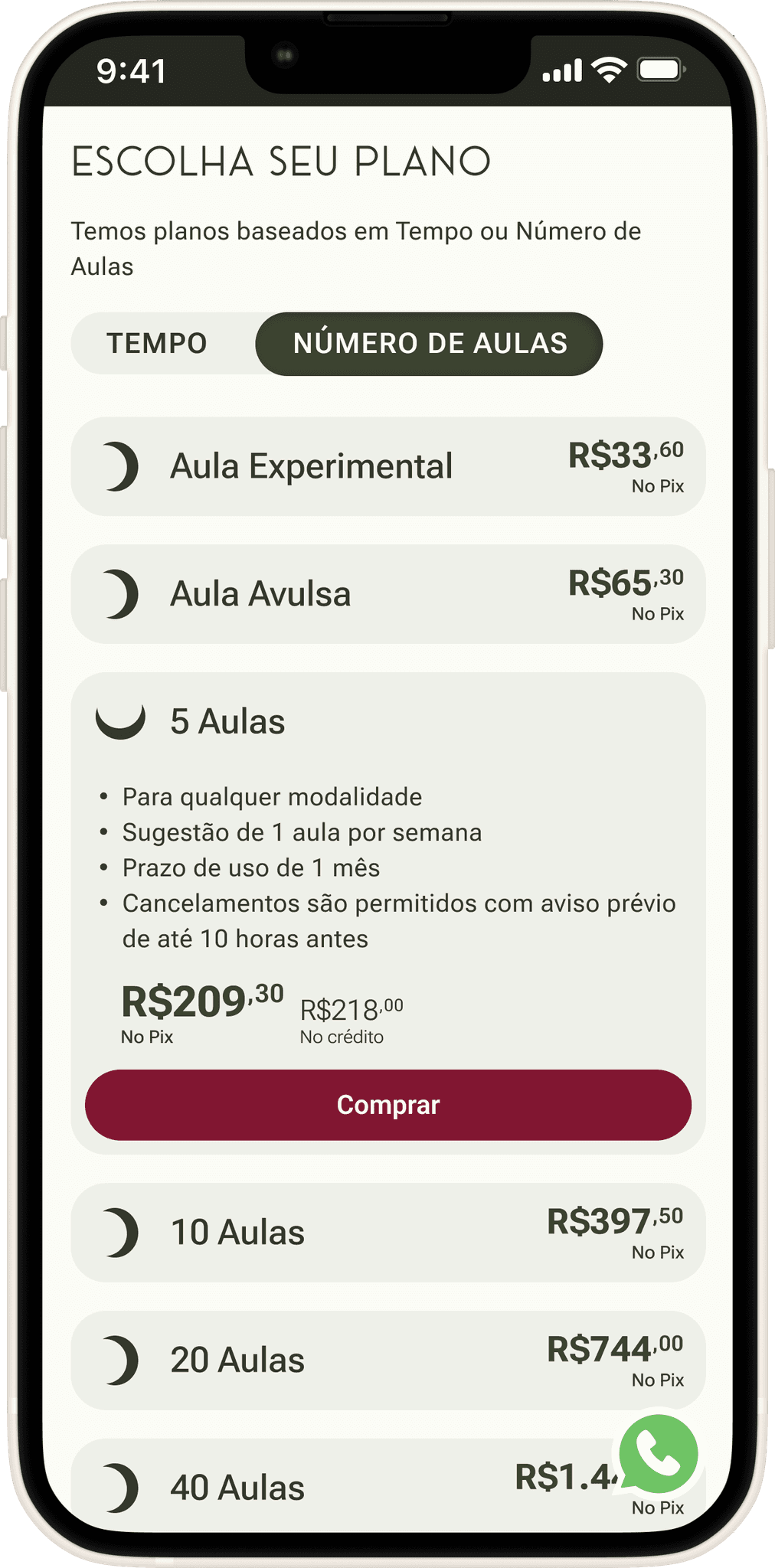
Hi-Fi

Após duas rodadas de testes de usabilidade com potenciais usuários, foi se analisado e iterado as necessidades de:
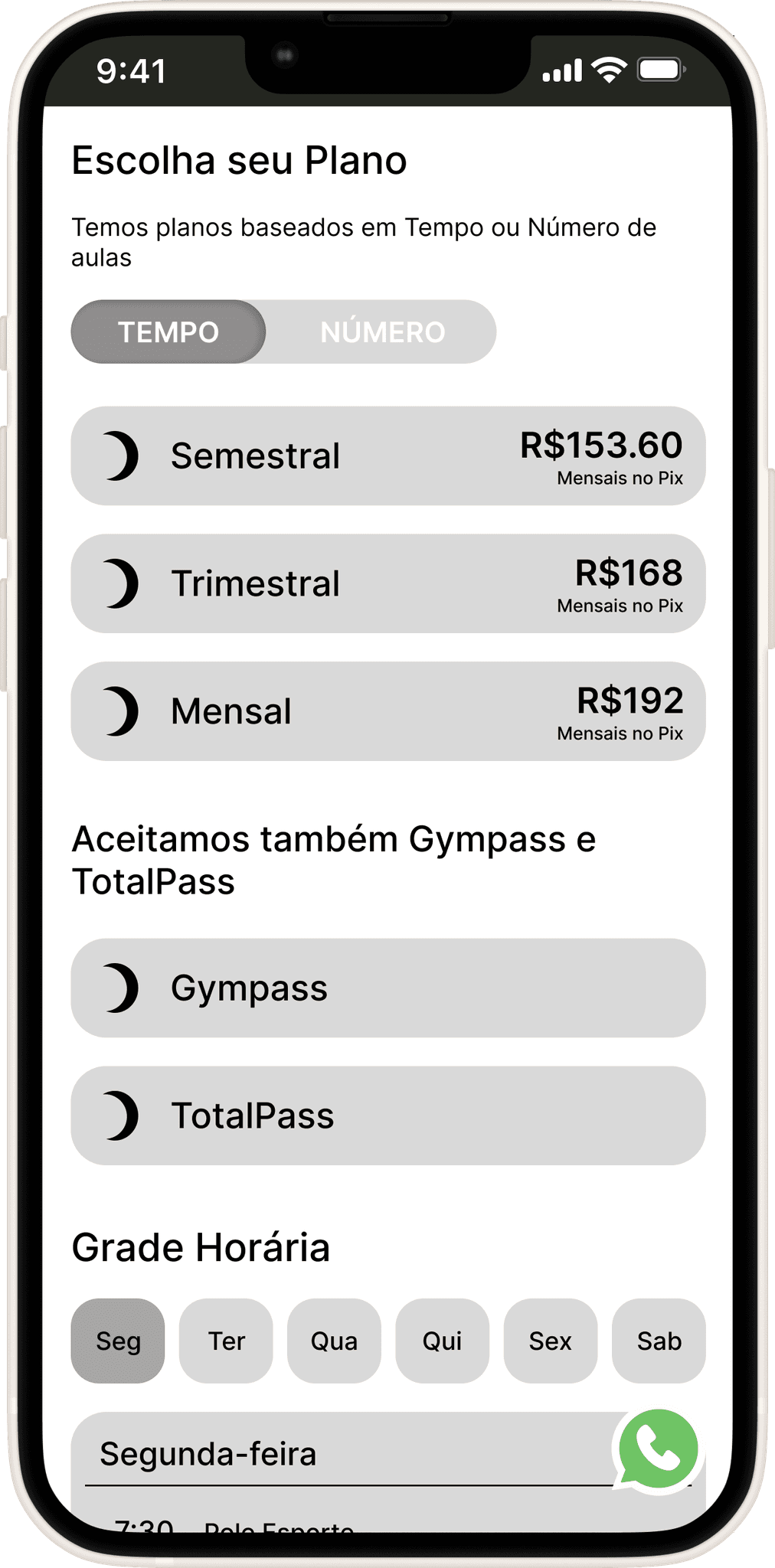
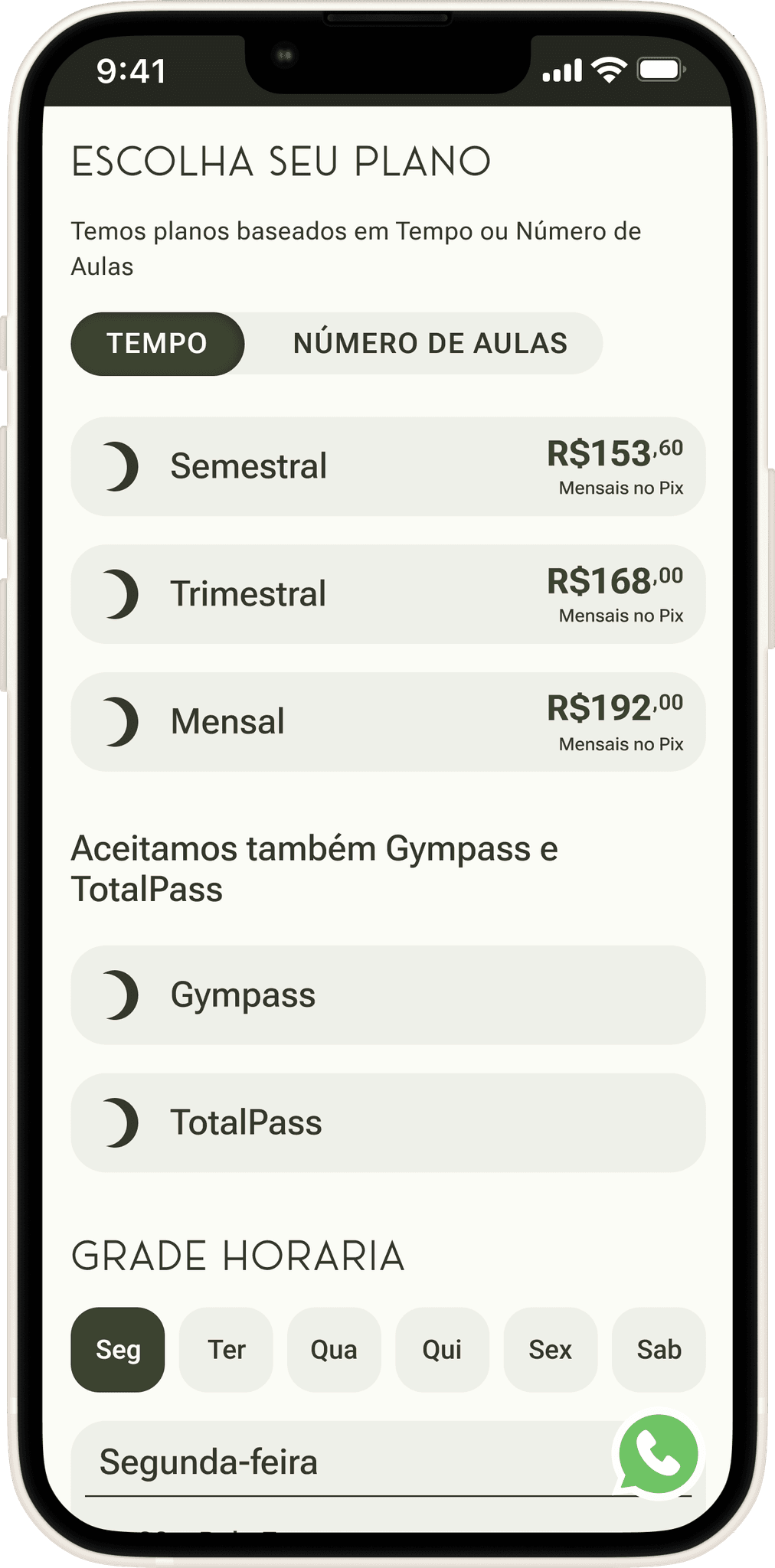
O Toggle button de selecionar o tipo de plano gerava muita confusão e os usuários não entendiam o que se referia. Solucionado ao se especificar mais o texto dentro do botão, adicionando “de aulas”.
Os preços estavam com inconsistências por conta das casas decimais e a utilização de ponto ou virgula gerava confusão para o público geral. Solucionado ao se utilizar virgula apenas para as casa decimais e ponto para quando o número incluir valores acima de milhar. Foi também utilizado casas elevadas para as casas decimais.
Hi-Fi


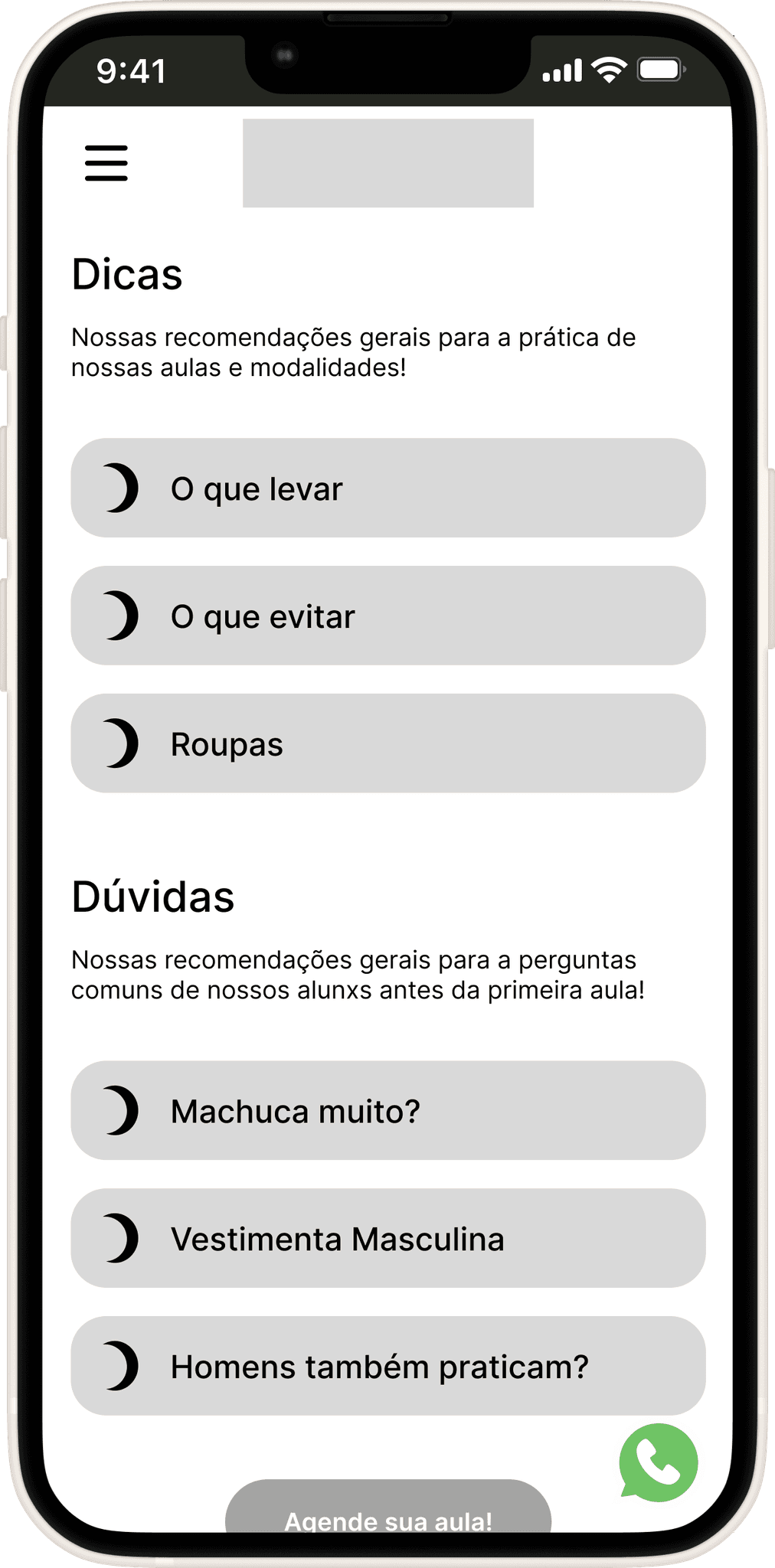
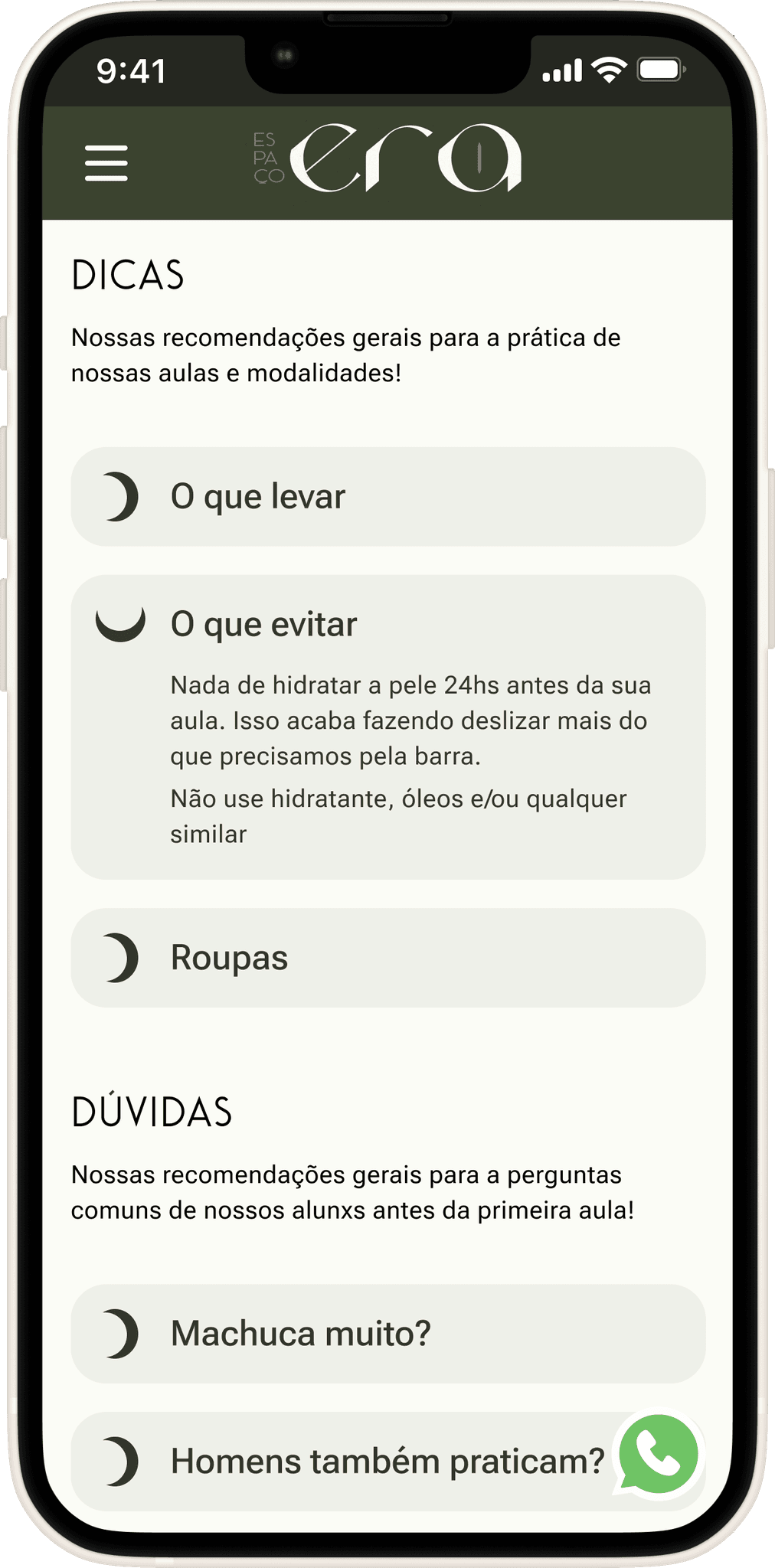
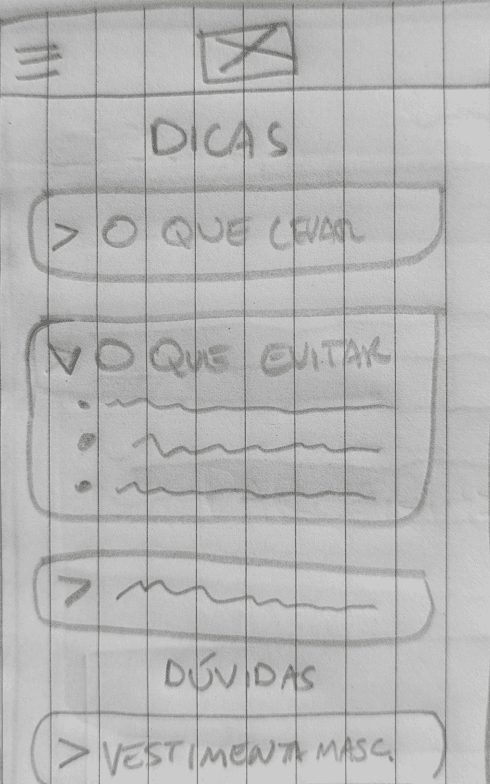
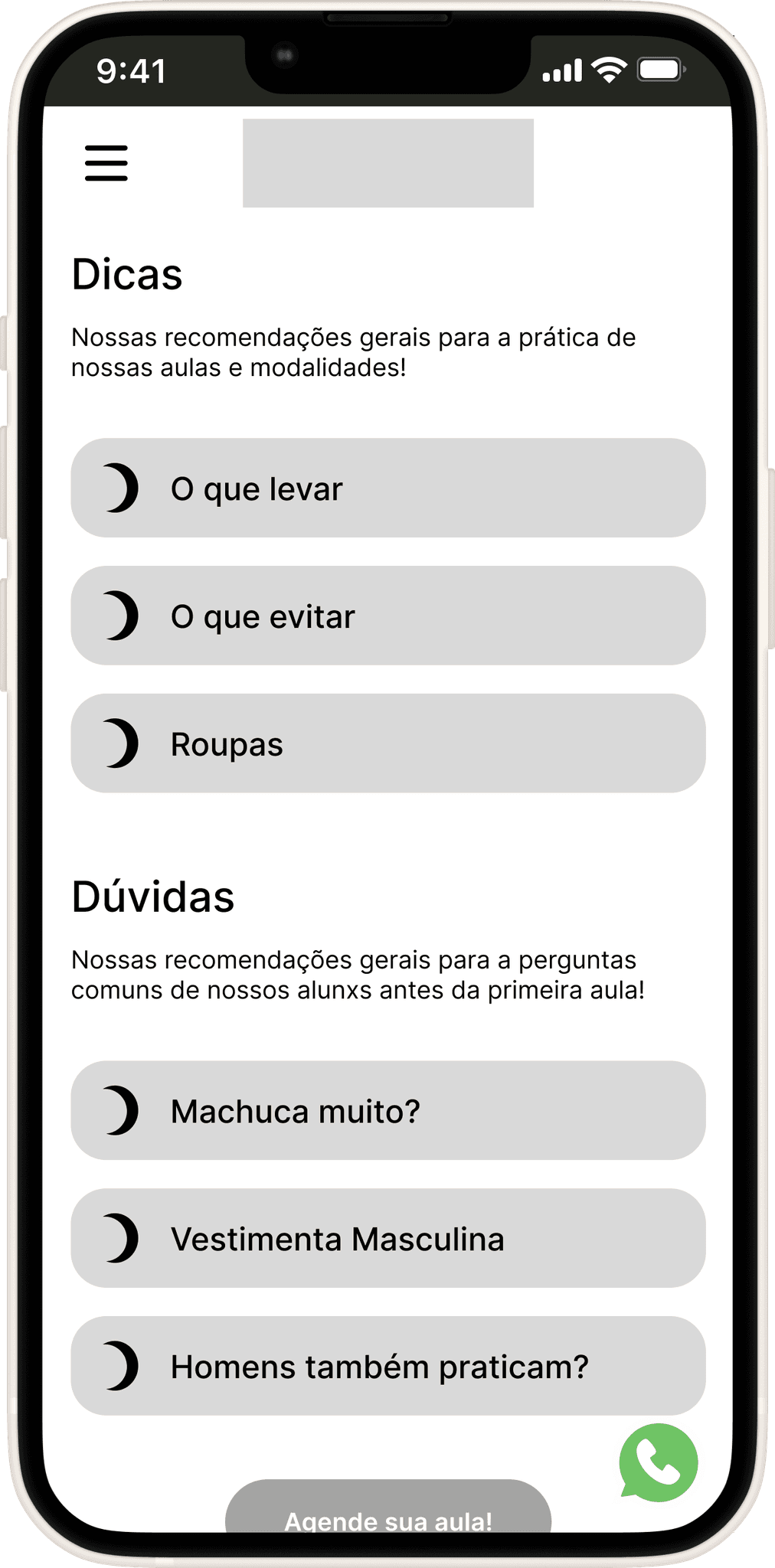
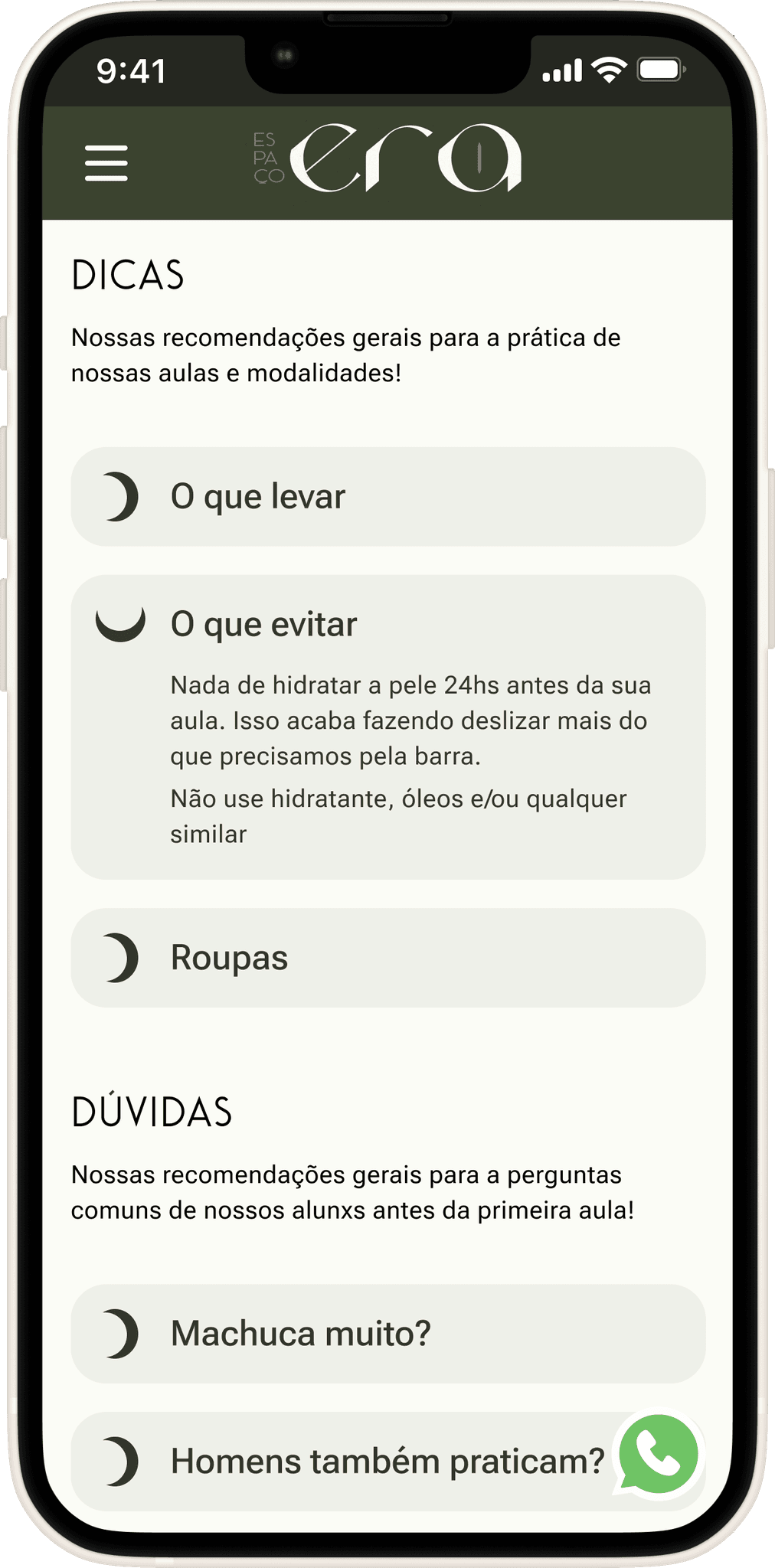
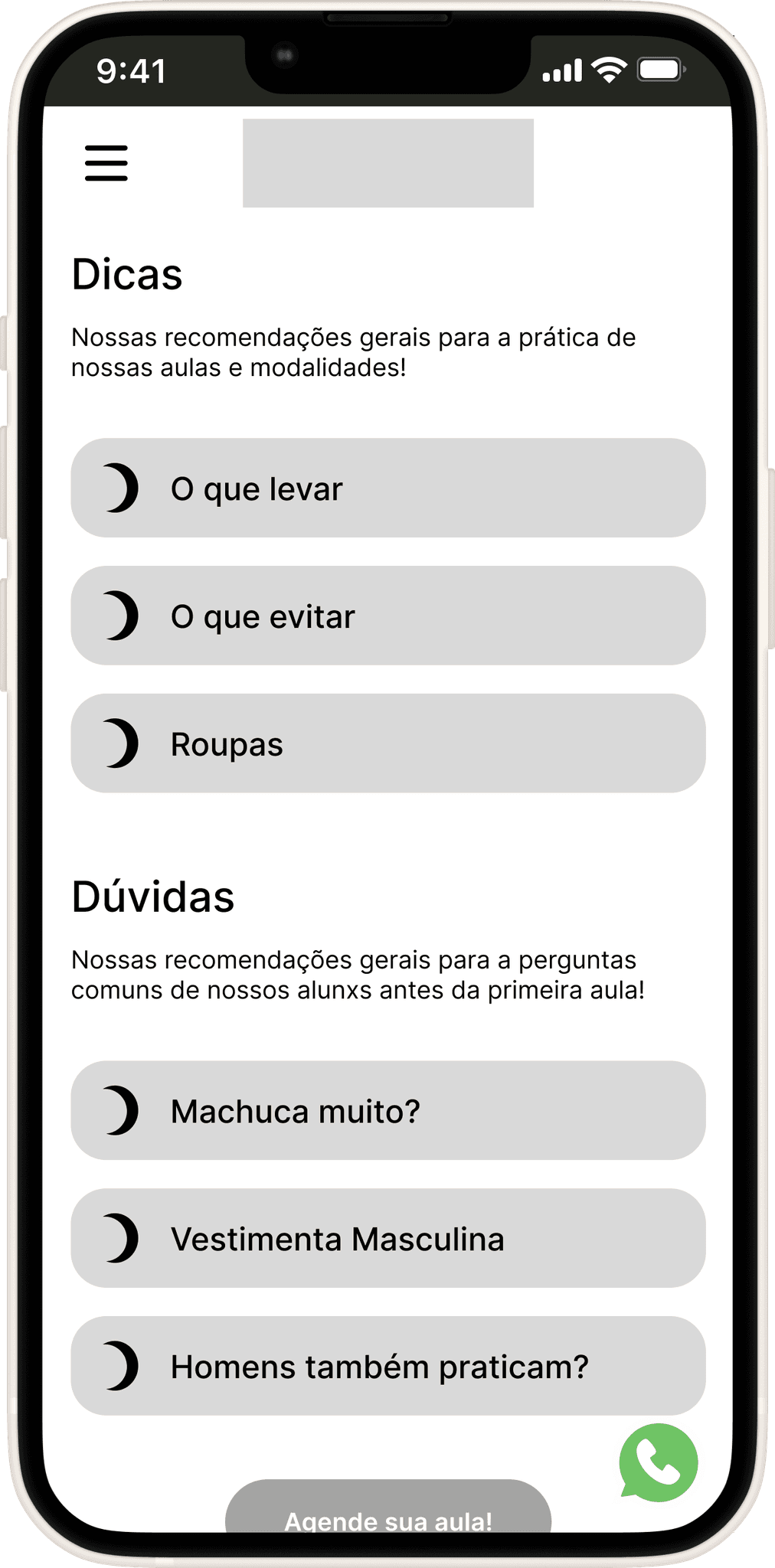
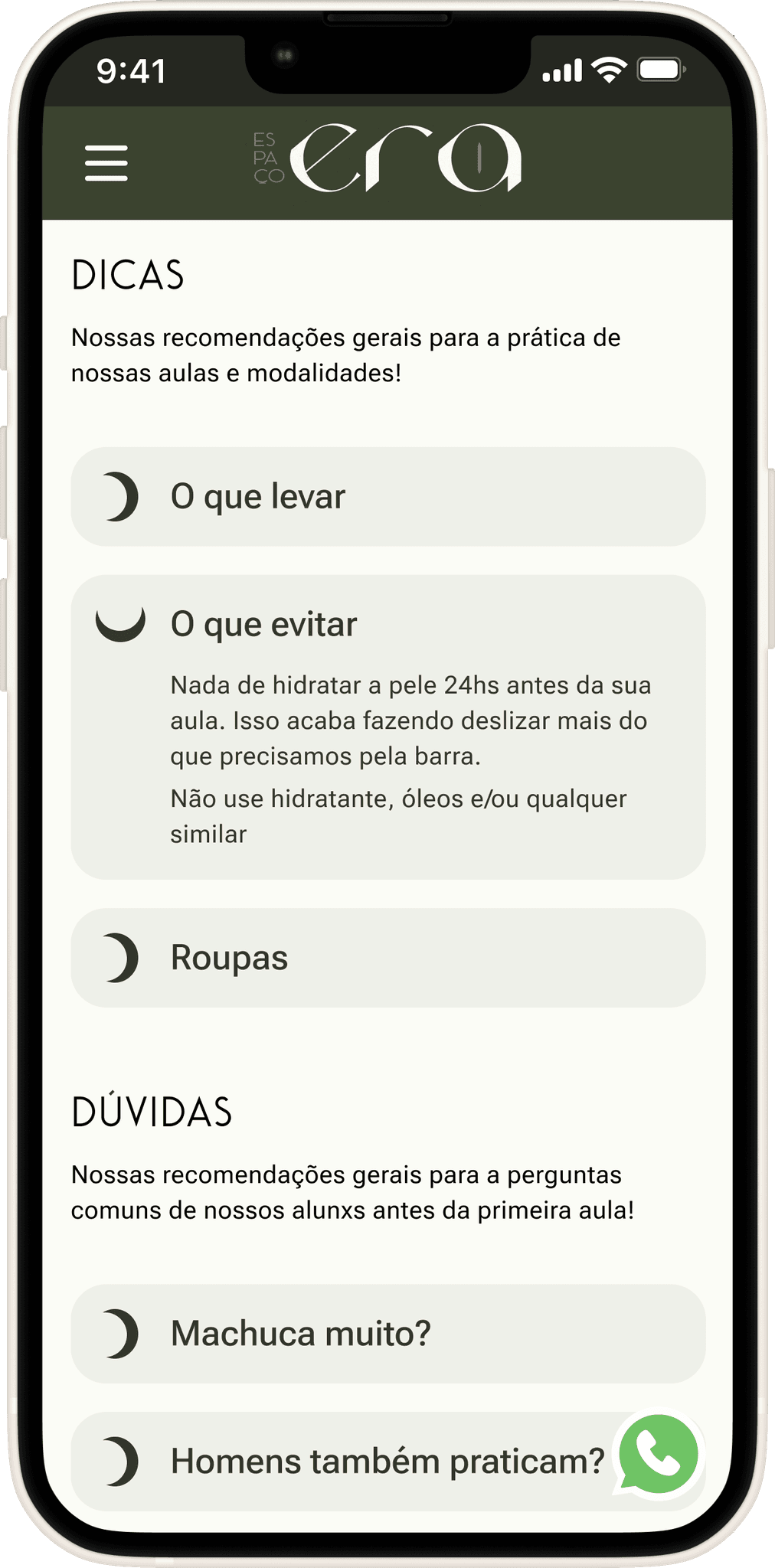
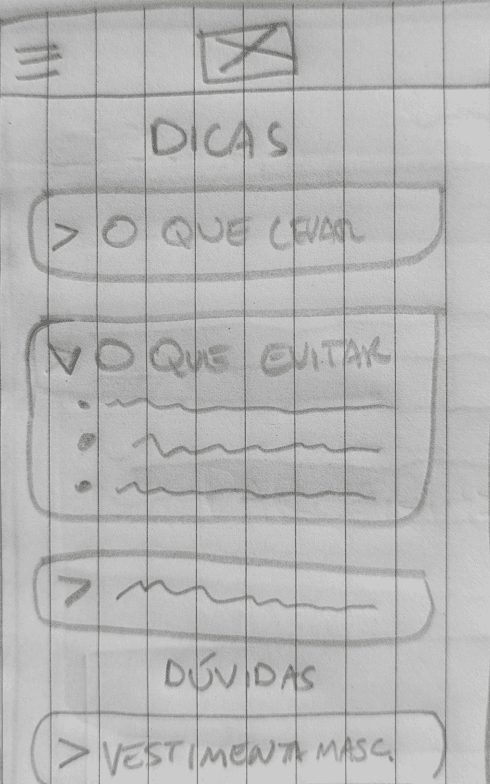
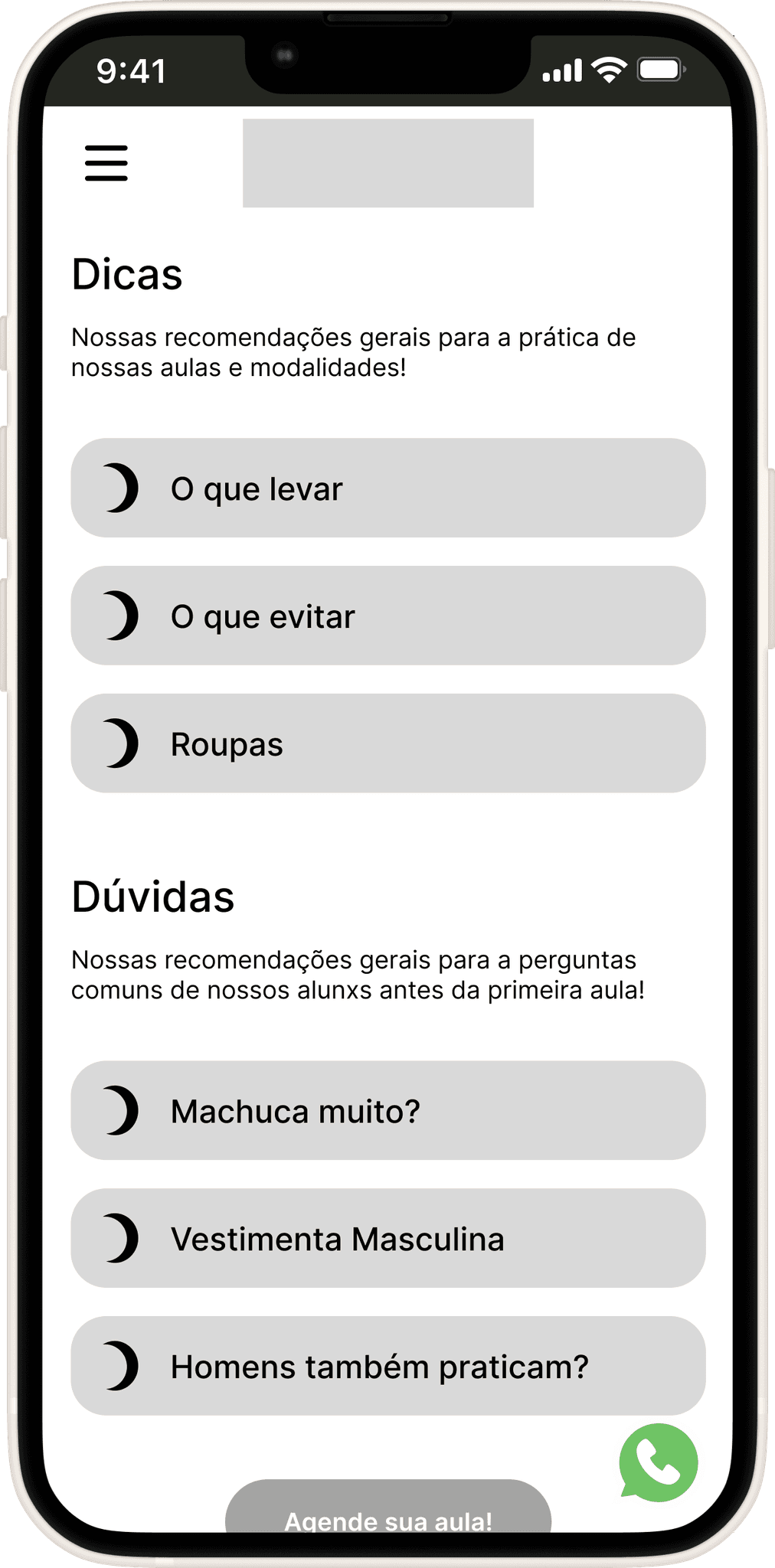
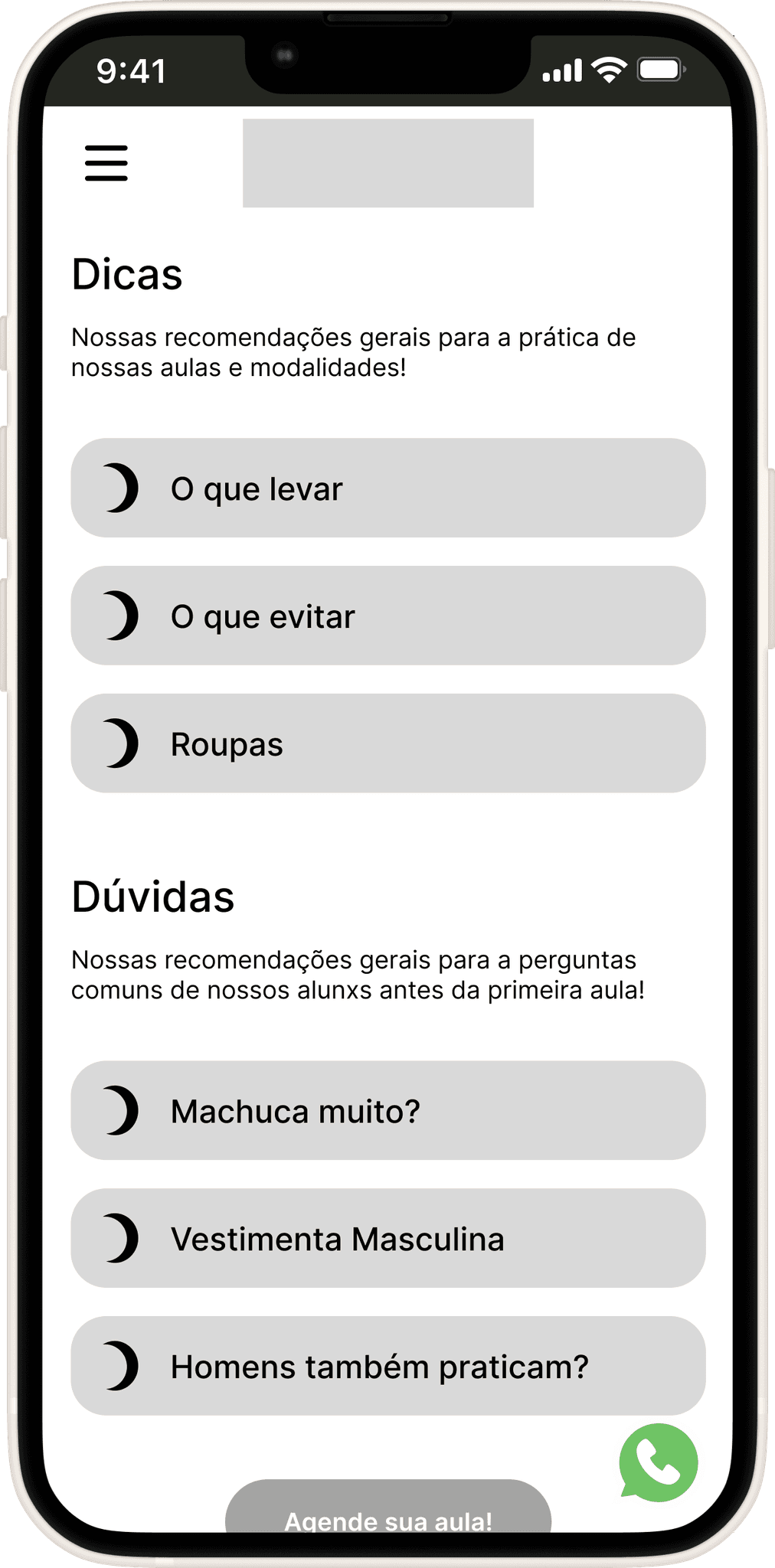
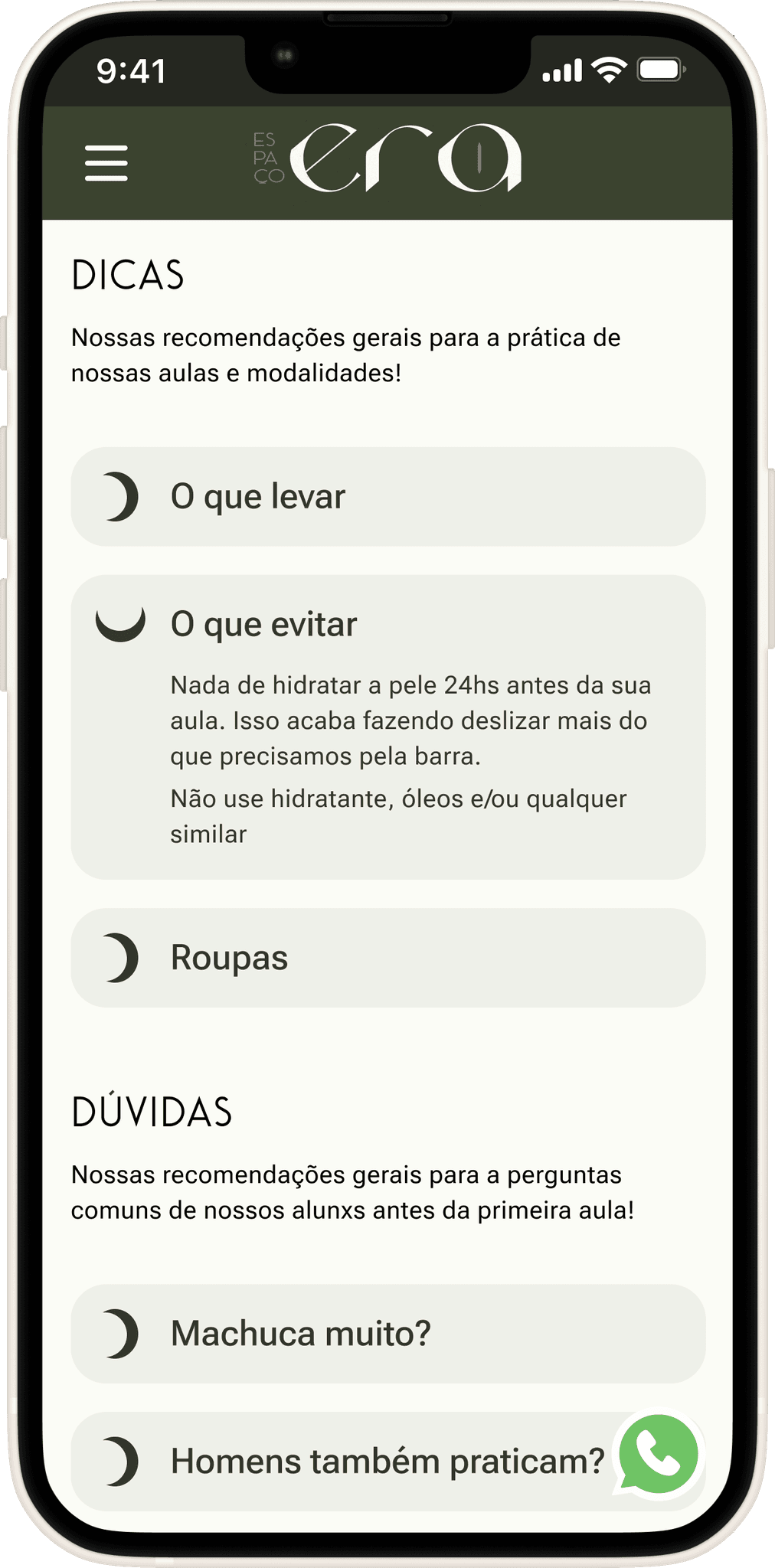
Dicas e Dúvidas
Lo-Fi

Mid-Fi 1.0

Hi-Fi

A página de Dicas e Dúvidas tem uma certa importância para os usuários, contudo sua importância se é mais constada durante o período antes da primeira aula, ou durante as primeiras aulas.
Um fator que apareceu durante os testes de usabilidade foi a necessidade de ser mais acessível na página inicial, solucionado inserindo esta página nos cards de direcionamento ao final da página inicial. Algo que virou padrão para todas as páginas, como mencionado anteriormente.
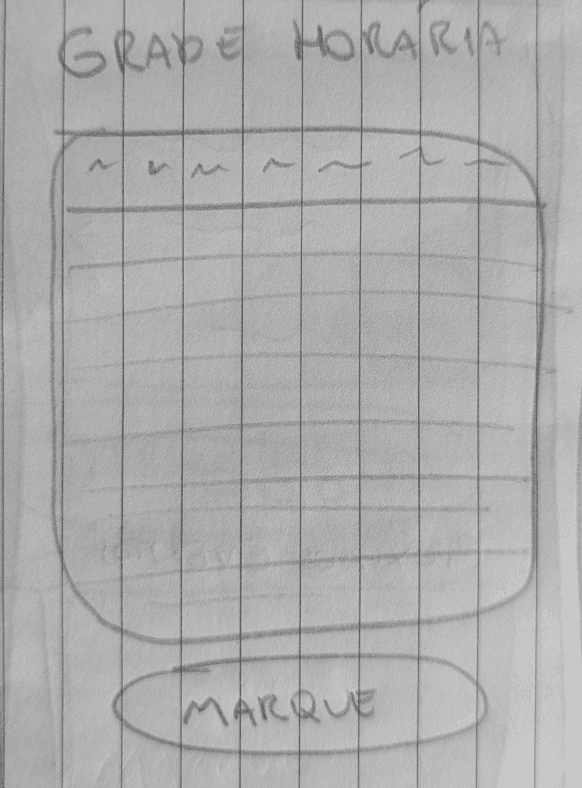
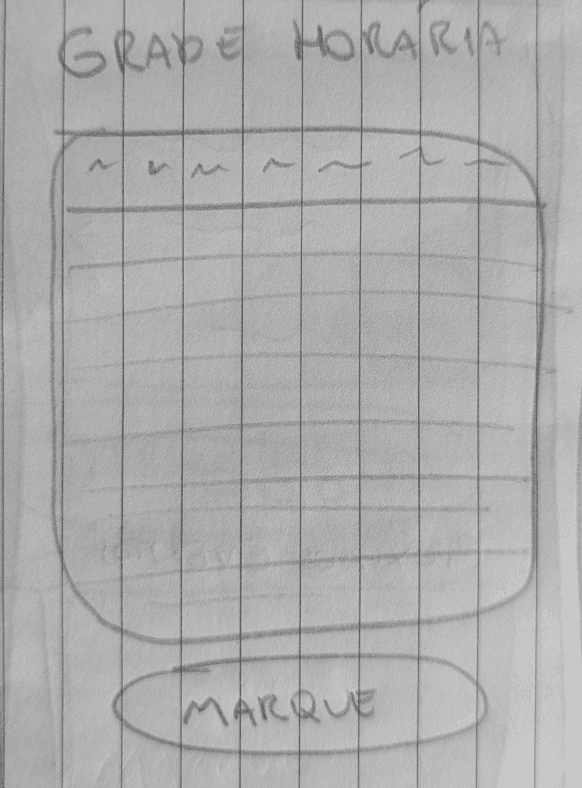
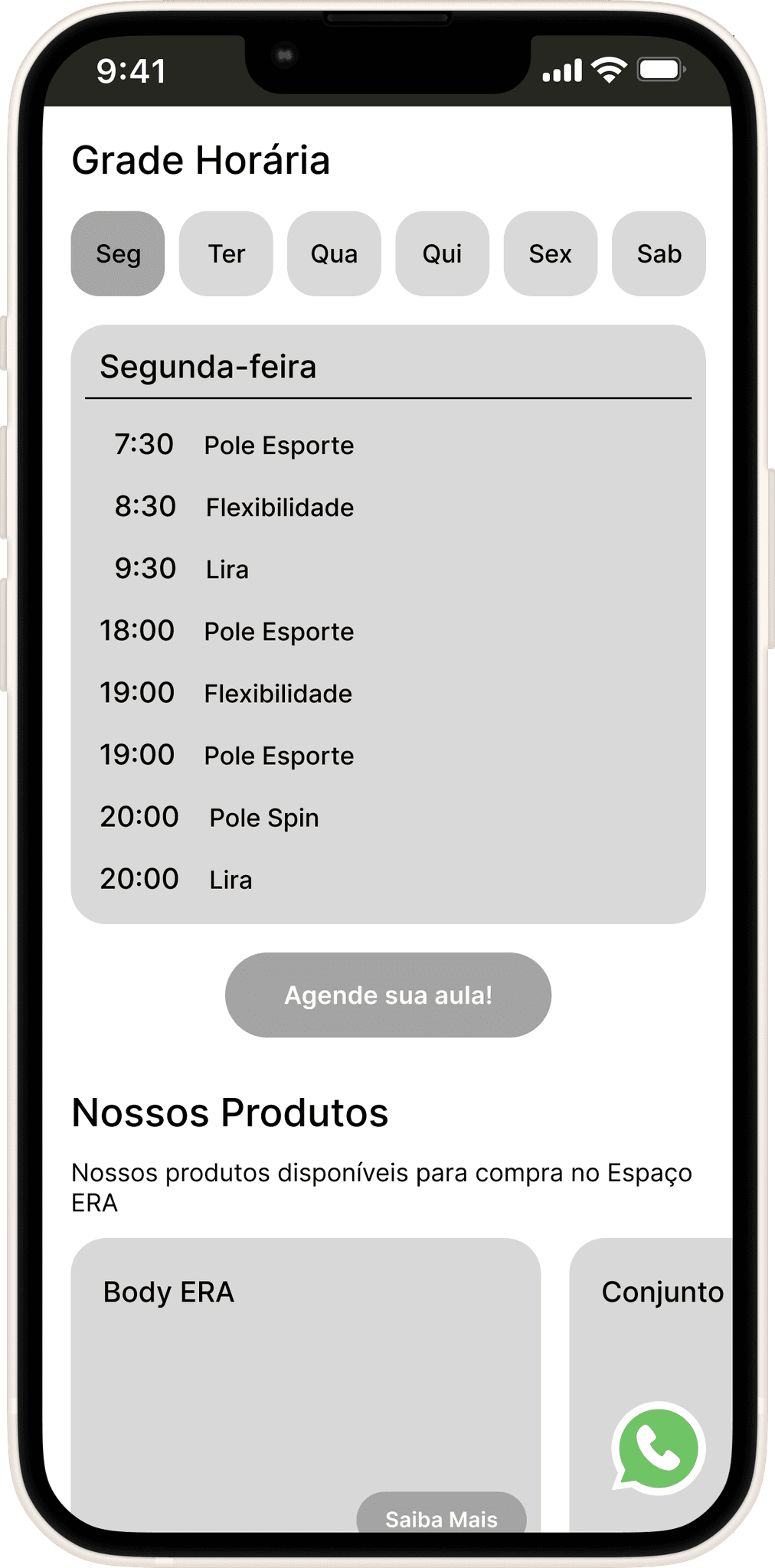
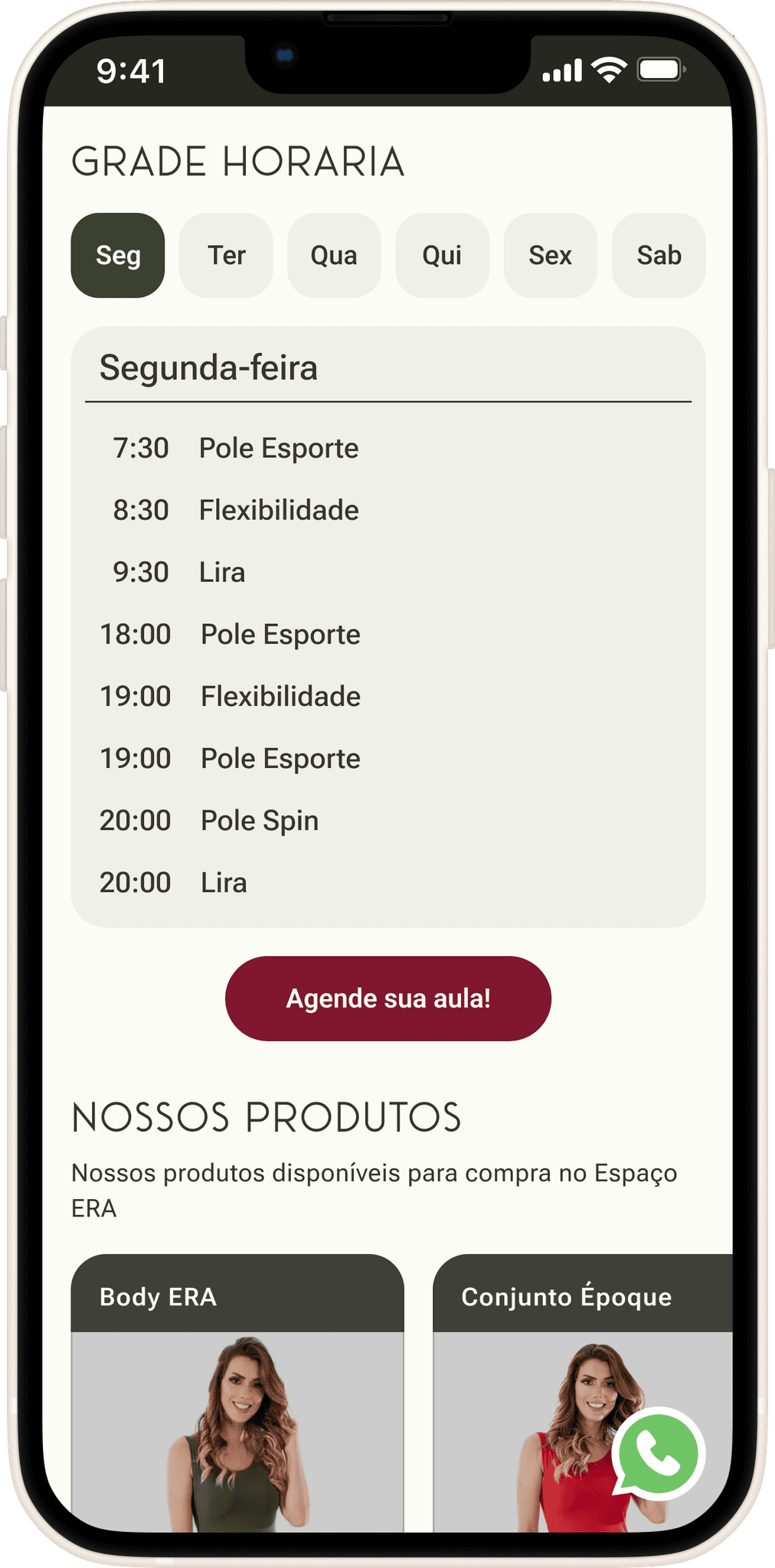
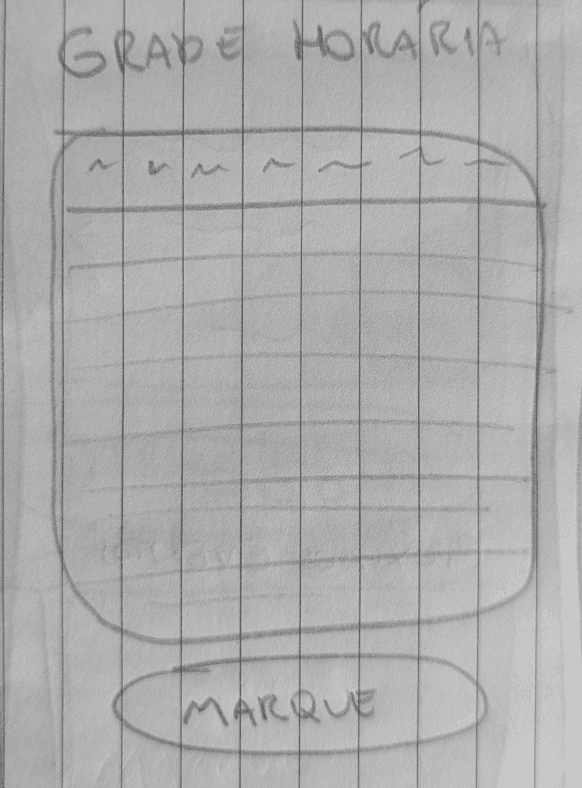
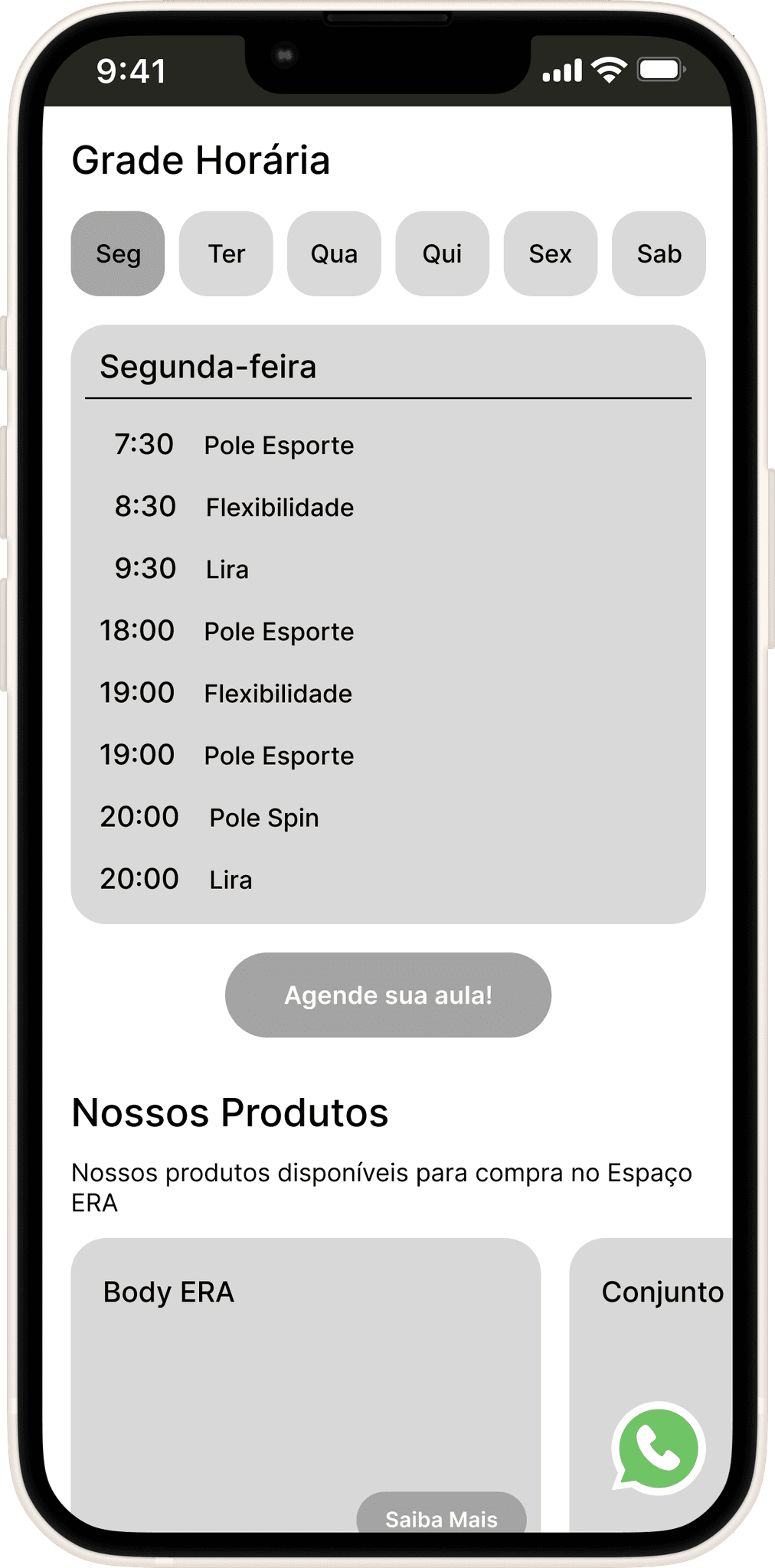
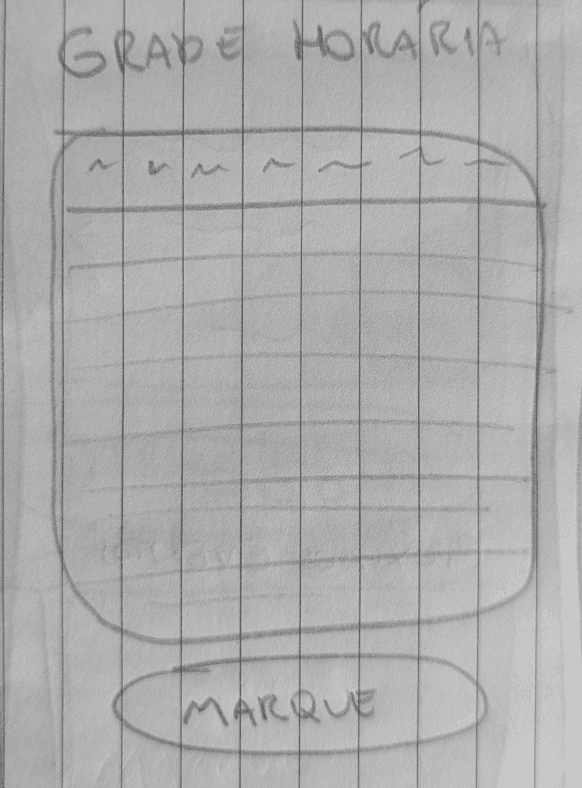
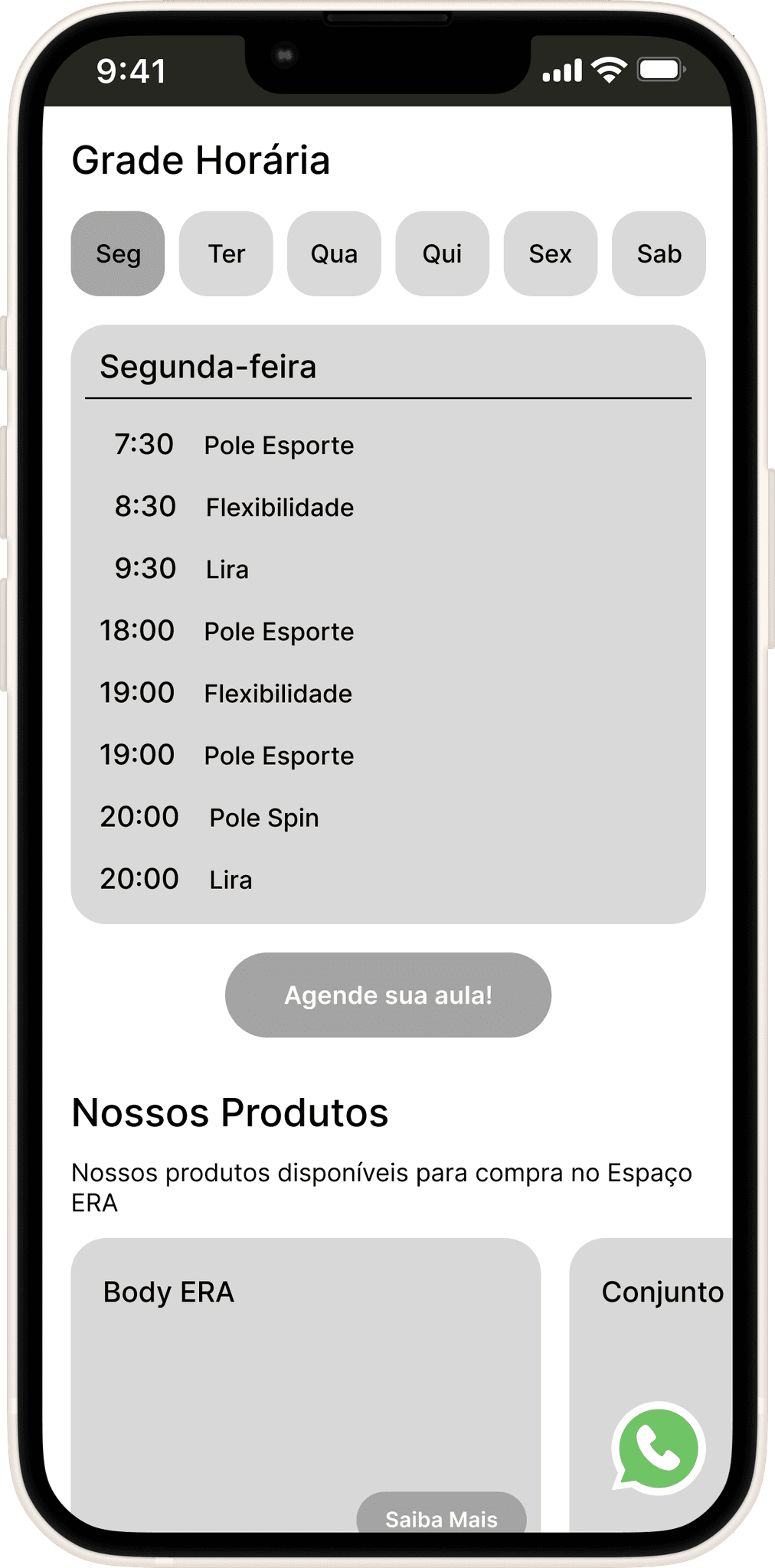
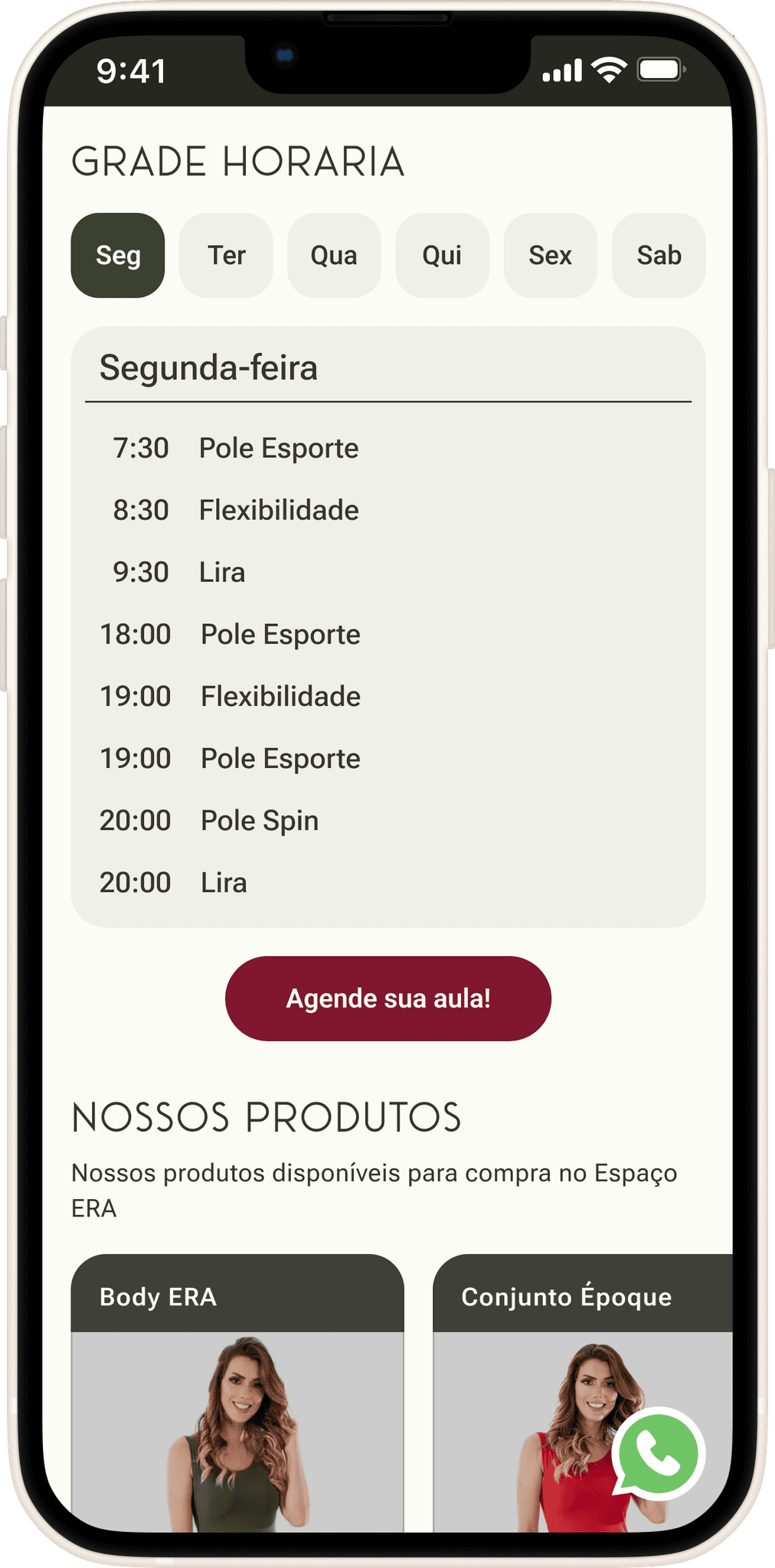
Grade Horária
Inicialmente para se manter consistência com grades já publicadas nas redes sociais, além de um certo padrão de grade horárias vistas por usuários, foi se criado uma grade horária mais tradicional no Lo-fi.
Lo-Fi

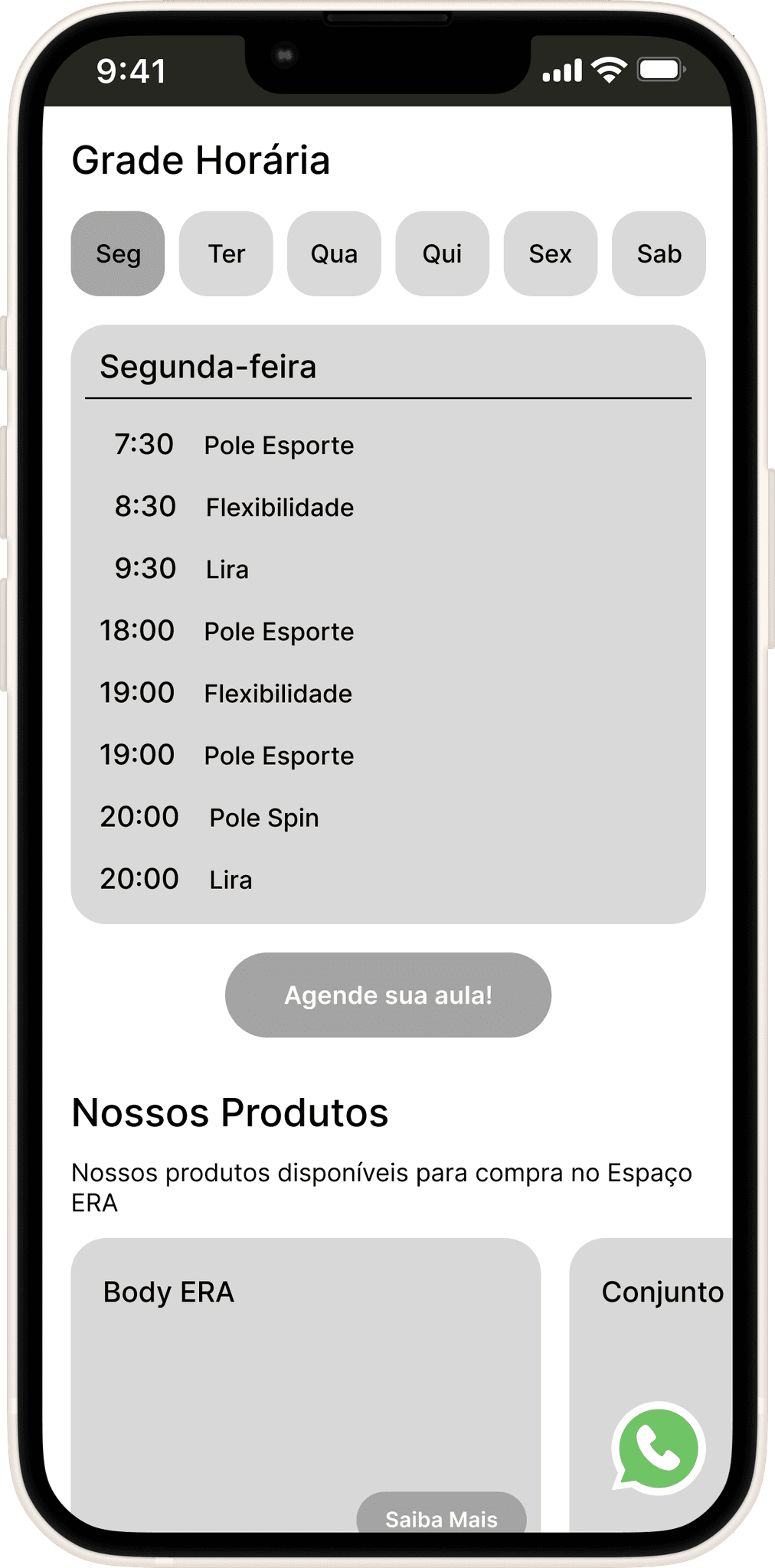
Mid-Fi 1.0

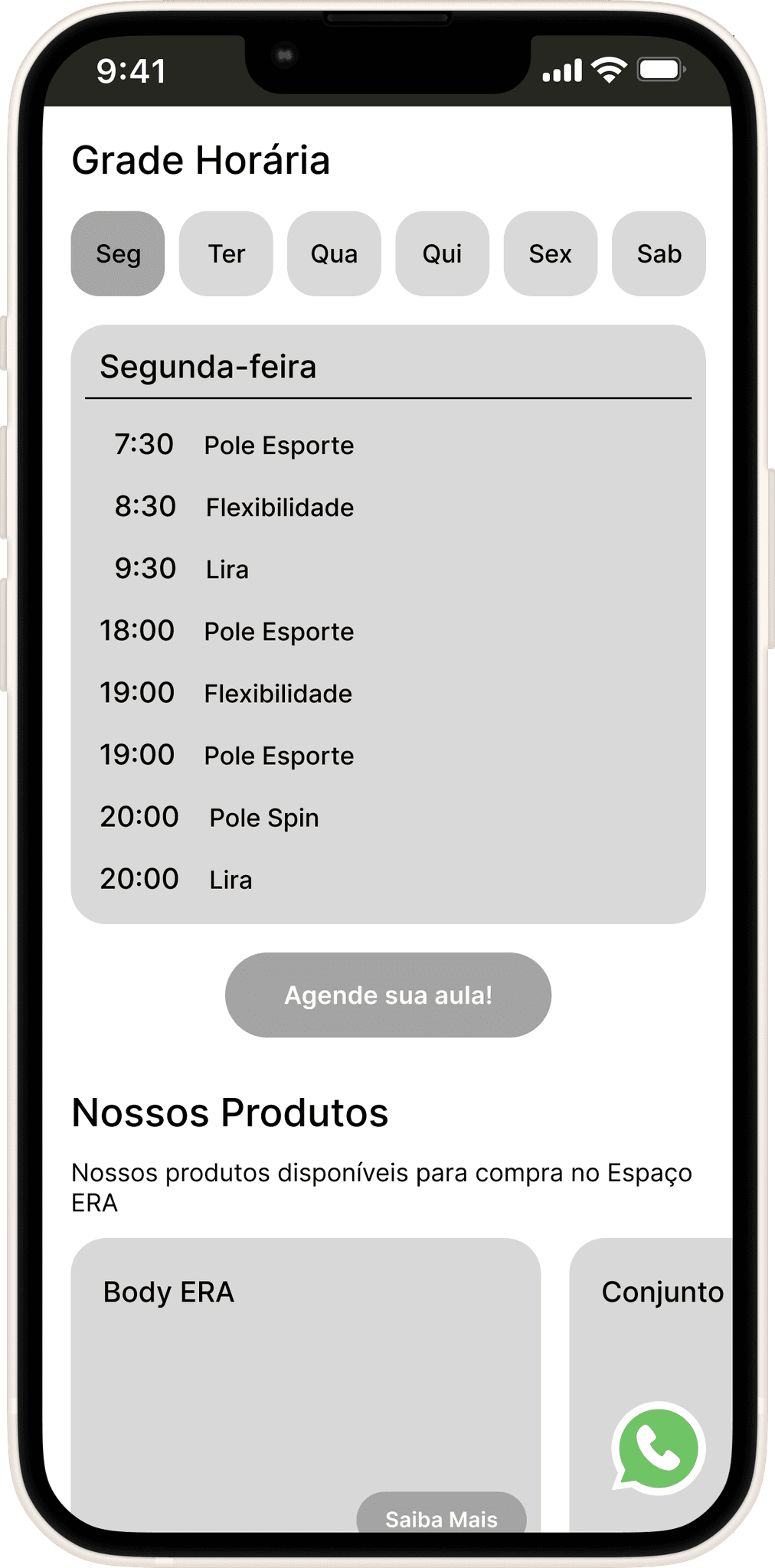
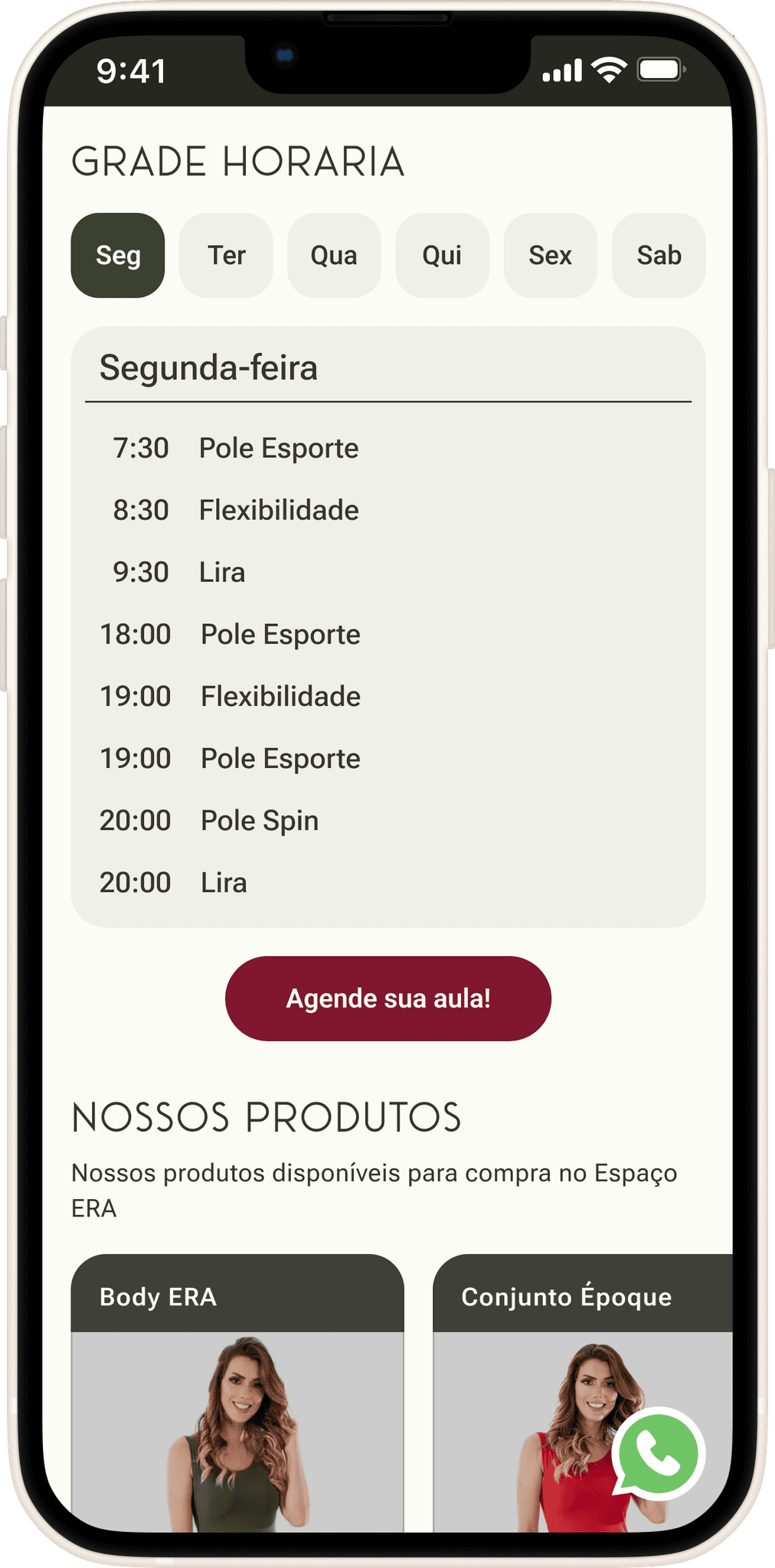
Hi-Fi

Nos testes, no Mid-fi foi identificado muitos problemas de legibilidade por conta da enorme quantidade de informação contida na grade. Com isso em mente, foi criado um novo design do Mid-fi, que resolve os problemas de legibilidade e deixa prático a visualização da grade por dia. O design Mid-fi e Hi-fi foram testados e aprovados sem qualquer tipo de problema.
Protótipos e Testes
Nesta seção do caso, iremos abordar todo o processo por trás da criação das interfaces e mostrar as interfaces em si. Por ser um tema muito detalhado e levemente longo, o conteúdo foi separado em subseções que refletem os objetivos do projeto.
Para acessar a subseção ou tema que desejar, apenas clique nos botões abaixo de cada respectiva subseção:
Informações Claras
Estruturação da Informação
Responsividade com Desktop
Continuação do Branding Visual
Estabelecimento da Marca
Conversão mais rápida de clientes
INFORMAÇÕES CLARAS
Modalidades
Se baseando nas necessidades expostas nas entrevistas, foi colocado uma descrição em texto sobre a modalidade, um vídeo sobre para um maior entendimento por parte do público leigo, Vestimentas, Horários e Principais Dicas com o objetivo de sanar dúvidas e tranquilizando tanto atuais alunos como potenciais, assim diminuindo o número de interações e comunicações por parte dos colaboradores.
Mid-Fi 1.0


Insights dos Testes de Usabilidade:
Identificar os professores que dão determinadas aulas em tais horários
Maior clareza nos horários. Solucionado ao alinhar verticalmente os horários independentemente do dia
Necessidade de saber os preços em tal momento de navegação. Solucionado com a inserção de uma sessão de planos/preços logo abaixo para maior facilidade e clareza
Falta de continuidade e flow da página. Solucionado com a inserção de cards com direcionamento para outras páginas relevantes e associadas.
Hi-Fi

1


2
3
4
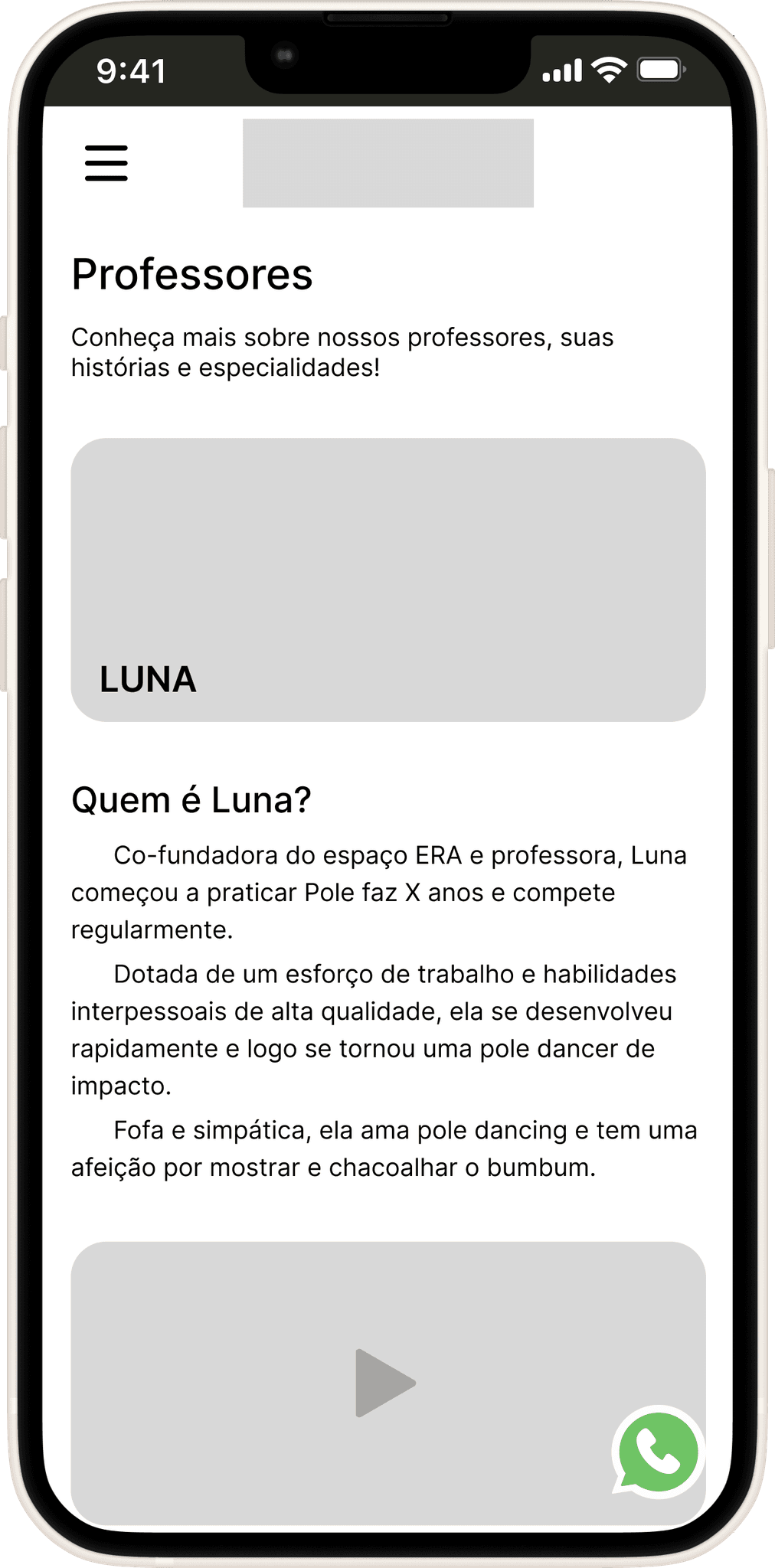
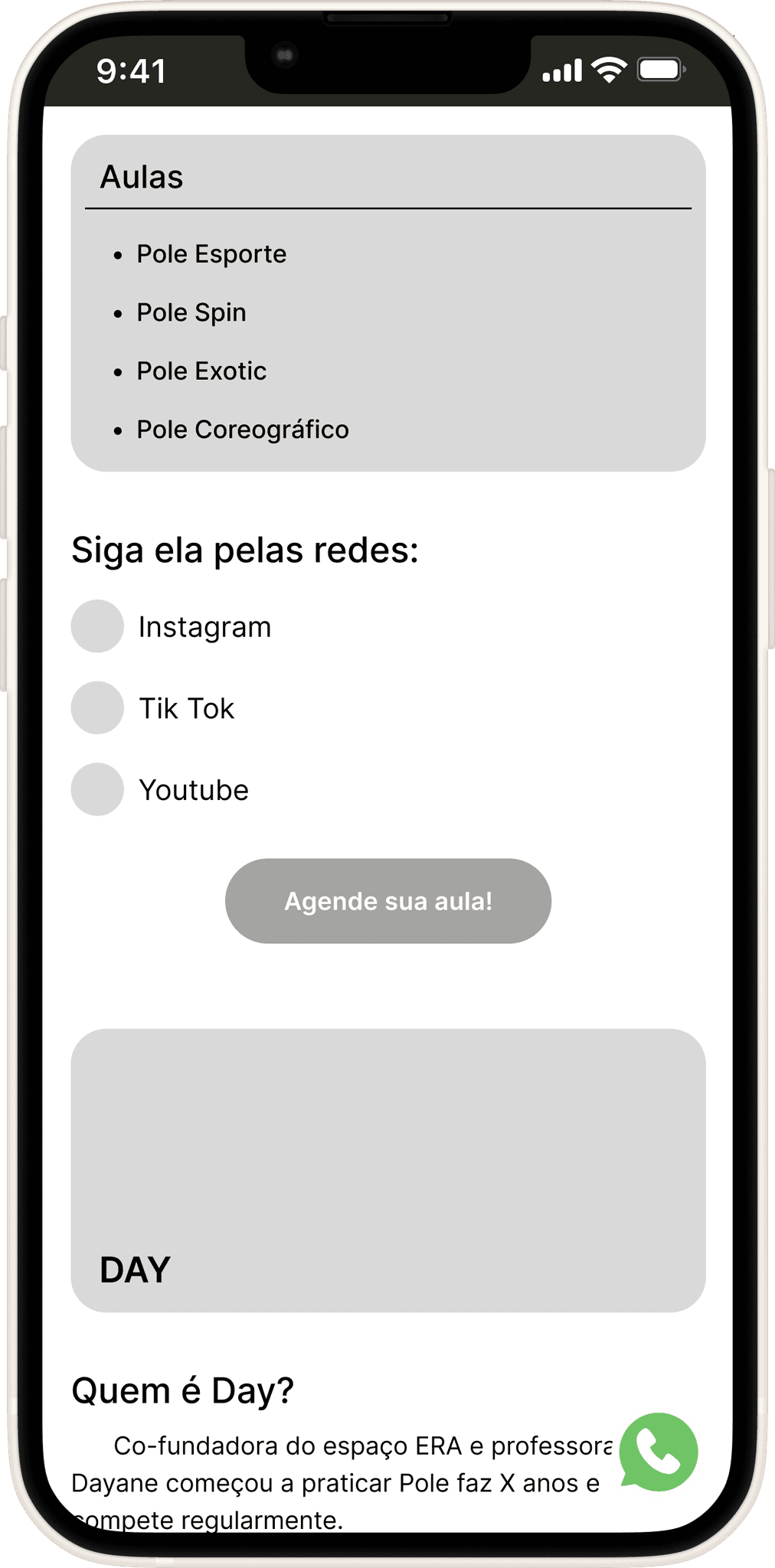
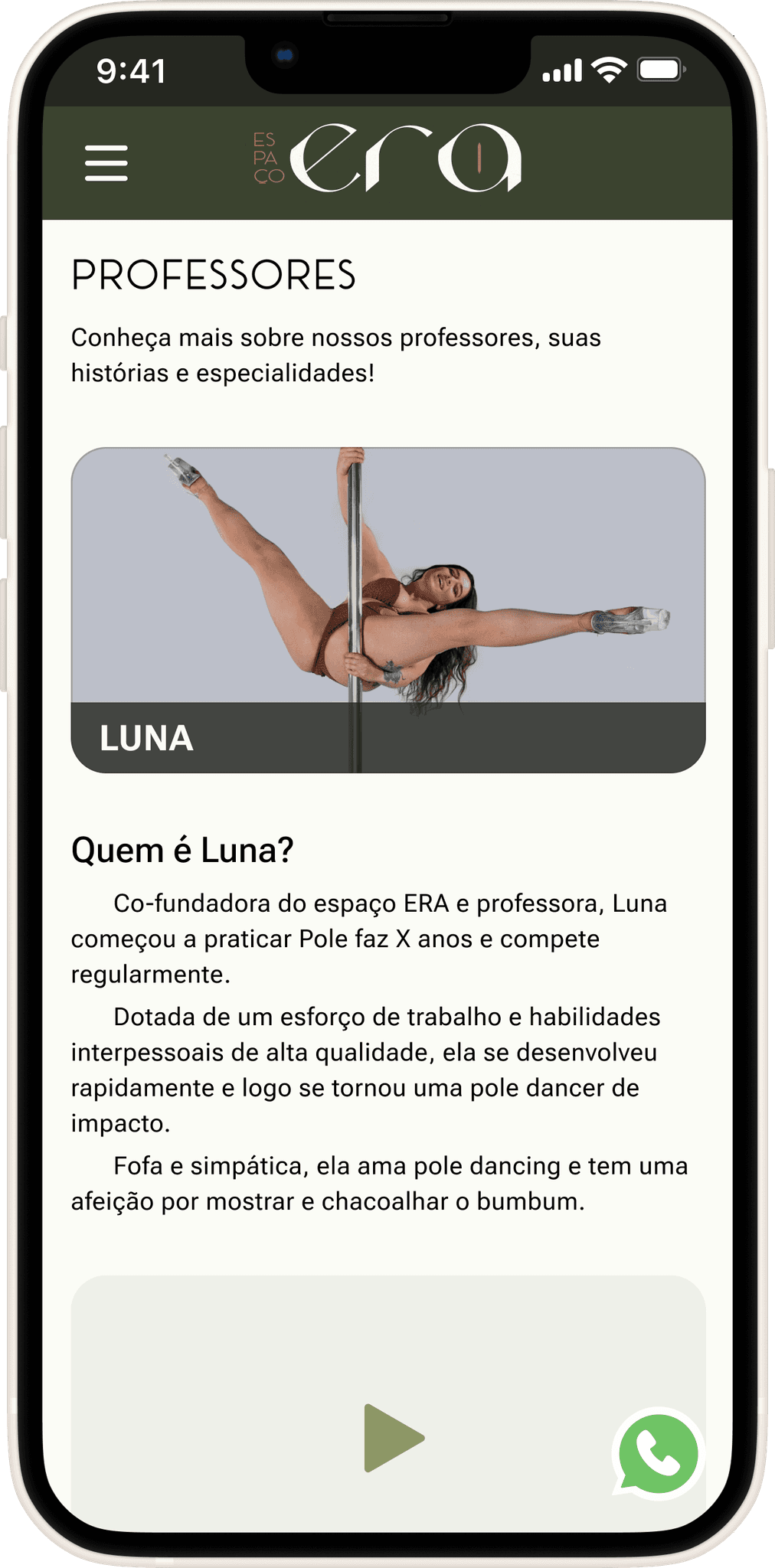
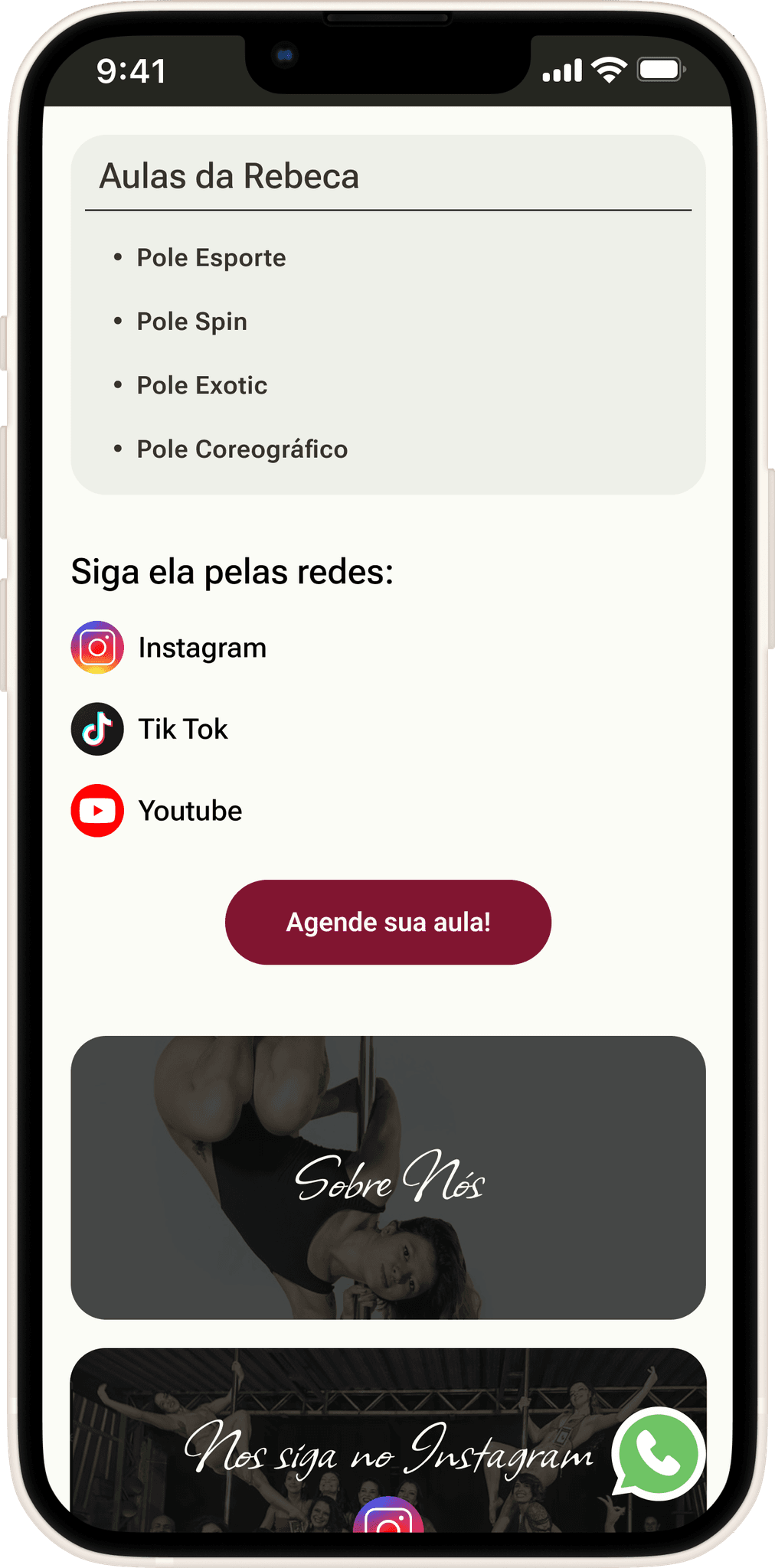
Professores
Se baseando nas necessidades expostas nas entrevistas, foi colocado uma descrição em texto sobre os professores, um vídeo de performance do professor para maior entendimento do estilo de tal, quais modalidades o professor ensina e links para redes sociais de escolha, para maior aprofundamento se desejado.
Insights dos Testes de usabilidade:
Alguns usuários se perdiam em alguns momentos e não sabiam qual professor se estava sendo referido. Solucionado ao inserir o nome do professor no espaço de aulas, assim criando uma sinalização adicional
Mesmo problema de falta de continuidade e flow da página. Solucionado com a inserção de cards com direcionamento para outras páginas relevantes e associadas.
Mid-Fi 1.0


Hi-Fi
1


2
Como chegar, localização e Estacionamento
A localização tinha alta prioridade nesse projeto. Também foi identificado a necessidade de realçar dois fatores relacionados, o estacionamento (que foi mencionado por algumas entrevistadas) e como chegar de transporte público (neste caso metrô, mais especificamente quanto tempo de caminhada por questões de segurança e conveniência).
Lo-Fi

Mid-Fi 1.0

Hi-Fi

Planos e Gympass
As sessões de Planos e Passes (TotalPass e Gympass) se complementam gerando a sessão de preço. A escolha dos drop-downs foi especialmente necessária por conta da grande quantidade de informação pertencente a essa sessão, permitindo o usuário focar nas preferências desejadas.
Lo-Fi


Mid-Fi 1.0

1
2
Hi-Fi

Após duas rodadas de testes de usabilidade com potenciais usuários, foi se analisado e iterado as necessidades de:
O Toggle button de selecionar o tipo de plano gerava muita confusão e os usuários não entendiam o que se referia. Solucionado ao se especificar mais o texto dentro do botão, adicionando “de aulas”.
Os preços estavam com inconsistências por conta das casas decimais e a utilização de ponto ou virgula gerava confusão para o público geral. Solucionado ao se utilizar virgula apenas para as casa decimais e ponto para quando o número incluir valores acima de milhar. Foi também utilizado casas elevadas para as casas decimais.
Hi-Fi


Dicas e Dúvidas
Lo-Fi

Mid-Fi 1.0

Hi-Fi

A página de Dicas e Dúvidas tem uma certa importância para os usuários, contudo sua importância se é mais constada durante o período antes da primeira aula, ou durante as primeiras aulas.
Um fator que apareceu durante os testes de usabilidade foi a necessidade de ser mais acessível na página inicial, solucionado inserindo esta página nos cards de direcionamento ao final da página inicial. Algo que virou padrão para todas as páginas, como mencionado anteriormente.
Grade Horária
Inicialmente para se manter consistência com grades já publicadas nas redes sociais, além de um certo padrão de grade horárias vistas por usuários, foi se criado uma grade horária mais tradicional no Lo-fi.
Lo-Fi

Mid-Fi 1.0

Hi-Fi

Nos testes, no Mid-fi foi identificado muitos problemas de legibilidade por conta da enorme quantidade de informação contida na grade. Com isso em mente, foi criado um novo design do Mid-fi, que resolve os problemas de legibilidade e deixa prático a visualização da grade por dia. O design Mid-fi e Hi-fi foram testados e aprovados sem qualquer tipo de problema.
Protótipos e Testes
Nesta seção do caso, iremos abordar todo o processo por trás da criação das interfaces e mostrar as interfaces em si. Por ser um tema muito detalhado e levemente longo, o conteúdo foi separado em subseções que refletem os objetivos do projeto.
Para acessar a subseção ou tema que desejar, apenas clique nos botões abaixo de cada respectiva subseção:
Informações Claras
Estruturação da Informação
Responsividade com Desktop
Continuação do Branding Visual
Estabelecimento da Marca
Conversão mais rápida de clientes
INFORMAÇÕES CLARAS
Modalidades
Se baseando nas necessidades expostas nas entrevistas, foi colocado uma descrição em texto sobre a modalidade, um vídeo sobre para um maior entendimento por parte do público leigo, Vestimentas, Horários e Principais Dicas com o objetivo de sanar dúvidas e tranquilizando tanto atuais alunos como potenciais, assim diminuindo o número de interações e comunicações por parte dos colaboradores.
Mid-Fi 1.0


Insights dos Testes de Usabilidade:
Identificar os professores que dão determinadas aulas em tais horários
Maior clareza nos horários. Solucionado ao alinhar verticalmente os horários independentemente do dia
Necessidade de saber os preços em tal momento de navegação. Solucionado com a inserção de uma sessão de planos/preços logo abaixo para maior facilidade e clareza
Falta de continuidade e flow da página. Solucionado com a inserção de cards com direcionamento para outras páginas relevantes e associadas.
Hi-Fi

1


2
3
4
Professores
Se baseando nas necessidades expostas nas entrevistas, foi colocado uma descrição em texto sobre os professores, um vídeo de performance do professor para maior entendimento do estilo de tal, quais modalidades o professor ensina e links para redes sociais de escolha, para maior aprofundamento se desejado.
Insights dos Testes de usabilidade:
Alguns usuários se perdiam em alguns momentos e não sabiam qual professor se estava sendo referido. Solucionado ao inserir o nome do professor no espaço de aulas, assim criando uma sinalização adicional
Mesmo problema de falta de continuidade e flow da página. Solucionado com a inserção de cards com direcionamento para outras páginas relevantes e associadas.
Mid-Fi 1.0


Hi-Fi
1


2
Como chegar, localização e Estacionamento
A localização tinha alta prioridade nesse projeto. Também foi identificado a necessidade de realçar dois fatores relacionados, o estacionamento (que foi mencionado por algumas entrevistadas) e como chegar de transporte público (neste caso metrô, mais especificamente quanto tempo de caminhada por questões de segurança e conveniência).
Lo-Fi

Mid-Fi 1.0

Hi-Fi

Planos e Gympass
As sessões de Planos e Passes (TotalPass e Gympass) se complementam gerando a sessão de preço. A escolha dos drop-downs foi especialmente necessária por conta da grande quantidade de informação pertencente a essa sessão, permitindo o usuário focar nas preferências desejadas.
Lo-Fi


1
Mid-Fi 1.0

Hi-Fi

2
Após duas rodadas de testes de usabilidade com potenciais usuários, foi se analisado e iterado as necessidades de:
O Toggle button de selecionar o tipo de plano gerava muita confusão e os usuários não entendiam o que se referia. Solucionado ao se especificar mais o texto dentro do botão, adicionando “de aulas”.
Os preços estavam com inconsistências por conta das casas decimais e a utilização de ponto ou virgula gerava confusão para o público geral. Solucionado ao se utilizar virgula apenas para as casa decimais e ponto para quando o número incluir valores acima de milhar. Foi também utilizado casas elevadas para as casas decimais.
Hi-Fi


Dicas e Dúvidas
Lo-Fi

Mid-Fi 1.0

Hi-Fi

A página de Dicas e Dúvidas tem uma certa importância para os usuários, contudo sua importância se é mais constada durante o período antes da primeira aula, ou durante as primeiras aulas.
Um fator que apareceu durante os testes de usabilidade foi a necessidade de ser mais acessível na página inicial, solucionado inserindo esta página nos cards de direcionamento ao final da página inicial. Algo que virou padrão para todas as páginas, como mencionado anteriormente.
Grade Horária
Inicialmente para se manter consistência com grades já publicadas nas redes sociais, além de um certo padrão de grade horárias vistas por usuários, foi se criado uma grade horária mais tradicional no Lo-fi.
Lo-Fi

Mid-Fi 1.0

Hi-Fi

Nos testes, no Mid-fi foi identificado muitos problemas de legibilidade por conta da enorme quantidade de informação contida na grade. Com isso em mente, foi criado um novo design do Mid-fi, que resolve os problemas de legibilidade e deixa prático a visualização da grade por dia. O design Mid-fi e Hi-fi foram testados e aprovados sem qualquer tipo de problema.
Protótipos e Testes
Nesta seção do caso, iremos abordar todo o processo por trás da criação das interfaces e mostrar as interfaces em si. Por ser um tema muito detalhado e levemente longo, o conteúdo foi separado em subseções que refletem os objetivos do projeto.
Para acessar a subseção ou tema que desejar, apenas clique nos botões abaixo de cada respectiva subseção:
Informações Claras
Estruturação da Informação
Responsividade com Desktop
Continuação do Branding Visual
Estabelecimento da Marca
Conversão mais rápida de clientes
INFORMAÇÕES CLARAS
Modalidades
Se baseando nas necessidades expostas nas entrevistas, foi colocado uma descrição em texto sobre a modalidade, um vídeo sobre para um maior entendimento por parte do público leigo, Vestimentas, Horários e Principais Dicas com o objetivo de sanar dúvidas e tranquilizando tanto atuais alunos como potenciais, assim diminuindo o número de interações e comunicações por parte dos colaboradores.
Mid-Fi 1.0


Insights dos Testes de Usabilidade:
Identificar os professores que dão determinadas aulas em tais horários
Maior clareza nos horários. Solucionado ao alinhar verticalmente os horários independentemente do dia
Necessidade de saber os preços em tal momento de navegação. Solucionado com a inserção de uma sessão de planos/preços logo abaixo para maior facilidade e clareza
Falta de continuidade e flow da página. Solucionado com a inserção de cards com direcionamento para outras páginas relevantes e associadas.
Hi-Fi

1


2
3
4
Professores
Se baseando nas necessidades expostas nas entrevistas, foi colocado uma descrição em texto sobre os professores, um vídeo de performance do professor para maior entendimento do estilo de tal, quais modalidades o professor ensina e links para redes sociais de escolha, para maior aprofundamento se desejado.
Insights dos Testes de usabilidade:
Alguns usuários se perdiam em alguns momentos e não sabiam qual professor se estava sendo referido. Solucionado ao inserir o nome do professor no espaço de aulas, assim criando uma sinalização adicional
Mesmo problema de falta de continuidade e flow da página. Solucionado com a inserção de cards com direcionamento para outras páginas relevantes e associadas.
Mid-Fi 1.0


Hi-Fi
1


2
Como chegar, localização e Estacionamento
A localização tinha alta prioridade nesse projeto. Também foi identificado a necessidade de realçar dois fatores relacionados, o estacionamento (que foi mencionado por algumas entrevistadas) e como chegar de transporte público (neste caso metrô, mais especificamente quanto tempo de caminhada por questões de segurança e conveniência).
Lo-Fi

Mid-Fi 1.0

Hi-Fi

Planos e Gympass
As sessões de Planos e Passes (TotalPass e Gympass) se complementam gerando a sessão de preço. A escolha dos drop-downs foi especialmente necessária por conta da grande quantidade de informação pertencente a essa sessão, permitindo o usuário focar nas preferências desejadas.
Lo-Fi


1
Mid-Fi 1.0

Hi-Fi

2
Após duas rodadas de testes de usabilidade com potenciais usuários, foi se analisado e iterado as necessidades de:
O Toggle button de selecionar o tipo de plano gerava muita confusão e os usuários não entendiam o que se referia. Solucionado ao se especificar mais o texto dentro do botão, adicionando “de aulas”.
Os preços estavam com inconsistências por conta das casas decimais e a utilização de ponto ou virgula gerava confusão para o público geral. Solucionado ao se utilizar virgula apenas para as casa decimais e ponto para quando o número incluir valores acima de milhar. Foi também utilizado casas elevadas para as casas decimais.
Hi-Fi


Dicas e Dúvidas
Lo-Fi

Mid-Fi 1.0

Hi-Fi

A página de Dicas e Dúvidas tem uma certa importância para os usuários, contudo sua importância se é mais constada durante o período antes da primeira aula, ou durante as primeiras aulas.
Um fator que apareceu durante os testes de usabilidade foi a necessidade de ser mais acessível na página inicial, solucionado inserindo esta página nos cards de direcionamento ao final da página inicial. Algo que virou padrão para todas as páginas, como mencionado anteriormente.
Grade Horária
Inicialmente para se manter consistência com grades já publicadas nas redes sociais, além de um certo padrão de grade horárias vistas por usuários, foi se criado uma grade horária mais tradicional no Lo-fi.
Lo-Fi

Mid-Fi 1.0

Hi-Fi

Nos testes, no Mid-fi foi identificado muitos problemas de legibilidade por conta da enorme quantidade de informação contida na grade. Com isso em mente, foi criado um novo design do Mid-fi, que resolve os problemas de legibilidade e deixa prático a visualização da grade por dia. O design Mid-fi e Hi-fi foram testados e aprovados sem qualquer tipo de problema.
Protótipos e Testes
Nesta seção do caso, iremos abordar todo o processo por trás da criação das interfaces e mostrar as interfaces em si. Por ser um tema muito detalhado e levemente longo, o conteúdo foi separado em subseções que refletem os objetivos do projeto.
Para acessar a subseção ou tema que desejar, apenas clique nos botões abaixo de cada respectiva subseção:
Informações Claras
Estruturação da Informação
Responsividade com Desktop
Continuação do Branding Visual
Estabelecimento da Marca
Conversão mais rápida de clientes
INFORMAÇÕES CLARAS
Modalidades
Se baseando nas necessidades expostas nas entrevistas, foi colocado uma descrição em texto sobre a modalidade, um vídeo sobre para um maior entendimento por parte do público leigo, Vestimentas, Horários e Principais Dicas com o objetivo de sanar dúvidas e tranquilizando tanto atuais alunos como potenciais, assim diminuindo o número de interações e comunicações por parte dos colaboradores.
Insights dos Testes de Usabilidade:
Identificar os professores que dão determinadas aulas em tais horários
Maior clareza nos horários. Solucionado ao alinhar verticalmente os horários independentemente do dia
Necessidade de saber os preços em tal momento de navegação. Solucionado com a inserção de uma sessão de planos/preços logo abaixo para maior facilidade e clareza
Falta de continuidade e flow da página. Solucionado com a inserção de cards com direcionamento para outras páginas relevantes e associadas.
Mid-Fi 1.0


Hi-Fi

1


2
3
4
Professores
Se baseando nas necessidades expostas nas entrevistas, foi colocado uma descrição em texto sobre os professores, um vídeo de performance do professor para maior entendimento do estilo de tal, quais modalidades o professor ensina e links para redes sociais de escolha, para maior aprofundamento se desejado.
Insights dos Testes de usabilidade:
Alguns usuários se perdiam em alguns momentos e não sabiam qual professor se estava sendo referido. Solucionado ao inserir o nome do professor no espaço de aulas, assim criando uma sinalização adicional
Mesmo problema de falta de continuidade e flow da página. Solucionado com a inserção de cards com direcionamento para outras páginas relevantes e associadas.
Mid-Fi 1.0


Hi-Fi
1


2
Como chegar, localização e Estacionamento
A localização tinha alta prioridade nesse projeto. Também foi identificado a necessidade de realçar dois fatores relacionados, o estacionamento (que foi mencionado por algumas entrevistadas) e como chegar de transporte público (neste caso metrô, mais especificamente quanto tempo de caminhada por questões de segurança e conveniência).
Lo-Fi

Mid-Fi 1.0

Hi-Fi

Planos e Gympass
As sessões de Planos e Passes (TotalPass e Gympass) se complementam gerando a sessão de preço. A escolha dos drop-downs foi especialmente necessária por conta da grande quantidade de informação pertencente a essa sessão, permitindo o usuário focar nas preferências desejadas.
Lo-Fi


1
Mid-Fi 1.0

Hi-Fi

2
Após duas rodadas de testes de usabilidade com potenciais usuários, foi se analisado e iterado as necessidades de:
O Toggle button de selecionar o tipo de plano gerava muita confusão e os usuários não entendiam o que se referia. Solucionado ao se especificar mais o texto dentro do botão, adicionando “de aulas”.
Os preços estavam com inconsistências por conta das casas decimais e a utilização de ponto ou virgula gerava confusão para o público geral. Solucionado ao se utilizar virgula apenas para as casa decimais e ponto para quando o número incluir valores acima de milhar. Foi também utilizado casas elevadas para as casas decimais.
Hi-Fi


Dicas e Dúvidas
Lo-Fi

Mid-Fi 1.0

Hi-Fi

A página de Dicas e Dúvidas tem uma certa importância para os usuários, contudo sua importância se é mais constada durante o período antes da primeira aula, ou durante as primeiras aulas.
Um fator que apareceu durante os testes de usabilidade foi a necessidade de ser mais acessível na página inicial, solucionado inserindo esta página nos cards de direcionamento ao final da página inicial. Algo que virou padrão para todas as páginas, como mencionado anteriormente.
Grade Horária
Inicialmente para se manter consistência com grades já publicadas nas redes sociais, além de um certo padrão de grade horárias vistas por usuários, foi se criado uma grade horária mais tradicional no Lo-fi.
Lo-Fi

Mid-Fi 1.0

Hi-Fi

Nos testes, no Mid-fi foi identificado muitos problemas de legibilidade por conta da enorme quantidade de informação contida na grade. Com isso em mente, foi criado um novo design do Mid-fi, que resolve os problemas de legibilidade e deixa prático a visualização da grade por dia. O design Mid-fi e Hi-fi foram testados e aprovados sem qualquer tipo de problema.
SOBRE OS TESTES DE USABILIDADE
SOBRE OS TESTES DE USABILIDADE
Houveram 2 rounds de Testes de Usabilidade:
Em cada round foram feitos 5 testes (10 no total)
Os usuários assim como a pesquisa, foi composto de clientes atuais e potenciais clientes
O primeiro round foi feito com o primeiro protótipo de Média Fidelidade
O segundo round foi feito com o protótipo de Alta Fidelidade
Todos os testes foram moderados e online
Houveram 2 rounds de Testes de Usabilidade:
Em cada round foram feitos 5 testes (10 no total)
Os usuários assim como a pesquisa, foi composto de clientes atuais e potenciais clientes
O primeiro round foi feito com o primeiro protótipo de Média Fidelidade
O segundo round foi feito com o protótipo de Alta Fidelidade
Todos os testes foram moderados e online
Porque:
A ideia era tentar ter o máximo número de insights dos usuários desde o início do processo de criação da interface, dessa forma evitando problemas maiores em estágios posteriores do processo. O foco em no mínimo 5 testes por round se da pela necessidade de ter uma amostragem mínima para se tirar conclusões e enxergar padrões problemáticos. Contudo, evitei passar do número de 5 testes afim de otimizar meu tempo e budget, além de evitar saturação desnecessária dos testes conforme descrito no estudo de Jacob Nielsen.
Porque:
A ideia era tentar ter o máximo número de insights dos usuários desde o início do processo de criação da interface, dessa forma evitando problemas maiores em estágios posteriores do processo. O foco em no mínimo 5 testes por round se da pela necessidade de ter uma amostragem mínima para se tirar conclusões e enxergar padrões problemáticos. Contudo, evitei passar do número de 5 testes afim de otimizar meu tempo e budget, além de evitar saturação desnecessária dos testes conforme descrito no estudo de Jacob Nielsen.
Fechamento
Fechamento
Recapitulação
Recapitulação
Web App Responsivo - Foco em Mobile e Desktop secundário
Informações claras - Identificação e descrição maior dos professores e modalidades (com mais conteúdo visual); Estacionamento, Localização, Como chegar, GymPass, Planos e como funciona, Preço, Dúvidas frequentes e Grade horária
Continuação do Branding Visual
Tornar a conversão de clientes mais rápida e clara
Estabelecimento da marca
Web App Responsivo - Foco em Mobile e Desktop secundário
Informações claras - Identificação e descrição maior dos professores e modalidades (com mais conteúdo visual); Estacionamento, Localização, Como chegar, GymPass, Planos e como funciona, Preço, Dúvidas frequentes e Grade horária
Continuação do Branding Visual
Tornar a conversão de clientes mais rápida e clara
Estabelecimento da marca
Próximos Passos
Próximos Passos
Alterações finais e mais uma rodada de teste final, se necessário
Preparação do handoff para o Programador
Passagem do Design para Implementação com o Programador
Estudo sobre possíveis próximos projetos e expansão do MVP
Alterações finais e mais uma rodada de teste final, se necessário
Preparação do handoff para o Programador
Passagem do Design para Implementação com o Programador
Estudo sobre possíveis próximos projetos e expansão do MVP
RENATO RULLI
RENATO RULLI
Entre em contato através de:
Entre em contato através de: